I'm working on making my site look the same under Safari and Chrome. In Chrome it looks exactly how I want it to. The major problem is that Google Font doesn't seem to be loading under Safari. Because I'm using the exact code given on the Google Font site, I can't understand why Safari won't fetch it. Is it just incompatible with Safari and I have to rely on a fallback font?
For some odd reason I have experience this on some web fonts from Google...when this has happened I usually get them to my server and/or convert them in fontsquirrel....Safari should be able to take TTF Files no matter what ver:
.woff file - fonts.googleapis.com/css?family=Nunito:300 - This says caniuse.com/woff that Safari 5.1+ can use .woff files, although I just checked OPs site in 5.1.7 (Windows Safari) and the font isn't working. –
Winy Your CSS should not only contain
font-family: 'Source Sans Pro', sans-serif;
it should also have values for FONT-STYLE and FONT-WEIGHT:
font-family: 'Source Sans Pro', sans-serif;
font-weight: 900;
font-style: italic;
in case you use a font that contains those values like for example: https://fonts.googleapis.com/css?family=Source+Sans+Pro:900italic
font-style and font-weight worked for me. I was using an italic version of a font imported into a sass file, it worked on Chrome, but needed the font-style and weight for safari –
Anthropologist A 2018 update
I've had this problem in the past and I've had to resort to the option of providing more font file formats. I was a bit surprised to encounter it again in 2018. But it turned out that my problem was not with file-formats but simply with not requesting and specifying the correct font weights.
If we don't customize the URL for requesting this font from Google our link tag will look like this:
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro" rel="stylesheet">
Let's have a look at what is inside that requested URL. It's going to contain several font-face rules looking something like this:
/* latin */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 400;
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/6xK3dSBYKcSV-LCoeQqfX1RYOo3qOK7l.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Notice the font-weight attribute. It's specified as 400 which is a "normal" weighted font. Some browsers are able to take this font and turn it into a bold and still look half way decent. This is called "faux bold". It's never going to look as good as a hand crafted bold font though. And on some browsers, notably mobile Safari, it's going to fall down flat and look horrible.
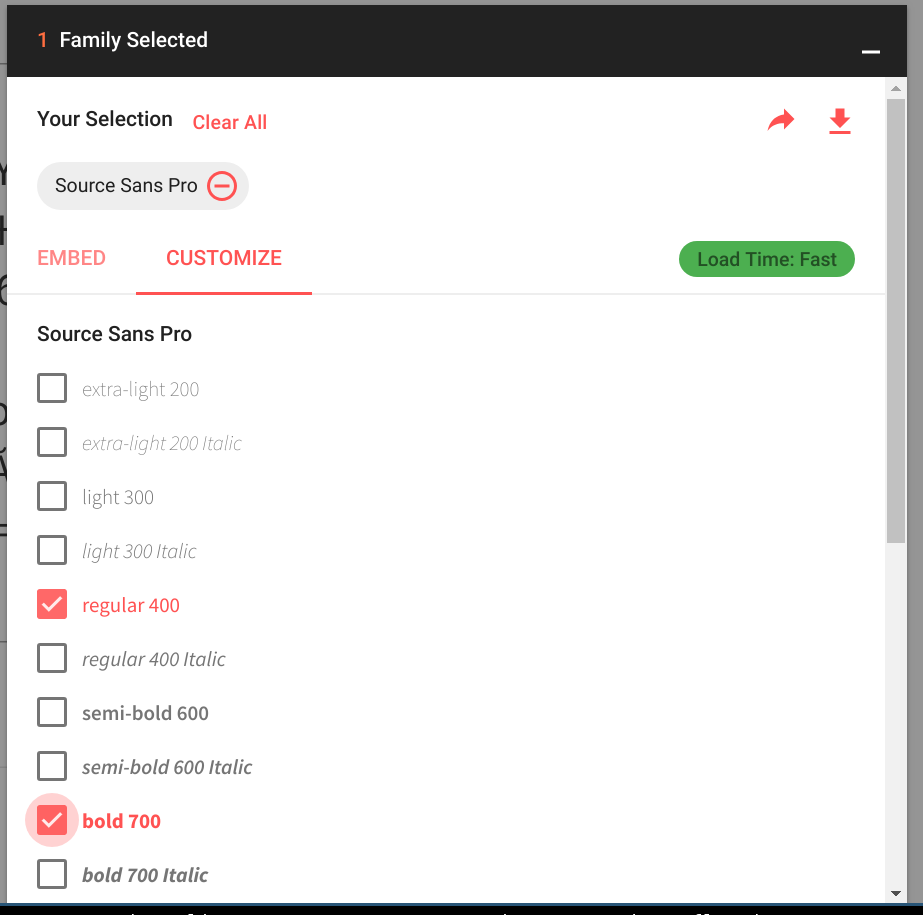
The remedy is to request and specify the actual font weight variants you want to use. In my case it looks like this:
This will produce the following link tag:
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,700&subset=latin-ext" rel="stylesheet">
If you look at the contents of that URL you'll find that there are now entries for font-face rules font-weight: 700 in there.
