I have used Image Mapping to specify which image to display if a user clicks on a particular area on the image. Here is my code:
<html>
<body>
<div align="center">
<img id="IMGMAPS" src="base.jpg" border="0" width="802" height="1026" orgWidth="802" orgHeight="1026" usemap="#image-maps" alt="" />
<map name="image-maps" id="IMGMAPS">
<area shape="rect" coords="800,1024,802,1026" alt="Image Map" style="outline:none;" title="Image Map" href="base.jpg" />
<area alt="" title="" href="abc\1.jpg" shape="poly" coords="248,177,365,177,364,257,248,256" style="outline:none;" target="_self" />
<area alt="" title="" href="abc\2.jpg" shape="poly" coords="386,193,501,180,510,258,394,271" style="outline:none;" target="_self" />
<area alt="" title="" href="abc\3.jpg" shape="poly" coords="539,221,650,250,631,327,518,299" style="outline:none;" target="_self" />
<area alt="" title="" href="abc\4.jpg" shape="poly" coords="128,277,222,271,228,369,135,375" style="outline:none;" target="_self" />
<area alt="" title="" href="abc\5.jpg" shape="poly" coords="238,281,352,265,360,325,359,342,250,359" style="outline:none;" target="_self" />
</map>
</div>
</body>
</html>
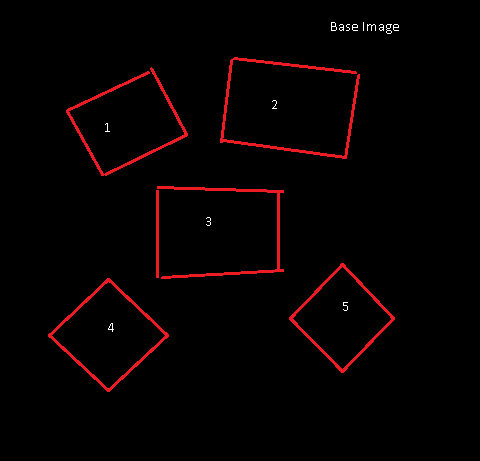
This code results in the following image:
What I want is images 1, 2, 3, 4, 5 should open in a popup in the same window if a user clicks on the co-ordinates specified.
How do I achieve this?
Edit 1: image
The base image is a single image. 1, 2, 3, 4, 5 are the areas with specific co-ordinates on the image. Each area has a corresponding image which opens in a popup only when a user clicks on a particular area with specific co-ordinates.
Edit 2: As suggested by @Edrees, I have made the following changes:
Added Foundation JS
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/foundation.js" ></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/foundation.min.js" ></script>
<script>
$(document).foundation();
</script>
Used data-reveal-id
<img id="IMGMAPS" src="selfie.jpg" border="0" width="802" height="1026" orgWidth="802" orgHeight="1026" usemap="#image-maps" alt="" data-reveal-id="firstModal" data-reveal />
<map name="image-maps" id="IMGMAPS">
<area shape="rect" coords="800,1024,802,1026" alt="Image Map" style="outline:none;" title="Image Map" href="selfie.jpg" />
<!--<div id="firstModal" class="reveal-modal" data-reveal> -->
<area alt="" title="" href="Shortlisted_selfie\VenkateshSittula.jpg" shape="poly" coords="248,177,365,177,364,257,248,256" style="outline:none;" target="_self" id="firstModal" class="reveal-modal" data-reveal />
<a class="close-reveal-modal">×</a>
<!-- </div> -->
This didn't made any difference to my results.
Edit 3: I am still struggling to get a working solution to this. Just to clarify again what I am looking for:
- Base Image is a single image having areas 1, 2, 3, 4, 5.
- Each area (1, 2, 3, 4, 5) has a corresponding image.
- I want a functionality where if I click on area 1, it's corresponding image opens in a
modal dialog, if I click on area 2, it's corresponding image opens in amodal dialog... so forth and so on for all the areas (only on click).
Is there a workaround for this?
Edit 4: As per Edrees's solution, I was able to implement the functionality what I looking for. Further, I need to fine-tune this solution by including a close button or link at top-right of the reveal-modal. I saw some foundation documents and found out that there is a class called **close-reveal-modal** used for this purpose, but I don't know how to implement this in my solution. Also I have images of sizes ranging from 612*640 to 900*1600 to 1280*960 to 1920*1080... how do I ensure that the image opened inside the modal resize proportionally (i.e. image maintains the ratio) as per the window size ?
Improve the solution using the following codepen link
Edit 5: The solution by @Edrees worked perfectly as long as I was viewing this page separately. However, when I embedded this page in MOJO Portal, Foundation CSS and JS completely screwed up the default behavior of MOJO Portal. It seems that default CSS was overridden by Foundation. Does anyone has a workaround for it? A plain jQuery to solve this without using Framework/plugin?
Edit 6: After facing issues with foundation framework, I realised that Rodrigo Leite has an answer to solve this issue. Although, I don't find any modal dialog being opened, it does give a feel of dialog box to the user and suffice for my requirements.
What changes I need:
- I want the "div" to cover the entire window
- Image should be displayed at the center (vertically and horizontally) of the window/screen
- A close button at the top-right of the window/screen when the mapped image is displayed
- A user should be able to click only the close button when image is opened. All other part of the window/screen should disable the click functionality / no action on clicking on any part of the screen except close button
NOTE: The close button can be displayed in any form i.e. image, button, etc.


target="_self"totarget="_blank"to open the images in a new window – Henebry