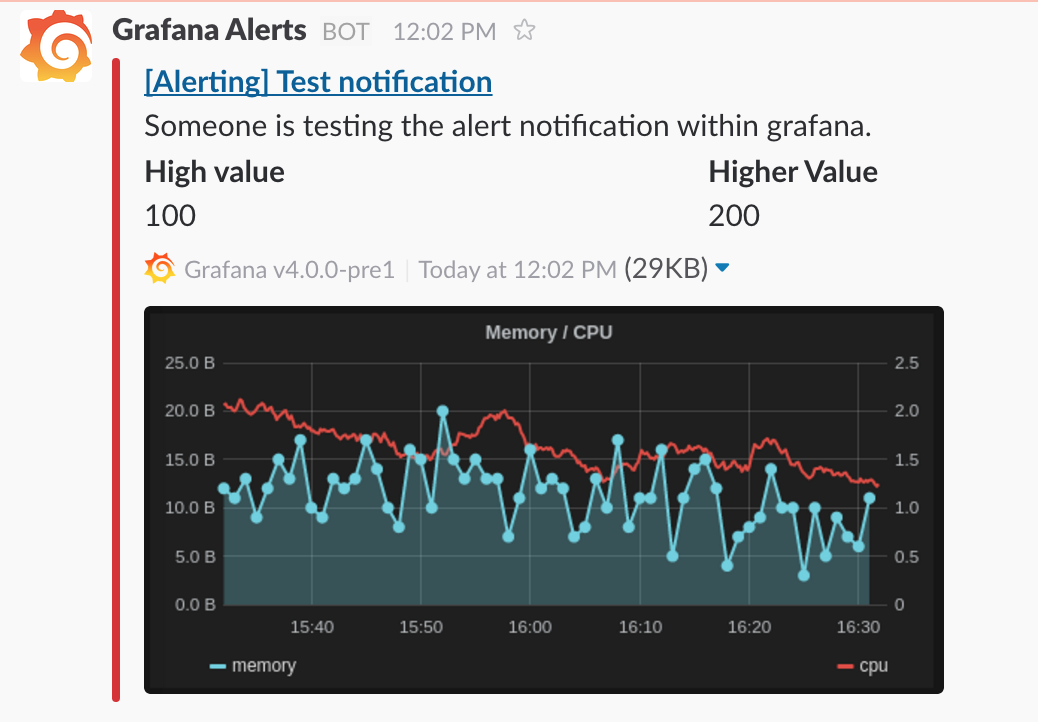
We are using Grafana 4 and have implemented alert notifications to a slack channel through an Incoming Webhook. The notifications are sent as and wen expected, except that the link in the notification points to the wrong place. For instance, if you take the following test notification:
Then I would expect the link in [Alerting] Test notification to point to the Grafana server. However, the host in that link is localhost. I thought it might be just a problem with test notifications, but this also happens with real notifications: the path will be correct, but the host and port will be wrong (localhost:62033, for full details).
I have tried to find the place where this host/port is configured, with no luck. Any tips so as to how to fix this?
Thanks in advance.