Now if I want to use the bold version of this font for my h1 tags I'll use the following CSS.
h1 {
font-family: 'Source Sans Pro', sans-serif;
font-weight: 700;
}
Most browsers will automatically set h1 as font-weight: bold. If I want to take advantage of that default setting I have to provide my own font-face rules. I can do this by simply duplicating the font-face rules supplied by Google, exchaging font-face: 700 for font-face: bold and putting those changed rules in my own css.
So this rule:
/* latin */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 700;
src: local('Source Sans Pro Bold'), local('SourceSansPro-Bold'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/6xKydSBYKcSV-LCoeQqfX1RYOo3ig4vwlxdu.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Would become this:
/* latin */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: bold;
src: local('Source Sans Pro Bold'), local('SourceSansPro-Bold'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/6xKydSBYKcSV-LCoeQqfX1RYOo3ig4vwlxdu.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Now an h1 tags with font-family: 'Source Sans Pro' will be using the correct font variant.
If you want a more in depth read check out this 2012 A List Apart article.
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css2?family=Calibri:ital,wght@0,400;0,700;1,400;1,700&display=swap" />, but if I copy the CSS, then it works well. –
Bemba For some odd reason I have experience this on some web fonts from Google...when this has happened I usually get them to my server and/or convert them in fontsquirrel....Safari should be able to take TTF Files no matter what ver:
.woff file - fonts.googleapis.com/css?family=Nunito:300 - This says caniuse.com/woff that Safari 5.1+ can use .woff files, although I just checked OPs site in 5.1.7 (Windows Safari) and the font isn't working. –
Winy My case was that I used font name without quotes. So just change
body{
font-family: roboto, Arial, sans-serif;
}
to
body{
font-family: 'roboto', Arial, sans-serif;
}
Chrome works perfectly without quotes, but Safari doesn't.
I had a case where a Google Webfont (Londrina) did not show up in Safari (for Windows), because I used text-rendering: optimizeLegibility;. After removing that, it was fine.
Example: http://codepen.io/julia-r/pen/gagbdy
Twas happening in 2021 for me. Had to switch the ampersand in the URL to &.
<link href="https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@300;700&display=swap" rel="stylesheet">
The only way that solved this problem for me was by updating the link in the head from this:
<link href="https://fonts.googleapis.com/........" rel="stylesheet">
...to this:
<link href="https://fonts.googleapis.com/........" rel="stylesheet" type="text/css" />
My solution was adding the type attribute with a value of text/css to the link element in the head of the file.
Hope that helps someone.
Also we need to pay attention to CSP if we have it configured. In Firefox and Chrome Content Security Policy was asking for font-src but Safari (both macbook and ios) was asking for style-src. Based on your personal policy for fonts, these settings must be adapted per browser as well.
today i had a similar problem. Page in Safari (in chrome, firefox, edge all work fine). Problem has been solved.
In order for the font to display in safari, we need to change the font link:
<link href="https://fonts.googleapis.com/css?family=Montserrat:thin,extra-light,light,100,200,300,400,500,600,700,800" rel="stylesheet">
to this:
<link href="https://fonts.googleapis.com/css?family=Montserrat:thin,extra-light,light,100,200,300,400,500,600,700,800&display=swap" rel="stylesheet">
we nedd to add "&display=swap" in the end of the link.
the rest of the css code looks like this:
html, body {font-family: 'Montserrat', sans-serif; font-size: 20px; font-weight: 300; font-style:normal;}
I was having the same issue and mine was fixed by adding 2 after css in the URL.
BEFORE
https://fonts.googleapis.com/css?family=Chivo:wght@400;500;600;700&display=swap
AFTERWARDS
https://fonts.googleapis.com/css2?family=Chivo:wght@400;500;600;700&display=swap
© 2022 - 2024 — McMap. All rights reserved.




ultag in the menu. – Winyfont-weight:boldon the<ul>tag, which is causing the font to look so different in Chrome vs Safari - if you have a look at this image of the site in Safari with font-weight:bold turned off : i.imgur.com/tBvw25F.png Basically don't use thelightversion of the font and try and make it bold inCSS, instead use thebold 700version of the font - google.com/fonts#UsePlace:use/Collection:Nunito – Winy