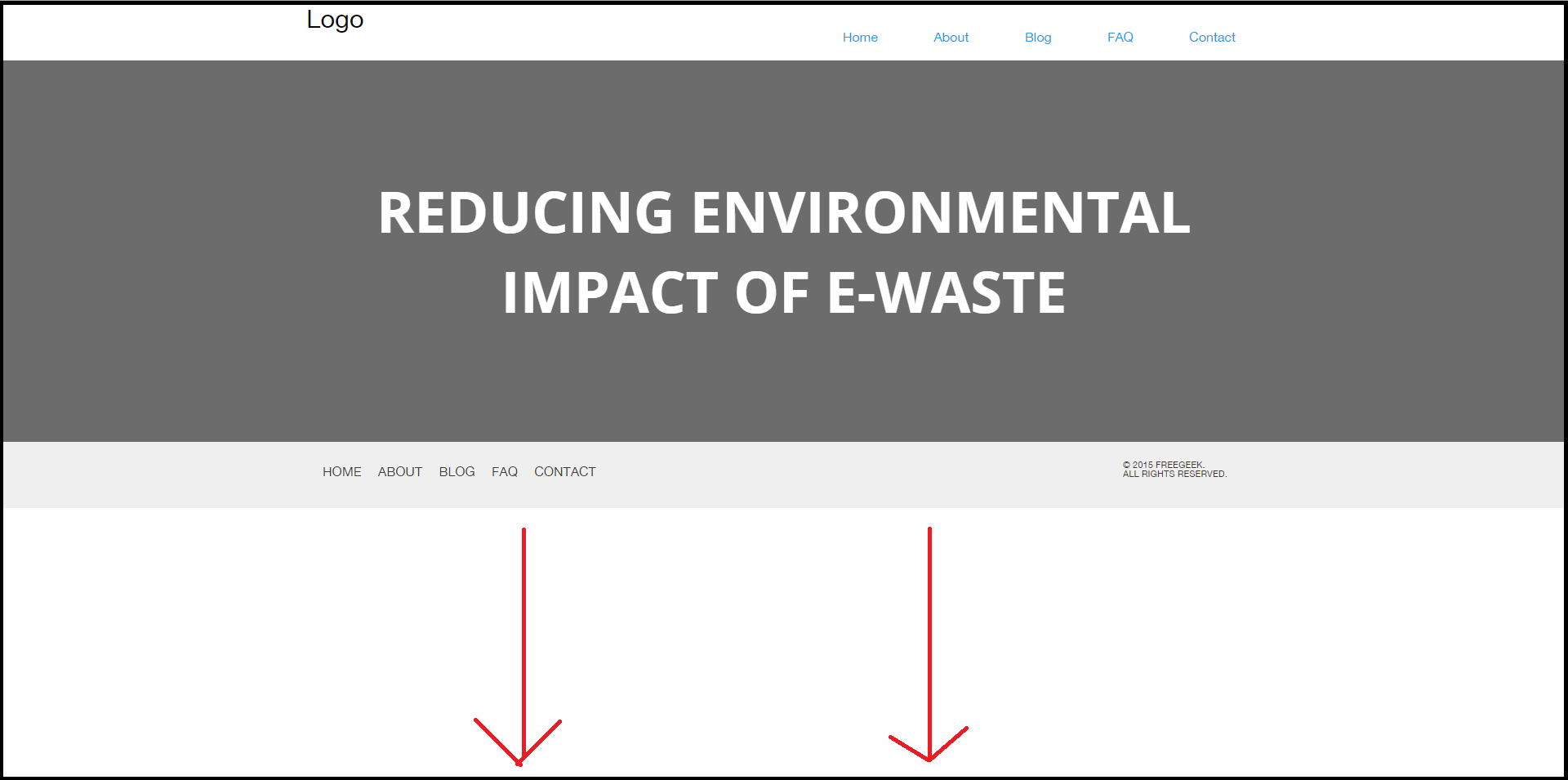
There's always a large empty white space below my footer. How do I ensure that the page ends at the end of the footer?
There are three solutions to this problem
In all of the following examples I've included an extremely basic HTML-template by only using three divs: header, content and footer. All the options are minified but should work fine on more advanced websites.
- Using the background-color
Set for both the body and footer the same background-color.
body {
margin: 0px;
font-family: Arial;
line-height: 20px;
background-color: red;
}
#header {
height: 20px;
background: #222;
color: white;
}
#content {
background: gray;
height: 200px;
}
#footer {
height: 20px;
background: red; /*Same as body, you could also use transparent */
color: white;
}<div id="header">
Header
</div>
<div id="content">
Content
</div>
<div id="footer">
Footer
</div>- Using a sticky footer
Use a sticky footer that is fixed at the bottom of the browser window. (I wouldn't recommend this option, because many users don't like sticky footers. You could however use a sticky header)
body {
margin: 0px;
font-family: Arial;
line-height: 20px;
}
#header {
height: 20px;
background: #222;
color: white;
}
#content {
height: 2000px;
}
#footer {
position: fixed;
width: 100%;
bottom: 0;
left: 0;
height: 20px;
background: #222;
color: white;
}<div id="header">
Header
</div>
<div id="content">
Content
</div>
<div id="footer">
Footer
</div>- Using a minimum-height for the content
Set a minimum-height for the content div that equals the browser windows height minus the height of the header and footer. (This is my personal favorite because it works cross-browser and is responsive on all screens)
body {
margin: 0px;
font-family: Arial;
line-height: 20px;
}
#header {
height: 20px;
background: #222;
color: white;
}
#content {
min-height: calc(100vh - 40px);
}
#footer {
height: 20px;
background: #222;
color: white;
}<div id="header">
Header
</div>
<div id="content">
Content
</div>
<div id="footer">
Footer
</div>It can be done like this too
#main{
border:solid;
height:100vh;
}
#footer{
border:solid;
}<div id="main">
Everything here
</div>
<div id="footer">
footer
</div>The easiest way to achieve this is to set min-height to the content above footer like this:
HTML:
<body>
<section>
This is content of the page
</section>
<footer>
Text of footer
</footer>
</body>
CSS:
section {
min-height: 100vh; /* minus the height of the footer */
}
jsfiddle link: https://jsfiddle.net/x55xh3v7/
But more "optimized" solution is the sticky footer techique which prevents the footer from unnecessary flowing out of the page.
I suggest using javascript to fix this, something like this:
if($(window).height() > $("body").height()){
$("footer").css("position", "fixed");
} else {
$("footer").css("position", "static");
}
© 2022 - 2024 — McMap. All rights reserved.