I'm trying to implement a "real" fullscreen in App WebView, meaning I want the webcontent to fully go under the notch no matter what.
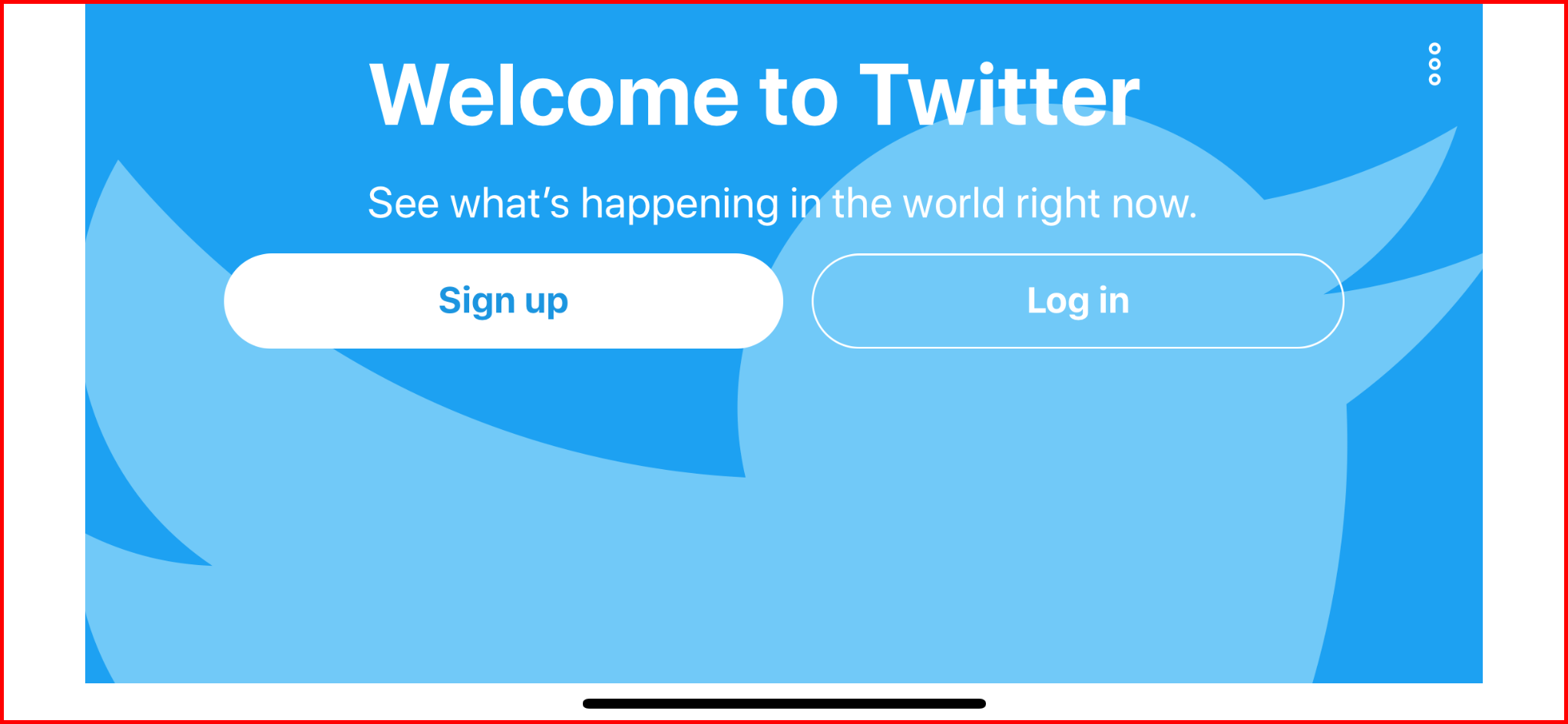
This is the current situation I am facing, when framing the WebView to the superviews bounds:
 The red border is the border of the webView (Also the size of the screen). Twitter has 100% height and width on the body.
The red border is the border of the webView (Also the size of the screen). Twitter has 100% height and width on the body.
I understand that websites can't have 100% width in Safari and that its the default behaviour for the in App Browser to respect the safearea but especially in my case, where the webpages are somewhat designed for the app, I need to use the full space.
I couldn't figure out how to set the webview to give its content the full size. Is there a way to change the safearea?
Code Snippet:
private var webView : WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
self.webView = WKWebView(frame: .zero)
self.webView.layer.borderColor = UIColor.red.cgColor
self.webView.layer.borderWidth = 2
self.webView.load(URLRequest(url: URL(string: "https://www.twitter.com")!))
self.view.addSubview(self.webView)
}
override func viewDidLayoutSubviews() {
self.webView.frame = self.view.bounds
}
