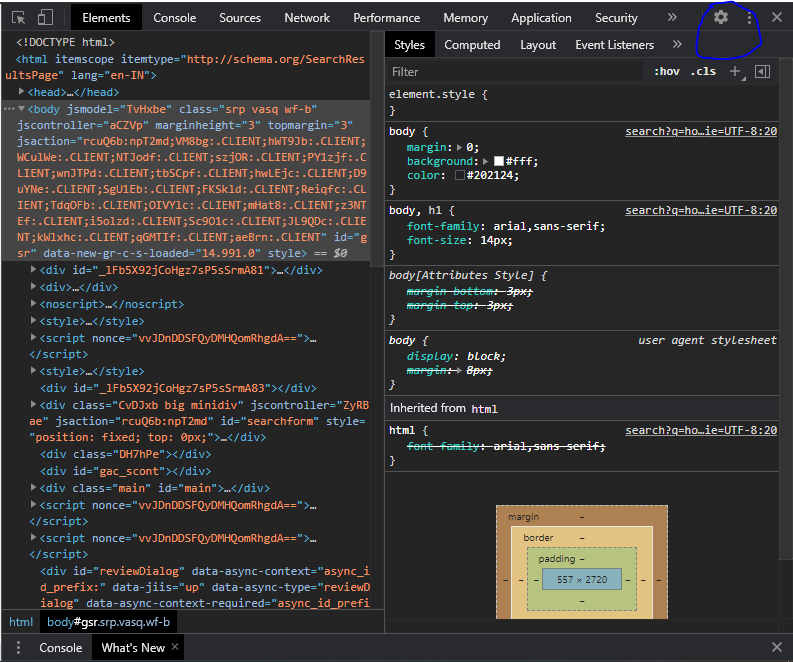
How to hide the right bottom section (style section) of dev tools?
I've found that you can collapse the sidebar more when you selected computed rather than styles. Styles has too large of a minimum width and the computed tab collapses to the size of the chevron icon.
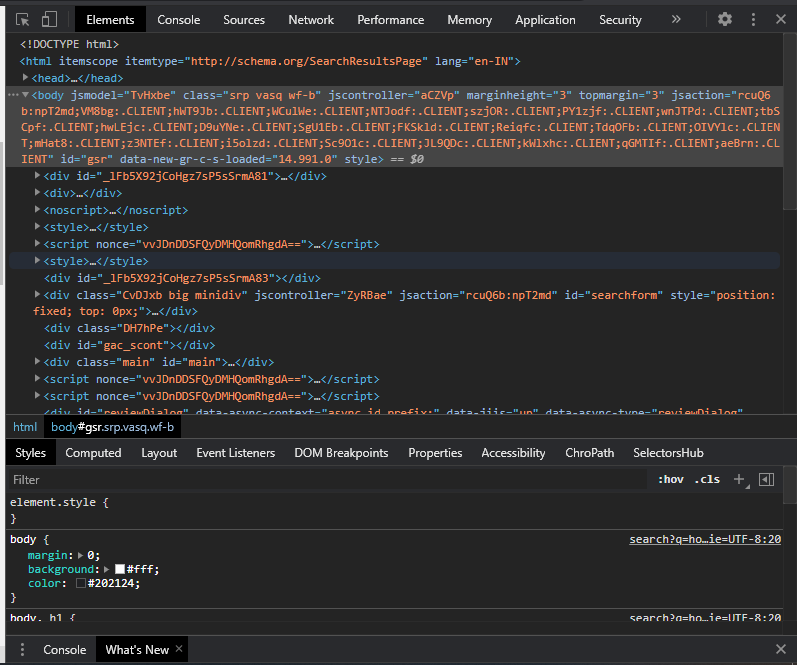
