I'm rather new to using TypeScript and Webpack and unfortunately keep running into an issue with my type declarations that I just cant seem to resolve.
To put it simply my project is a ASP.NET MVC React application which uses NPM, TypeScript and Webpack to manage JavaScript dependencies. The problem I am running into is that while my project can successfully compile I have over 180 errors that look like this.
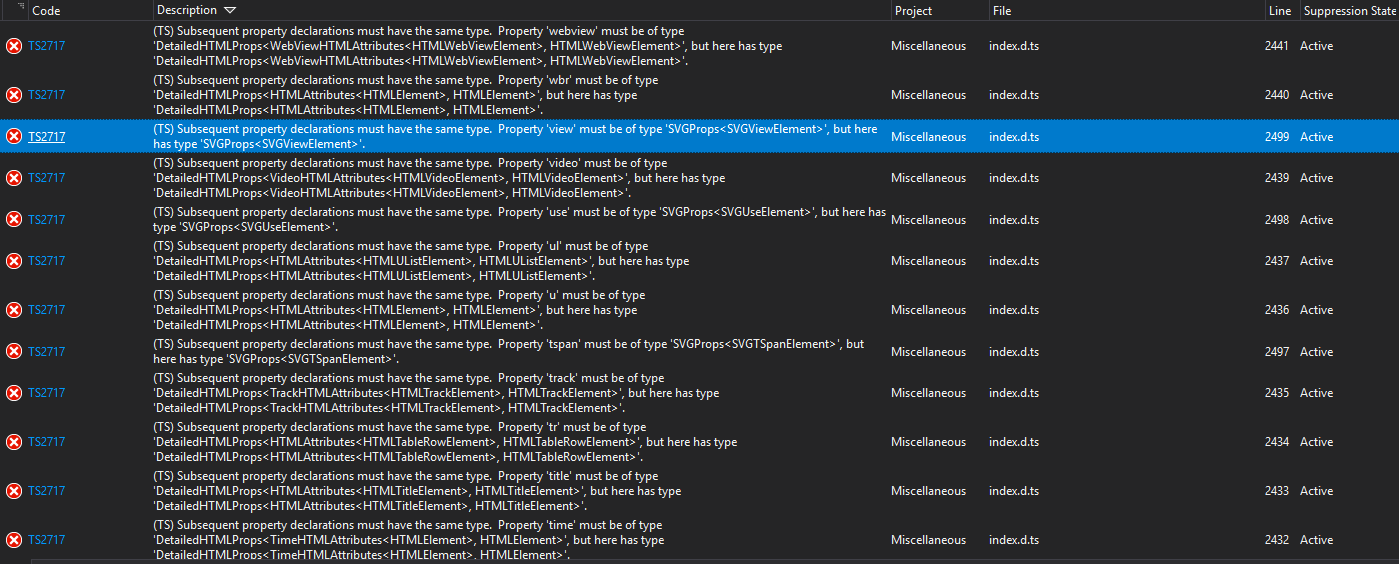
TS2717 (TS) Subsequent property declarations must have the same type. Property 'webview' must be of type 'DetailedHTMLProps<WebViewHTMLAttributes<HTMLWebViewElement>, HTMLWebViewElement>', but here has type 'DetailedHTMLProps<WebViewHTMLAttributes<HTMLWebViewElement>, HTMLWebViewElement>'.
Here is a picture of the error console:

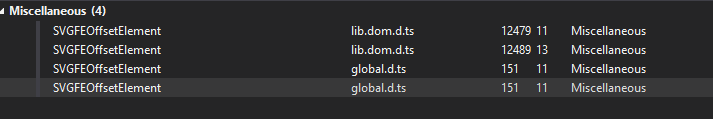
Now if I take a closer look by clicking on the type and pressing 'Go to definition' I can see that clearly my project has two references defined for the same type as visible here:
The problem is that both of these files appear to be requirements for my project tsconfig.json file because without them it doesn't compile.
My tsconfig.json looks like this:
{
"compilerOptions": {
"module": "commonjs",
"moduleResolution": "node",
"target": "es5",
"sourceMap": true,
"lib": [ "es5", "es2017", "dom"]
"removeComments": true,
"typeRoots": [
"/node_modules/@types",
"/Types/"
]
},
"compileOnSave": false,
"exclude": [
"/node_modules/",
"/bin",
"/obj"
]
}
and my package.json file looks like this:
{
"name": "fungalai",
"version": "1.0.0",
"dependencies": {
"react": "16.4.2",
"react-dom": "16.4.2"
},
"devDependencies": {
"@types/flux": "3.1.7",
"axios": "^0.18.0",
"deep-diff": "^1.0.1",
"babel-core": "^6.26.3",
"babel-loader": "^7.1.4",
"babel-polyfill": "^6.26.0",
"babel-preset-es2015": "6.24.1",
"babel-preset-react": "6.24.1",
"babel-preset-stage-0": "^6.24.1",
"create-react-class": "^15.6.3",
"expose-loader": "^0.7.5",
"jszip": "^3.1.5",
"flux": "3.1.3",
"ts-loader": "^4.3.0",
"typescript": "3.0.1",
"uglifyjs-webpack-plugin": "^1.2.5",
"webpack": "^4.8.3",
"webpack-cli": "^2.1.4"
}
}
Now I suspect that this problem has something to do with the line in my tsconfig.json file "lib": [ "es5", "es2017", "dom"] but if I remove any of those references my project will not compile because clearly some of my types are defined in those library references.
Can anyone please help guide me into the right direction on how to resolve this issue and correctly reference the DOM along with React in ASP.NET TypeScript?
EDIT: I have also tried changing my tsconfig.json file to remove the 'lib' references (on the assumption that I can use a Polyfill) to "lib": []. Yet the problem still persists.


global.d.tsfiles you found in the "Go to definition"? Assuming these are from the React typings, it looks like you may have two incompatible copies of the React typings installed. – Subinfeudate