Is there any way to disable the Same-origin policy on Google's Chrome browser?
Close chrome (or chromium) and restart with the --disable-web-security argument. I just tested this and verified that I can access the contents of an iframe with src="http://google.com" embedded in a page served from "localhost" (tested under chromium 5 / ubuntu). For me the exact command was:
Note : Kill all chrome instances before running command
chromium-browser --disable-web-security --user-data-dir="[some directory here]"
The browser will warn you that "you are using an unsupported command line" when it first opens, which you can ignore.
From the chromium source:
// Don't enforce the same-origin policy. (Used by people testing their sites.)
const wchar_t kDisableWebSecurity[] = L"disable-web-security";
Before Chrome 48, you could just use:
chromium-browser --disable-web-security
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --disable-gpu --disable-features=IsolateOrigins,site-per-process --user-data-dir="C://ChromeDev" ... just add --disable-features=IsolateOrigins,site-per-process , See this –
Bullpen Yep. For OSX, open Terminal and run:
$ open -a Google\ Chrome --args --disable-web-security --user-data-dir
--user-data-dir required on Chrome 49+ on OSX
For Linux run:
$ google-chrome --disable-web-security
Also if you're trying to access local files for dev purposes like AJAX or JSON, you can use this flag too.
--allow-file-access-from-files
For Windows go into the command prompt and go into the folder where Chrome.exe is and type
chrome.exe --disable-web-security
That should disable the same origin policy and allow you to access local files.
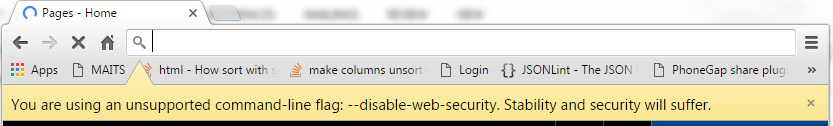
Update: For Chrome 22+ you will be presented with an error message that says:
You are using an unsupported command-line flag: --disable-web-security. Stability and security will suffer.
However you can just ignore that message while developing.
--user-data-dir as in --user-data-dir="tmp" for it to work (Chrome 88.0...) –
Fireplace --user-data-dir="[PATH]", otherwise it won't work –
Emasculate --user-data-dir="/Users/<YOUR_USER>/Library/ApplicationSupport/Google/Chrome". Type whoami or pwd -P in terminal to find your username. –
Syblesybley C:\Program Files\Google\Chrome\Application - The default installation path for Chrome on Windows (as of 07/2021). –
Anecdotist For Windows users:
The problem with the solution accepted here, in my opinion is that if you already have Chrome open and try to run the chrome.exe --disable-web-security command it won't work.
However, when researching this, I came across a post on Super User, Is it possible to run Chrome with and without web security at the same time?.
Basically, you need to add to the command and run it like this instead (or create a shortcut with it and run a new Chrome instance through that)
chrome.exe --user-data-dir="C:/Chrome dev session" --disable-web-security
this will open a new "insecure" instance of Chrome at the same time as you keep your other "secure" browser instances open and working as normal.
This works by creating a new folder/directory "Chrome dev session" under C: and tells this new Chrome instance to use that folder/directory for its user and session data. Because of this, the new instance is separated from your "normal" Chrome data and your bookmarks and other saved data will not be available in this instance.
Note: only the first "new" instance of Chrome opened with this method, is effected, hence it is only the first tab in the first new Chrome window, which is effected. If you close that instance, you can use the same command again and for example any bookmarks to your local app or similar will still be there as it's pointing to the same folder.
If you want to run multiple "insecure" instances, each one will need its own folder/directory, so you will need to runt he command again with a different folder name. This however also means that each insecure instance will be separated from the others, so any bookmarks or other saves user or session data will not be available across instances.
