text-align in Angular Material <md-grid-tile> doesn't work.
<md-grid-tile>{{video.created}}</md-grid-tile>
<md-grid-tile>{{video.code</md-grid-tile>
<md-grid-tile style="text-align: left;">
{{ video.title }}
</md-grid-tile>
<md-grid-tile>{{video.playtime}}</md-grid-tile>
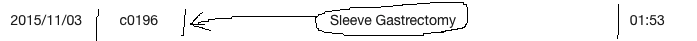
I want to align text like this:
but text-align in <md-grid-tile> didn't work :(
How can I do it?


<md-grid-tile style="text-align: left !important;">but it also didn't work, sorry – Swipple