I'm using react-navigation and stack-navigator to manage my screens.
Platforms I'm using:
- Android
- React Native: 0.47.1
- React Navigation: 1.0.0-beta.11
- Emulator and Device
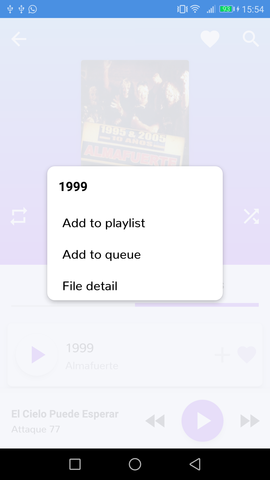
I have a screen, which acts as a modal form but it is really a full screen. Why is it important the part of "acts as a modal form"? That's because it is kind of modal menu with some options and WITH A TRANSPARENT BACKGROUND COLOR.
This is what I expect:
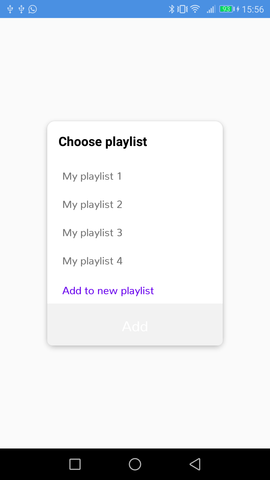
But what I'm getting is this:
As you can see, in the second example the background color is completely replaced or the components previously loaded is unmounted so the effect I want to acchieve is lost. The idea is to be able to navigate to this screen like any other screen.
If it is not posible to accomplish using react-navigation, what other way can I take to do so?
This component executes actions (redux) since is a cross app component and encapsulates lot of mechanisms and logic inside, that's why I can't use it as a PureComponent relaying on the component which makes use of this one. At least, making this Component as PureComponent would force me to replicate many mechanisms and logic in many other components.
For the sake of the question, and to avoid making the question enormous, both screens have exactly the same style, but the one pushed through StackNavigation replaces the backgroundColor, or unmounts the previus screen.
This is what I've have so far:
//PlaylistSelector.js
render() {
//Just a full size empty screen to check and avoid bugs
//Using red instead of transparent, works
return (
<View style={{ flex: 1, backgroundColor: 'transparent' }}>
</View>
);
}
//Navigator.js
import { StackNavigator } from 'react-navigation';
import Album from './Album'; //This is the screen I expect to keep at the background
import PlaylistSelector from './PlaylistSelector';
const AppNavigator = StackNavigator(
{
...moreScreens,
Album: { screen: Album },
PlaylistSelector: {
screen: PlaylistSelector,
navigationOptions: {
style: { backgroundColor: 'red' } //Does not work, red is just to ilustrate, should be transparent,
cardStyle: { //Does not work,
backgroundColor: 'transparent',
},
bodyStyle: { //Does not work,
backgroundColor: 'transparent',
},
}
}
},
{
initialRouteName: 'Splash',
headerMode: 'none',
cardStyle: { //Does not work
backgroundColor: 'transparent',
},
transitionConfig: (): Object => ({ //Does not work
containerStyle: {
backgroundColor: 'transparent',
},
}),
}
);
export default AppNavigator;



containerStyle:{backgroundColor: 'transparent'}turns out I was editing the wrong stackNavigator as I'm using nested ones. – Nato