For Windows:
Open the start menu
Type windows+R or open "Run"
Execute the following command:
chrome.exe --user-data-dir="C://Chrome dev session" --disable-web-security
For Mac:
Go to Terminal
Execute the following command:
open /Applications/Google\ Chrome.app --args --user-data-dir="/var/tmp/Chrome dev session" --disable-web-security
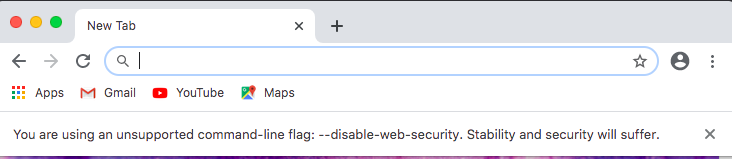
A new web security disabled chrome browser should open with the following message:
For Mac
If you want to open new instance of web security disabled Chrome browser without closing existing tabs then use below command
open -na Google\ Chrome --args --user-data-dir=/tmp/temporary-chrome-profile-dir --disable-web-security
It will open new instance of web security disabled Chrome browser as shown below
Using the current latest chrome Version 118.0.5993.89 (Official Build) (64-bit)
windows : click the start button then copy paste the below (change the D:\temp to your liking).:
chrome.exe --disable-site-isolation-trials --disable-web-security --user-data-dir="D:\temp"
Linux : start a terminal then run the below command (change the ~/tmp directory to your liking)
google-chrome --disable-site-isolation-trials --disable-web-security --user-data-dir="~/tmp"
Note : This solution will start chrome in an isolated sandbox and it will not affect the main chrome profile.
chrome.exe --disable-site-isolation-trials --disable-web-security --user-data-dir="D:\temp" on run window on windows 10. Thanks a lot. –
Clarettaclarette 87.0.4280.66 and this solution not works in linux, even installing cors extentions not works at all –
Mcdonnell google-chrome --disable-site-isolation-trials --disable-web-security --user-data-dir="/tmp" –
Irick chromium also. –
Humble --force-fieldtrials=SiteIsolationExtensions/Control may work –
Separator For windows users with **Chrome Versions 60.0.3112.78 (the day the solution was tested and worked) and at least until today 24.11.2022 (ver. 106.0.5249.119 (Official Build) (64-bit)). You do not need to close any chrome instance.
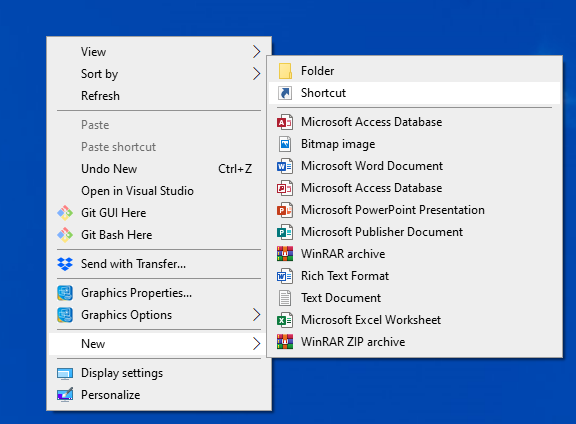
- Create a shortcut on your desktop
- Right-click on the shortcut and click Properties
- Edit the Target property
- Set it to "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir="C:/ChromeDevSession"
- Start chrome and ignore the message that says --disable-web-security is not supported!
BEWARE NOT TO USE THIS PARTICULAR BROWSER INSTANCE FOR BROWSING BECAUSE YOU CAN BE HACKED WITH IT!
EDIT 3: Seems that the extension no longer exists... Normally to get around CORS these days I set up another version of Chrome with a separate directory or I use Firefox with https://addons.mozilla.org/en-US/firefox/addon/cors-everywhere/ instead.
EDIT 2: I can no longer get this to work consistently.
EDIT: I tried using the just the other day for another project and it stopped working. Uninstalling and reinstalling the extension fixed it (to reset the defaults).
Original Answer:
I didn't want to restart Chrome and disable my web security (because I was browsing while developing) and stumbled onto this Chrome extension.
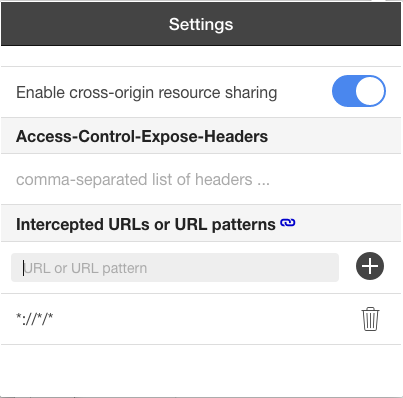
Basically it's a little toggle switch to toggle on and off the Allow-Access-Origin-Control check. Works perfectly for me for what I'm doing.
