What I am Trying to Do:
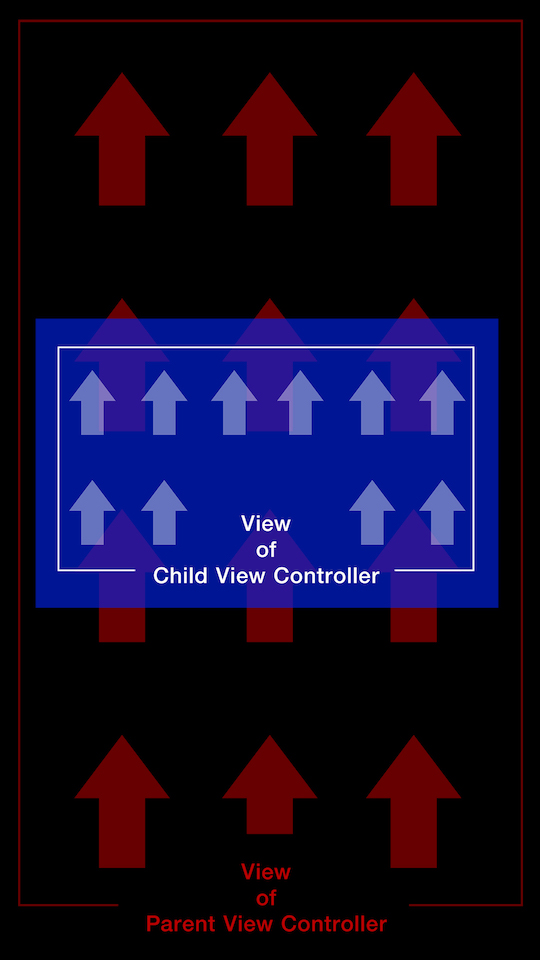
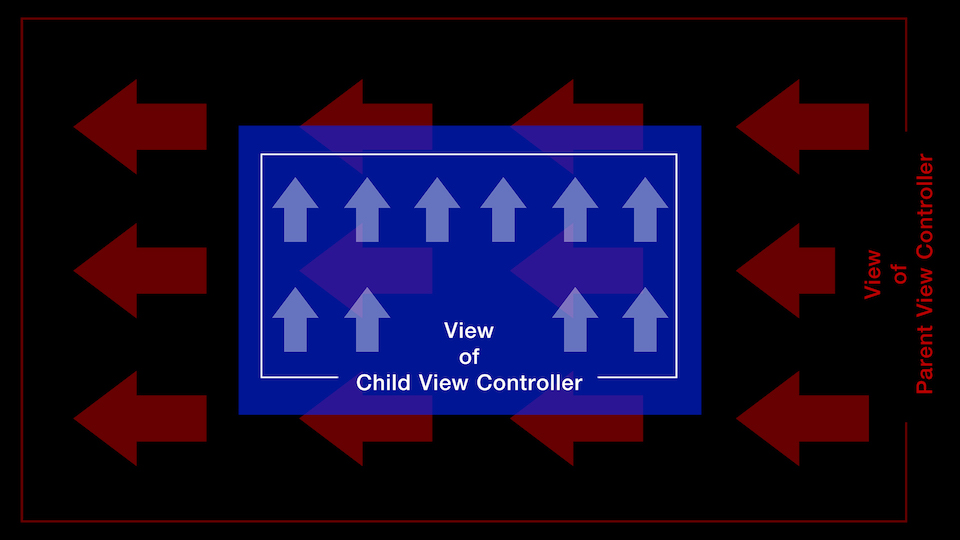
Parent View that is managed by Parent View Controller SHOULD NOT ROTATE.
Child View that is managed by Child View Controller SHOULD ROTATE to all orientations.
What I Have Tried:
ParentViewController
override func supportedInterfaceOrientations() -> UIInterfaceOrientationMask {
return .Portrait
}
override func shouldAutorotate() -> Bool {
return true
}
fun addChildViewController() {
let storyBoard = UIStoryboard(name: "Main", bundle: nil)
self.childViewController = storyBoard("Child View Controller") as? ChildViewController
self .addChildViewController(self.childViewController!)
self.childViewController! .didMoveToParentViewController(self)
self.view .addSubview(self.childViewController!.view)
self.childViewController!.view.frame = CGRectMake (40, 200, 400, 250)
}
ChildViewController
override func supportedInterfaceOrientations() -> UIInterfaceOrientationMask {
return .All
}
override func shouldAutorotate() -> Bool {
return true
}
Supported orientations in Xcode Deployment Info are set to all four.
What I Get:
None of the View's rotate. If I set the parent's rotation to all, all views rotate together. So it's all or nothing.
UPDATE
When I try putting an observer for UIDeviceOrientationDidChangeNotification and use UIDevice.currentDevice().orientation to rotate childView using CGAffaineTransformMakeRotate , I get desired results. HOWEVER, i.e., if I rotate to landscape, and try to pull down the notification center (or if I get a system notification), which is still in the portrait orientation (because the app is natively still left in Portrait), rotated childView rotates back to portrait to honor the status bar/notification/notification center.
Stock iOS Camera App is the best example I can present. The main canvas does not rotate in to different orientations, yet the status bar, behind the scenes, rotates honoring device rotation. Also the subviews rotate within them selves to honor different orientations. I am trying to achieve this behavior....



viewWillTransition(to:with:)would not work, so you'll need to find an appropriate solution. – Treacle