In the properties of a Panel I have set the border style to Fixed Single.
When I am running my application it has the color gray. I don't know how to change the border color.
I have tried this in the Paint event handler of the panel:
private void HCp_Paint(object sender, PaintEventArgs e)
{
Panel p = sender as Panel;
ControlPaint.DrawBorder(e.Graphics, p.DisplayRectangle, Color.Yellow, ButtonBorderStyle.Inset);
}
This displays the border like this:
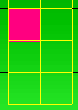
but I want a fixed single border like this:
How I make the border in yellow?