--disable-web-security switch in that case. –
Jenjena --allow-file-access-from-files instead of disabling all web security. –
Colorific Try this command on Mac terminal-
open -n -a "Google Chrome" --args --user-data-dir=/tmp/temp_chrome_user_data_dir http://localhost:8100/ --disable-web-security
It opens another instance of chrome with disabled security and there is no CORS issue anymore. Also, you don't need to close other chrome instances anymore. Change localhost URL to your's one.
open -n -a and change "Google Chrome" to google-chrome, like this: google-chrome --user-data-dir=/tmp/temp_chrome_user_data_dir http://localhost:8100/ --disable-web-security. I just added an ampersand and output redirection to /dev/null, but thanks for this. –
Gastropod Seems none of above solutions are actually working. The --disable-web-security is no longer supported in recent chrome versions.
Allow-Control-Allow-Origin: * - chrome extension partially solved the problem. It works only if your request is using GET method and there's no custom HTTP Header. Otherwise, chrome will send OPTIONS HTTP request as a pre-flight request. If the server doesn't support CORS, it will respond with 404 HTTP status code. The plugin can't modify the response HTTP status code. So chrome will reject this request. There's no way for chrome plugin to modify the response HTTP status code based on current chrome extension API. And you can't do a redirect as well for XHR initiated request.
Not sure why Chrome makes developers life so difficult. It blocks all the possible ways to disable XSS security check even for development use which is totally unnecessary.
After days struggle and research, one solution works perfectly for me: to use corsproxy. You have two options here: 1. use [https://cors-anywhere.herokuapp.com/] 2. install corsproxy in the local box: npm install -g corsproxy
[Updated on Jun 23, 2018] Recent I'm developing an SPA app which need to use corsproxy again. But seem none of the corsproxy on the github can meet my requirement.
- need it to run inside firewall for security reason. So I can't use https://cors-anywhere.herokuapp.com/.
- It has to support https as chrome will block no-https ajax request in an https page.
- I need to run on nodejs. I don't want to maintain another language stack.
So I decide to develop my own version of corsproxy with nodejs. It's actually very simple. I have published it as a gist on the github. Here is the source code gist: https://gist.github.com/jianwu/8e76eaec95d9b1300c59596fbfc21b10
- It's in plain nodejs code without any additional dependencies
- You can run in http and https mode (by passing the https port number in command line), to run https, you need to generate cert and key and put them in the webroot directory.
- It also serves as static file server
- It supports pre-flight OPTION request as well.
To start the CORSProxy server (http port 8080): node static_server.js 8080
to access the proxy: http://host:8080/http://www.somesite.com
corsproxy doesn't work anymore because of deprecated Node API. TypeError: Os.tmpDir is not a function –
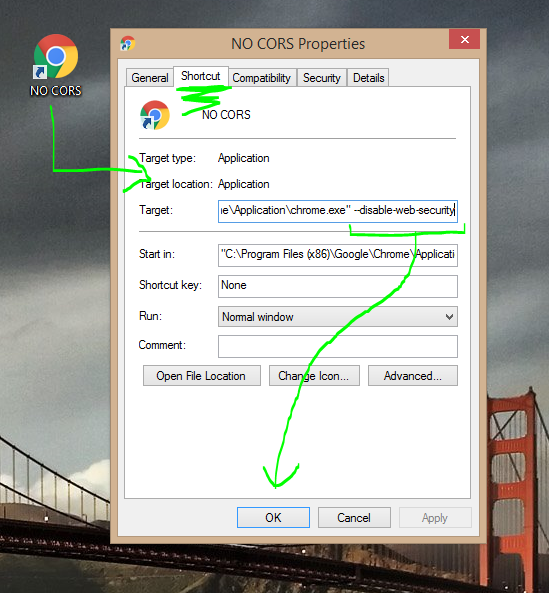
Encaustic I find the best way to do this is duplicate a Chrome or Chrome Canary shortcut on your windows desktop. Rename this shortcut to "NO CORS" then edit the properties of that shortcut.
in the target add --disable-web-security --user-data-dir="D:/Chrome" to the end of the target path.
your target should look something like this:
Update: New Flags added.
