Does anyone know if there is some kind of tool to see/pick the best CSS selector based on CSS specificity to target a particular div?
I know what has higher specificity, but sometimes when working on other people projects where they have deeply nested selectors in there CSS,it is hard to find a way to override there stuff.
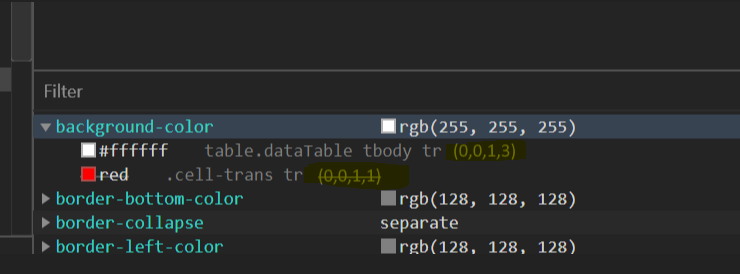
I know in Google chromes dev tool/firebug it shows a lot of information at the bottom when viewing the page source, is that something that should be used for this or is there other methods?