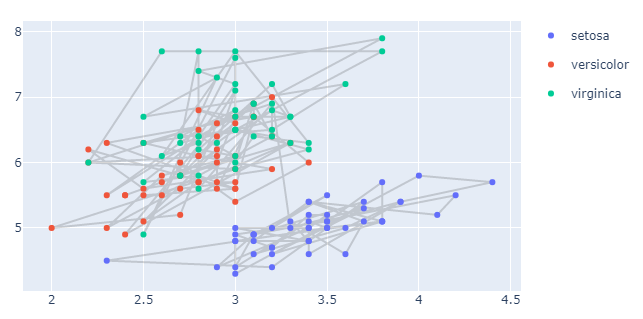
Here is a similar answer to @vestland which also results in exactly the same plot. But here I just use .add_traces() to combine the plotly express plots instead of using the go.Figure().
import plotly.express as px
df = px.data.iris()
fig1 = px.line(df, x="sepal_width", y="sepal_length", color_discrete_sequence = ['rgba(50,50,50,0.2)'])
fig2 = px.scatter(df, x="sepal_width", y="sepal_length", color="species").add_traces(fig1.data)
fig2.show()
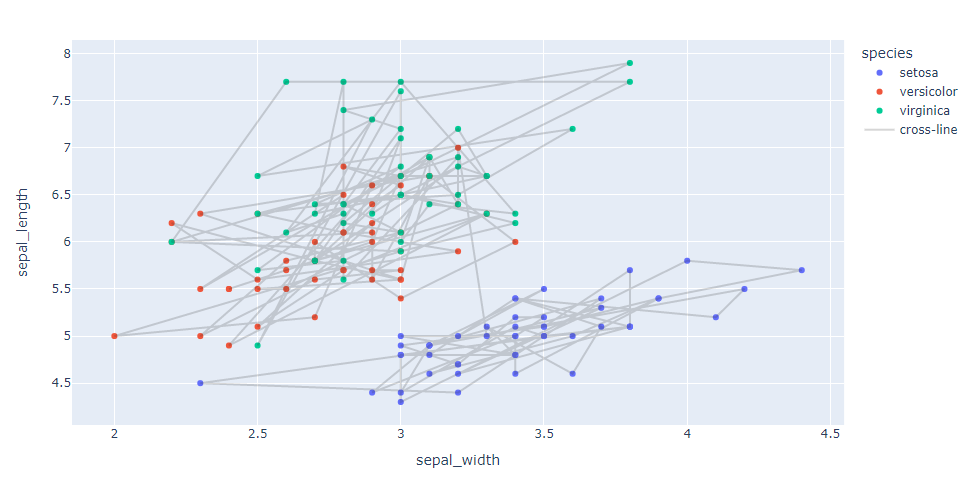
It will carry over the legend from fig1 if it has one. In the case above a legend wasn't created for fig1 so specify a color column to create a legend.
import plotly.express as px
df = px.data.iris()
df['legend'] = 'cross-line'
fig1 = px.line(df, x="sepal_width", y="sepal_length", color='legend', color_discrete_sequence = ['rgba(50,50,50,0.2)'])
fig2 = px.scatter(df, x="sepal_width", y="sepal_length", color="species").add_trace(fig1.data[0])
fig2.show()
![enter image description here]()