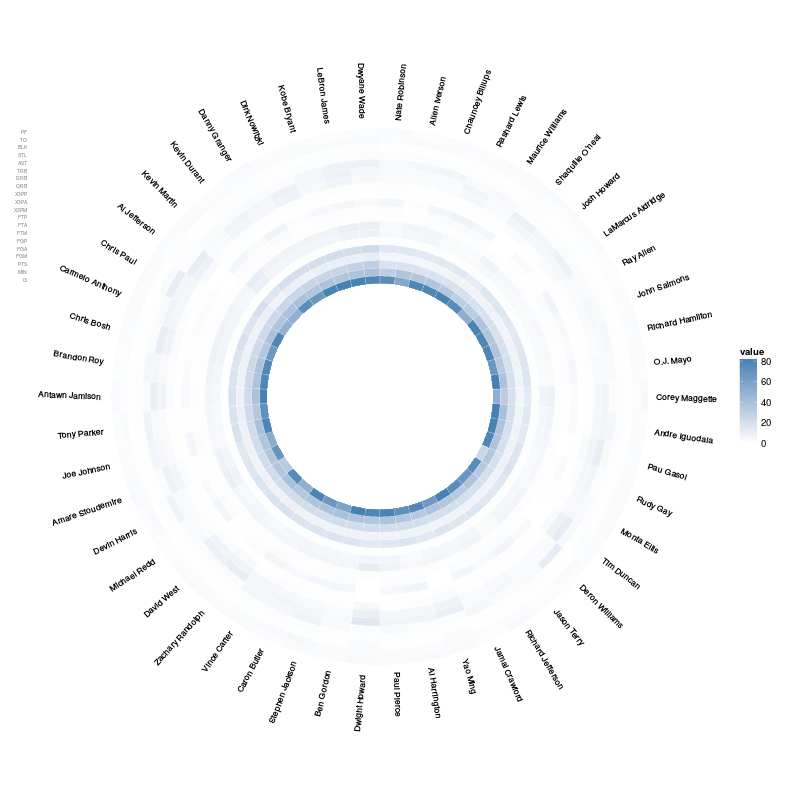
I'm trying to create circular heatmap with ggplot2 so I can use a larger number of labels around the circumference of a circle. I'd like to have it look more like a donut with an empty hole in the middle but at the same time not losing any rows (they would need to be compressed).
Code for what I have is below.
library(reshape)
library(ggplot2)
nba <- read.csv("http://datasets.flowingdata.com/ppg2008.csv")
nba$Name <- with(nba, reorder(Name, PTS))
nba.m <- melt(nba)
nba.m <- ddply(nba.m, .(variable), transform, value = scale(value))
p = ggplot(nba.m, aes(Name,variable)) + geom_tile(aes(fill = value), colour = "white") + scale_fill_gradient(low = "white", high = "steelblue")
p<-p+opts(
panel.background=theme_blank(),
axis.title.x=theme_blank(),
axis.title.y=theme_blank(),
panel.grid.major=theme_blank(),
panel.grid.minor=theme_blank(),
axis.text.x=theme_blank(),
axis.ticks=theme_blank()
)
p = p + coord_polar()
plot(p)