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir="D:/Chrome"
For Windows... create a Chrome shortcut on your desktop.
Right-click > properties > Shortcut
Edit "target" path :
"C:\Program Files\Google\Chrome\Application\chrome.exe" --args --disable-web-security
(Change the 'C:....\chrome.exe' to where ever your chrome is located).
et voilà :)
- Create a shortcut:
- Paste the command:
cmd /c start chrome --disable-web-security --user-data-dir="c:\temp\chrome"
- Run as administrator
For OSX, run the following command from the terminal:
open -na Google\ Chrome --args --disable-web-security --user-data-dir=$HOME/profile-folder-name
This will start a new instance of Google Chrome with a warning on top.
CAUTION: if you use --user-data-dir then chrome disconnect with you user-data folder (and logout you from all your sites) - even if you run it again without any params. To rollback this, you need to open in above way but without that prameter.
For Selenium Webdriver, you can have selenium start Chrome with the appropriate arguments (or "switches") in this case.
@driver = Selenium::WebDriver.for(:Chrome, {
:detach => false,
:switches => ["--disable-web-security"]
})
You can use this chrome plugin called "Allow-Control-Allow-Origin: *" ... It make it a dead simple and work very well. check it here: *
FOR MAC USER ONLY
open -n -a /Applications/Google\ Chrome.app --args --user-data-dir="/tmp/someFolderName" --disable-web-security
You can simply use this chrome extension Allow-Control-Allow-Origin
just click the icon of the extensnion to turn enable cross-resource sharing ON or OFF as you want
If you are using Google Chrome on Linux, following command works.
google-chrome --disable-web-security
This Chrome plugin works for me: Allow-Control-Allow-Origin: * - Chrome Web Store
On Linux- Ubuntu, to run simultaneously a normal session and an unsafe session run the following command:
google-chrome --user-data-dir=/tmp --disable-web-security
Following on Ola Karlsson answer, indeed the best way would be to open the unsafe Chrome in a different session. This way you don't need to worry about closing all of the currently opened tabs, and also can continue to surf the web securely with the original Chrome session.
These batch files should just work for you on Windows.
Put it in a Chrome_CORS.bat file for easy use
start "" "c:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --user-data-dir="c:/_chrome_dev" --disable-web-security
This one is for Chrome Canary. Canary_CORS.bat
start "" "c:\Users\%USERNAME%\AppData\Local\Google\Chrome SxS\Application\chrome.exe" --user-data-dir="c:/_canary_dev" --disable-web-security
chromium-browser --disable-web-security --user-data-dir=~/ChromeUserData/
for mac users:
open -a "Google Chrome" --args --disable-web-security --user-data-dir
and before Chrome 48, you could just use:
open -a "Google Chrome" --args --disable-web-security
On Windows 10, the following will work.
<<path>>\chrome.exe --allow-file-access-from-files --allow-file-access --allow-cross-origin-auth-prompt
this is an ever moving target.... today I needed to add another flag to get it to work:
--disable-site-isolation-trials
OS X:
open /Applications/Google\ Chrome.app --args --user-data-dir="/var/tmp/Chrome_dev_2" --disable-web-security --disable-site-isolation-trials
Only for OSX Catalina the below command works for me.
open -n -a /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --args --user-data-dir="/tmp/chrome_dev_test" --disable-web-security
There is a Chrome extension called CORS Toggle.
Click here to access it and add it to Chrome.
After adding it, toggle it to the on position to allow cross-domain requests.
Used below command in Ubuntu to start chrome (disable same origin policy and open chrome in detached mode):
nohup google-chrome --disable-web-security --user-data-dir='/tmp' &
For Windows:
(using windows 8.1, chrome 44.0)
First, close google chrome.
Then, open command prompt and go to the folder where 'chrome.exe' is.
( for me: 'chrome.exe' is here "C:\Program Files (x86)\Google\Chrome\Application".
So I type:
cd C:\Program Files (x86)\Google\Chrome\Application )
now type: chrome.exe --disable-web-security
a new window of chrome will open.
