I want to create simple menu with difficult levels
Next few lines of code is constructor.
super();
setMinimumSize(new Dimension(600, 300));
setMaximumSize(new Dimension(600, 300));
setPreferredSize(new Dimension(600, 300));
setLayout(new BoxLayout(this, BoxLayout.PAGE_AXIS));
addButtons();
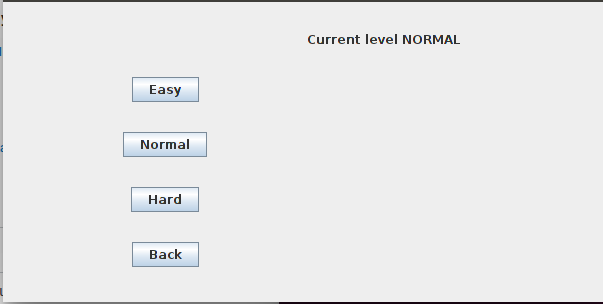
Method addButtons() add buttons which you can see on screenshoot:
add(Box.createVerticalGlue());
addLabel("<html>Current level <b>" + Game.instance()
.getLevelString() +
"</b></html>");
add(Box.createVerticalGlue());
addButton("Easy");
add(Box.createVerticalGlue());
addButton("Normal");
add(Box.createVerticalGlue());
addButton("Hard");
add(Box.createVerticalGlue());
addButton("Back");
add(Box.createVerticalGlue());
Method addButton()
private void addButton(String text)
{
JButton button = new JButton(text);
button.setAlignmentX(JButton.CENTER_ALIGNMENT);
button.setFocusable(false);
add(button);
}
And addLabel()
private void addLabel(String text)
{
JLabel label = new JLabel(text, JLabel.CENTER);
add(label);
}
I don't know how to align all elements to center. It's problem for me. Additional problem is when I change difficult level text on JLabel can change into, for simple 'Current level EASY'. Then JButtons are moving a lot of pixels right and I don't know why.


JLabel) my buttons move some pixels to right edge. – Hannibal