I have the following TextView defined:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/txtCredits"
android:autoLink="web" android:id="@+id/infoTxtCredits"
android:layout_centerInParent="true"
android:linksClickable="true"/>
where @string/txtCredits is a string resource that contains <a href="some site">Link text</a>.
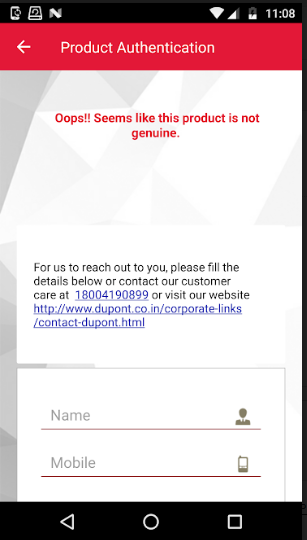
Android is highlighting the links in the TextView, but they do not respond to clicks. What am I doing wrong? Do I have to set an onClickListener for the TextView in my activity for something as simple as this?
It looks like it has to do with the way I define my string resource.
This does not work:
<string name="txtCredits"><a href="http://www.google.com">Google</a></string>
But this does:
<string name="txtCredits">www.google.com</string>
Which is a bummer because I would much rather show a text link than show the full URL.



android:focusable="true"solved my problem – MiniumTextView- link.medium.com/TLq6s8ltc3 – Shirleenshirlene