I am using styled-components in a React project. When the components are rendered in the browser they are assigned a randomly generated classname, for example:
<div class="sc-KSdffgy oPwefl">
This class name does not help me identify from which component the <div> came from, so is there a way to do this easily?
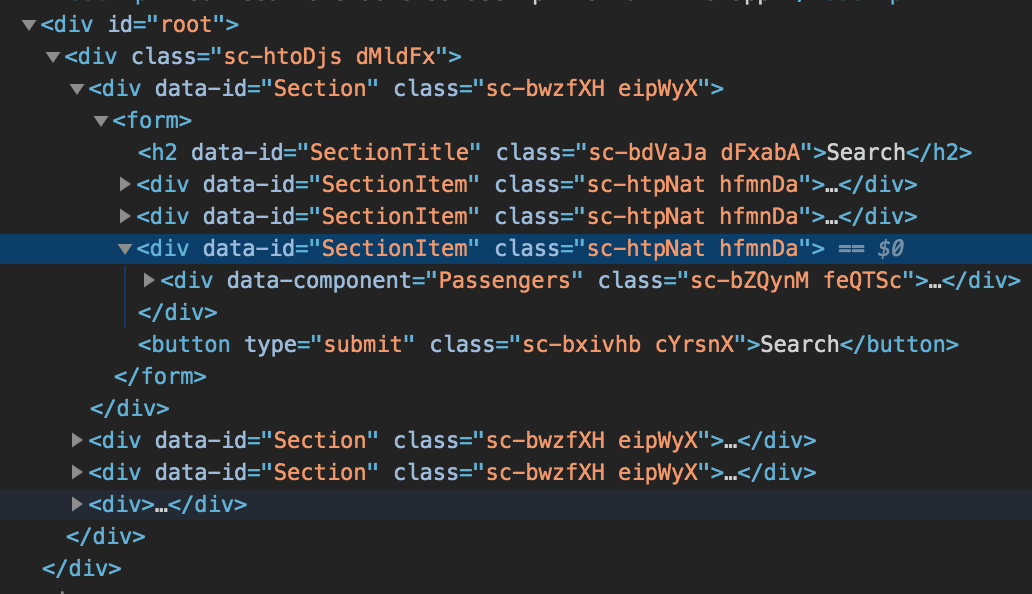
P.s. currently I am adding attrs to my styled components so that I can recognise them in dev tools, for example:
const Foo = styled.div.attrs({
'data-id': 'foo'
})`
...
`;



<Text primary>...</Text>, I'd like to see theprimaryin devtools but at the moment it's a randomly generated classname as well. – Fibrilliform