Computed tab collapsed:

Selection of computed tab:

By default, this is the way it is placed 
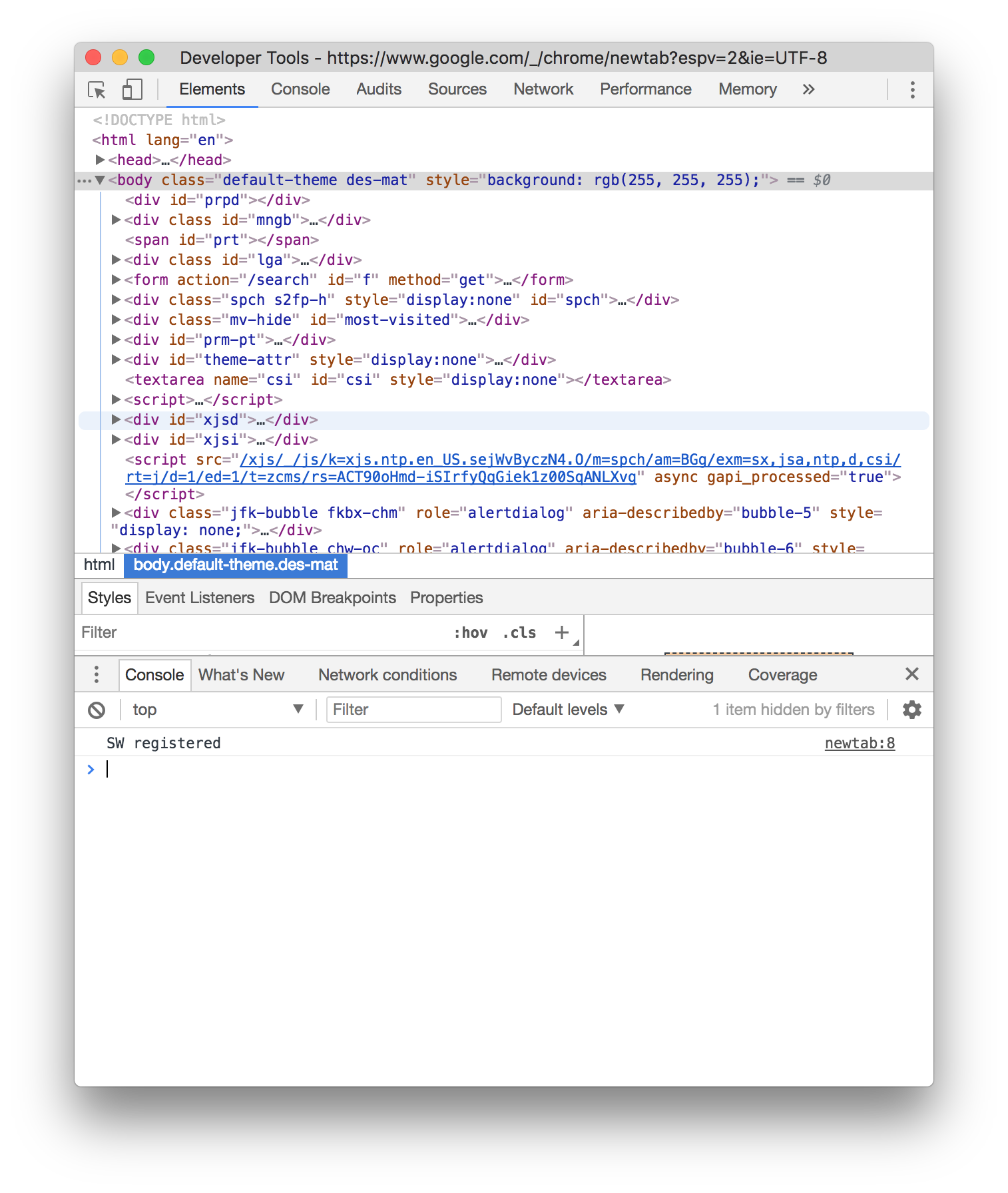
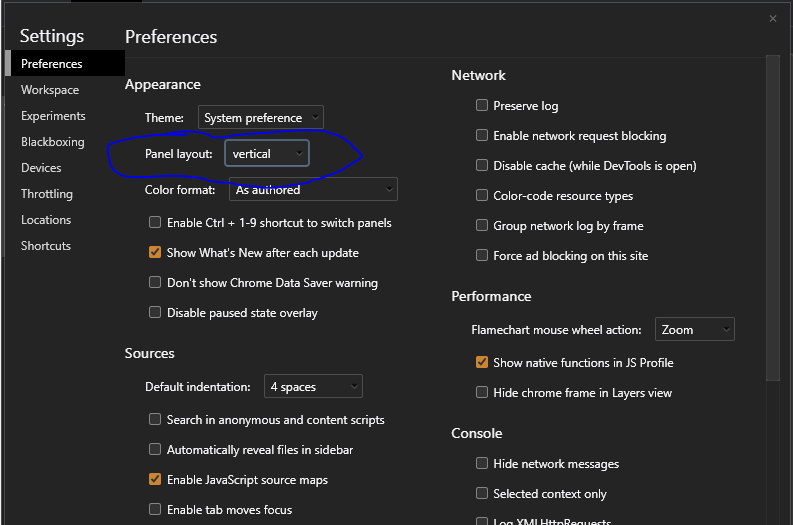
But from the settings -> preferences -> Panel layout -> "Horizontal" 
There's no way to hide it. You can resize it so that it's pushed off to the side, as wOxxOm mentioned.
