I'm working with CSS grids to achieve a card grid layout.
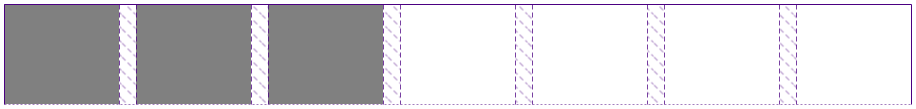
But I don't quite know how to tweak the minmax() statement to handle use cases where there aren't enough items to fill a row but still need them to look like cards!
If I replace the max 1fr value with a static 100px or I use a fractional 0.25fr it upsets the scaling at smaller media sizes.
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-column-gap: 17px;
grid-row-gap: 25.5px;
padding-bottom: 25.5px;
}
.card {
background-color: #000;
height: 100px;
}<div class="wrapper">
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
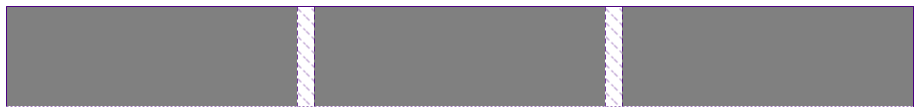
</div>And then if there are only a couple items
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-column-gap: 17px;
grid-row-gap: 25.5px;
padding-bottom: 25.5px;
}
.card {
background-color: #000;
height: 100px;
}<div class="wrapper">
<div class="card"></div>
<div class="card"></div>
</div>