I'm trying to create a layout composition using ConstraintLayout. In order to simplify my case, my layout should have three parts:
- The first layout (in red), that should grow according to the remaining space and has a max height.
- The second layout (in green), which has a fixed size of 150dp and should always be below the first layout.
- The third layout (in pink), also has a fixed size of 150dp and should be aligned to the bottom the view.
The part I'm struggling with is setting a max height for the first layout (red). It seems like the ConstraintLayout ignores my "max height statements":
app:layout_constraintHeight_max="300dp"
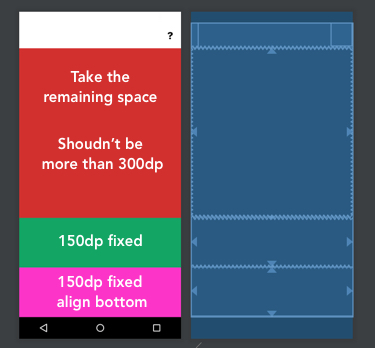
Here's my current result (the red part ignores the height limit..):
Here's the full XML:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
tools:context="com.mixtiles.android.reviewOrder.ReviewOrderActivity"
tools:layout_editor_absoluteY="25dp">
<android.support.design.widget.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white">
<android.support.v7.widget.Toolbar
android:id="@+id/review_order_toolbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:elevation="4dp"
android:theme="@style/ThemeOverlay.AppCompat.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<FrameLayout
android:id="@+id/red"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/red"
app:layout_constraintBottom_toTopOf="@+id/green"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHeight_max="300dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/appBarLayout"
app:layout_constraintVertical_chainStyle="spread_inside">
</FrameLayout>
<FrameLayout
android:id="@+id/green"
android:layout_width="0dp"
android:layout_height="150dp"
android:background="@color/greenish"
app:layout_constraintBottom_toTopOf="@+id/pink"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/red">
</FrameLayout>
<FrameLayout
android:id="@+id/pink"
android:layout_width="match_parent"
android:layout_height="150dp"
android:background="@color/pink"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/green">
</FrameLayout>
</android.support.constraint.ConstraintLayout>