Here's a different UI setup that you may prefer:
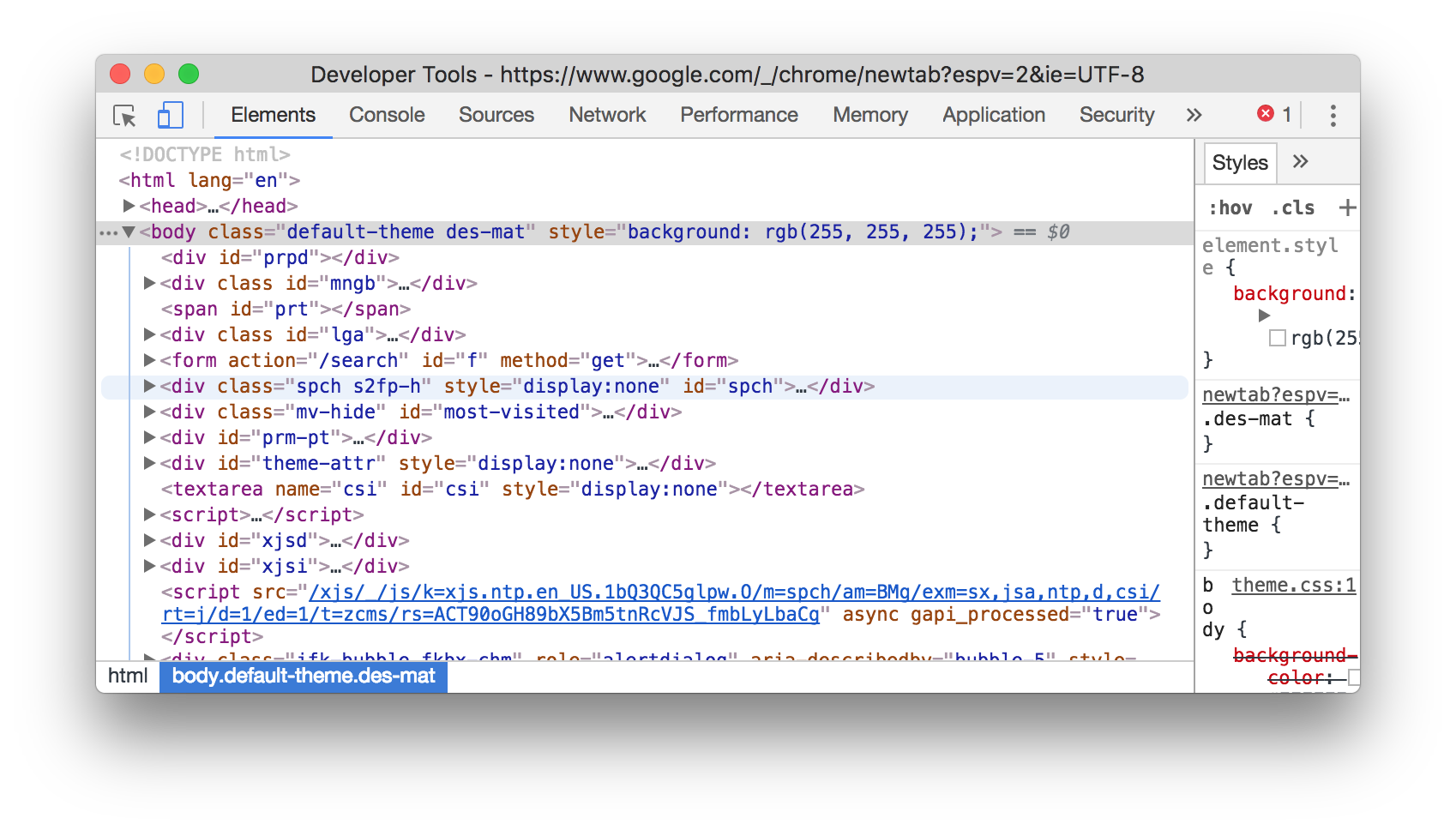
If you undock your DevTools window and make it narrow, the Styles pane moves below the DOM Tree. From there, you can minimize it.
You can also achieve this UI setup just by making your DevTools window more narrow. You don't have to undock it.
I've found that you can collapse the sidebar more when you selected computed rather than styles. Styles has too large of a minimum width and the computed tab collapses to the size of the chevron icon.
Computed tab collapsed:

Selection of computed tab:

since the chatbots haven't figured this one out, here's how to get rid of the annoying Styles pane for chromium:
- Ctrl+Shift+I (Windows/Linux) or Cmd+Option+I (Mac) to open dev tools.
- Click the settings icon
- Under "Panel layout" select horizontal
the extra pane will now be at the bottom, height-adjustable.
© 2022 - 2024 — McMap. All rights reserved.