I am trying to customize the order of legends while plotting stacked bar plots in plotly,python.
data = [
go.Bar(
y=df['sid'], # assign x as the dataframe column 'x'
x=df['A'],
orientation='h',
name='A'
),
go.Bar(
y=df['sid'],
x=df['B'],
orientation='h',
name='B'
),
]
layout = go.Layout(
barmode='stack',
title=f'{measurement}',
xaxis=dict(
title='Count',
dtick=0),
yaxis=dict(
tickfont=dict(
size=10,
),
dtick=1)
)
fig = go.Figure(data=data, layout=layout)
plot(fig, filename='plot.html')
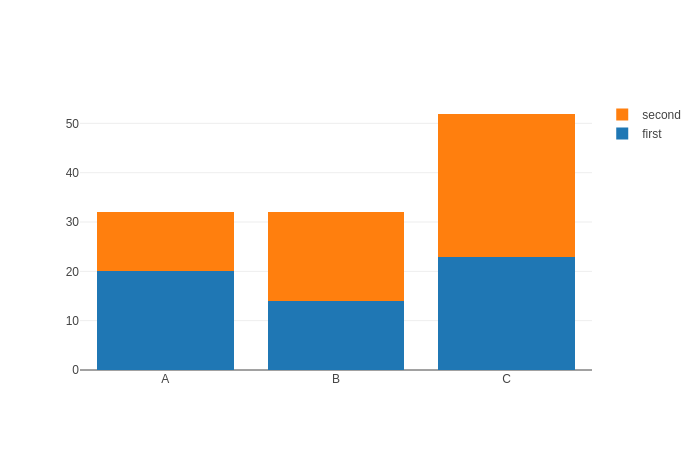
The order of the legend appears in the reverse order(i.e from bottom to top). I want to change the order from top to bottom of the corresponding items in data.
I saw the option suggested here for java. Not sure how to implement in python.
Could someone suggest how the order can be reversed?
EDIT: In the image that is generated the order of legend is
B
A
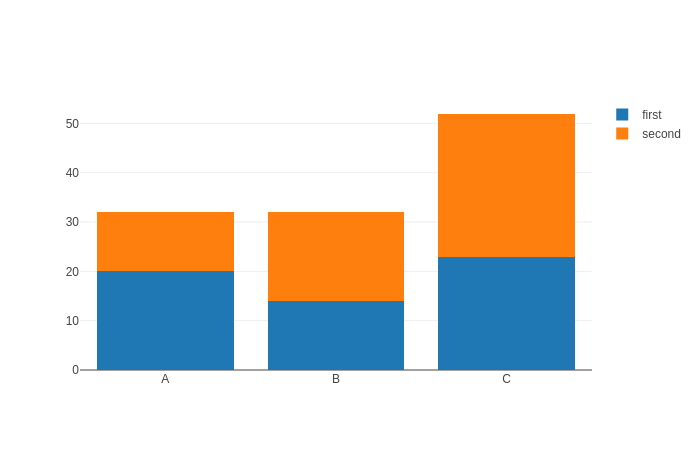
Desired order:
A
B