I have an app which runs fine under localhost.
I tried to put it out on an IIS server today as a child application. So the new path would be localhost/SubDir.
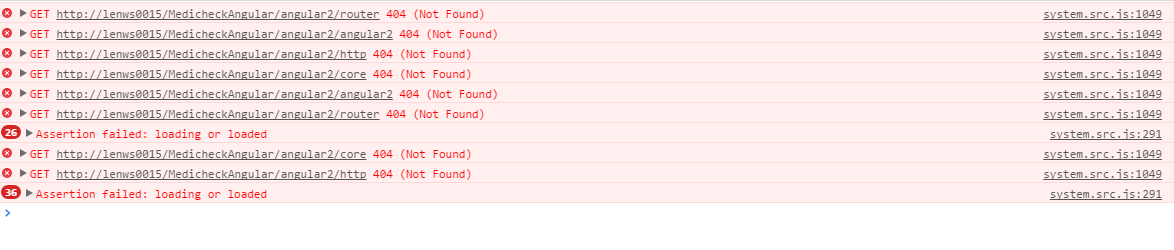
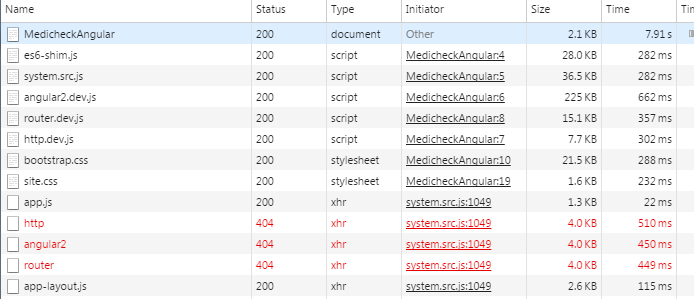
System.js pukes everywhere trying to load modules now. I set the basePath and played with the path/map config variables for a few hours but couldn't land on the magic settings.
Does anyone have ideas what I'd want to tweak, or anything that would help with debugging?
Index HTML
<html>
<head>
<script src="~/node_modules/es6-shim/es6-shim.js"></script>
<script src="~/node_modules/systemjs/dist/system.src.js"></script>
<script src="~/node_modules/angular2/bundles/angular2.dev.js"></script>
<script src="~/node_modules/angular2/bundles/http.dev.js"></script>
<script src="~/node_modules/angular2/bundles/router.dev.js"></script>
<link href="~/node_modules/bootstrap/dist/css/bootstrap.css" rel="stylesheet" />
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<link href="~/assets/css/site.css" rel="stylesheet" />
<script>
System.config({
packages: { 'app': { defaultExtension: 'js' } },
baseURL: '/MedicheckAngular/',
paths: {
//'angular2/*': 'node_modules/angular2/ts/*.js'
}
});
System.import('app/app');
</script>
</head>
<body>
<my-app>loading...</my-app>
</body>
</html>And the App entry point
import {HTTP_PROVIDERS} from 'angular2/http';
import {bootstrap, bind, provide} from 'angular2/angular2';
import {RouteConfig, RouteParams, ROUTER_DIRECTIVES, APP_BASE_HREF, ROUTER_BINDINGS, LocationStrategy, PathLocationStrategy, HashLocationStrategy} from 'angular2/router';
import {AppLayout} from './components/app-layout/app-layout';
bootstrap(AppLayout, [
ROUTER_BINDINGS,
HTTP_PROVIDERS,
provide(APP_BASE_HREF, {useValue:'/'}),
provide(LocationStrategy, { useClass: HashLocationStrategy })
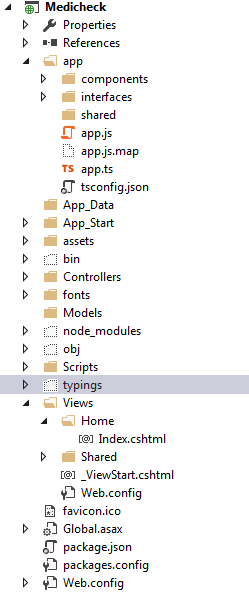
]);App Folder Structure