This is what you want:
http://maps.googleapis.com/maps/api/staticmap?zoom=17&size=512x512&maptype=hybrid&markers=icon:http://cdn.sstatic.net/Sites/stackoverflow/img/favicon.ico|34.052230,-118.243680
for a custom image, put the icon:url after of markers...
Format
icon:url|lat,lng
Example
icon:http://cdn.sstatic.net/Sites/stackoverflow/img/favicon.ico|34.052230,-118.243680
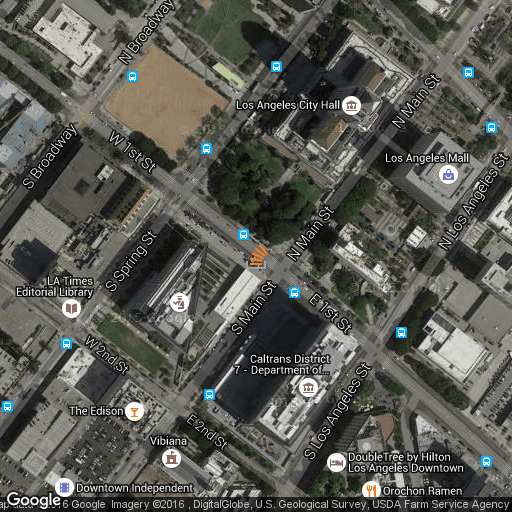
a result of my example
![stackoverflow server ubication...]()
For more information check google maps api, there are more information like size, markers position, center map, map type... etc.
https://developers.google.com/maps/documentation/static-maps/intro#MapTypes
*If the icon, img, don't appear it will be the size of image, try with another size,less than 64x64 px, format of image, "GIF, JPEG and PNG", the documentation recommend "PNG", if it doesn't appear check permision of image for public request(external request)...