Remove Cors origin issue from the chrome browser in windows.
click window and search run once the run app is open paste the below command on the open and click ok.
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --disable-gpu --user-data-dir=~/chromeTemp
Before running this command please make sure all you chrome browsers are closed.
This is the that works for me on Macos:
open -n -a /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --args --user-data-dir="/tmp/chrome_dev_test" --disable-web-security
On a Windows PC, use an older version of Chrome and the command will work for all you guys. I downgraded my Chrome to 26 version and it worked.
I use this sometimes, for posting a localhost front-end site to a localhost back-end API (e.g. React to an old .NET API). I created a separate shortcut on my Windows 10 desktop, so that it never is used for normal browsing, only for debugging locally. I did the following:-
- Right click on desktop, add new shortcut
- Add the target as
"[PATH_TO_CHROME]\chrome.exe" --disable-web-security - Click OK.
You will get a warning on load of this browser, that it is not secure, just take care with what you browser on it. I tend to rename this new shortcut on the desktop, something in capital, and move it away from my other icons, so it can't be confused for normal Chrome.
Hope this helps!
Try going to this page and disabling the domain security policy for your website domain.
chrome://net-internals/#hsts
Input a domain name to delete its dynamic domain security policies (HSTS and Expect-CT). (You cannot delete preloaded entries.):. –
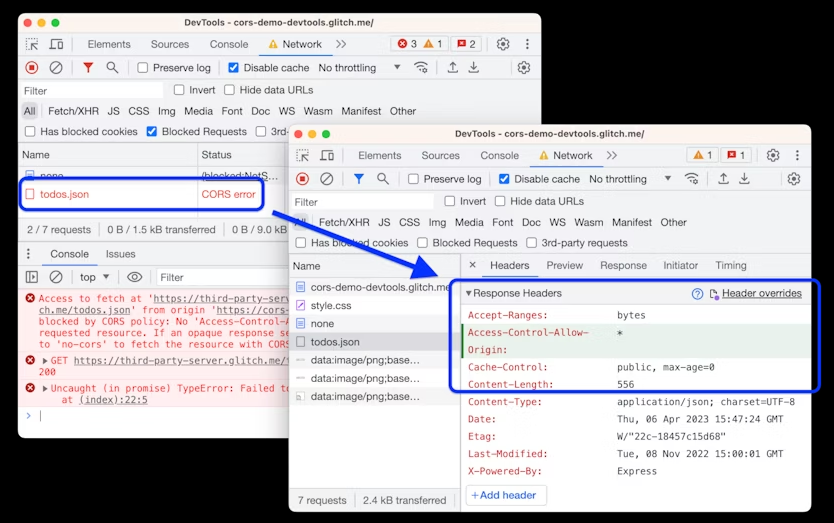
Discriminator We can Override network response header which is a new feature in Chrome113 Dev Tools
Open the Network tab then click on the failed request. And at the Response Headers section search for the header request Access-Control-Allow-Origin and set it to allow all origins (*).
Refresh the page and the error of CORS will disappear and data would be fetched!
We can also override multiple requests at once by just clicking on Header overrrides at the Response Headers section. And sets Apply to property to *.json and reloads the page again.
Disable this flag is chrome - chrome://flags/#reduced-referrer-granularity
it should work
In Windows:
create a shortcut and set target:
"C:\Program Files\Google\Chrome\Application\chrome.exe" --disable-site-isolation-trials --disable-web-security --user-data-dir="C:/ChromeDevSession"
Nothing worked - but adding this app.use(cors()); has worked for me.
Simply, use this once you initialize.
const app = express();
app.use(cors());
The Allow-Control-Allow-Origin plugin for Chrome does not work. This is for MacOS
I added alias chrome='open -n -a /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --args --user-data-dir --disable-web-security' to my .profile as an alias.
The other commands will disable my other extensions and this will boot your normal chrome with cors disabled
© 2022 - 2024 — McMap. All rights reserved.







peter.shpage, so must be pretty legit. – Waggon--disable-web-security --user-data-dir– Nascent"C:\Program Files\Google\Chrome\Application\chrome.exe" --disable-site-isolation-trials --disable-web-security --user-data-dir="C:\tmp" "C:/tmp/index.html"– Dymphia