I downloaded some icons from material.io but they only offer the icons in black. I saw a youtube video where they use to allow you to choose the color. Anyway, I am trying to change the colors of the icons to white. I am not having any luck. I tried to change the fill color in android studio but it doesn't work. Any assistance would be appreciated such as exact code and files to add the code to. Thanks.
You can directly download these images in Android Studio.
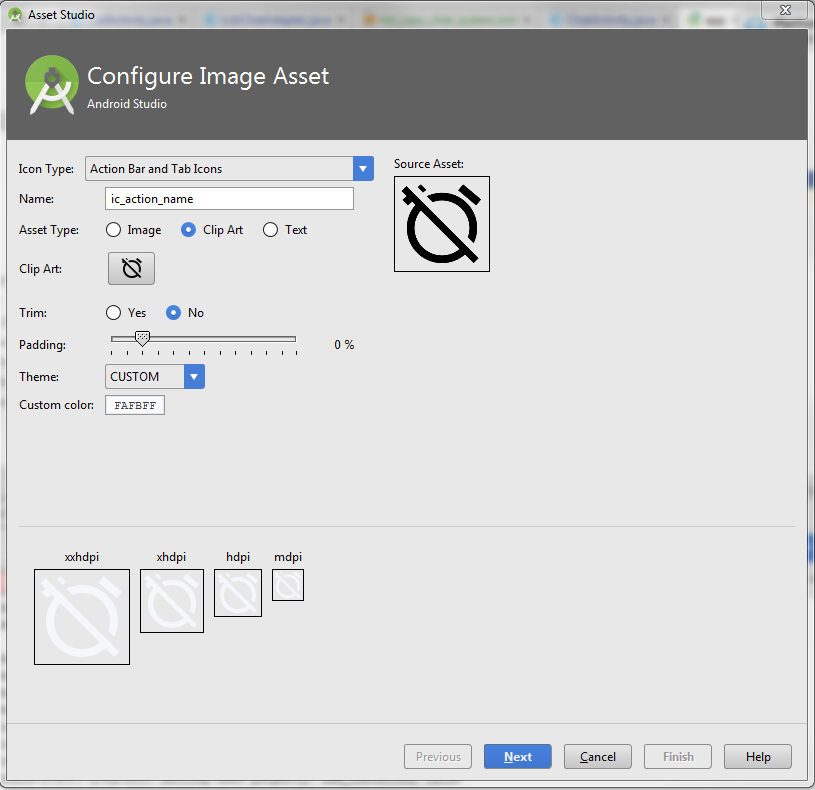
res > right click > New > Image Asset and select
- Icon Type : Action Bar and Tab Icones
- Asset Type : Clip Art
- Theme : CUSTOM
And you can select any clip art that you want, select the color, padding, etc ...
simply you can use
android:tint="@android:color/white"
You can directly download these images in Android Studio.
res > right click > New > Image Asset and select
- Icon Type : Action Bar and Tab Icones
- Asset Type : Clip Art
- Theme : CUSTOM
And you can select any clip art that you want, select the color, padding, etc ...
As mentioned before, the material.io icons can be downloaded directly with Android Studio. This solution shows the importing of vector asset icons which are easier to manage since they are stored in a single location (res/drawable) vs. image assets that will have each icon stored in specific density folders (hdpi, xhdpi, etc).
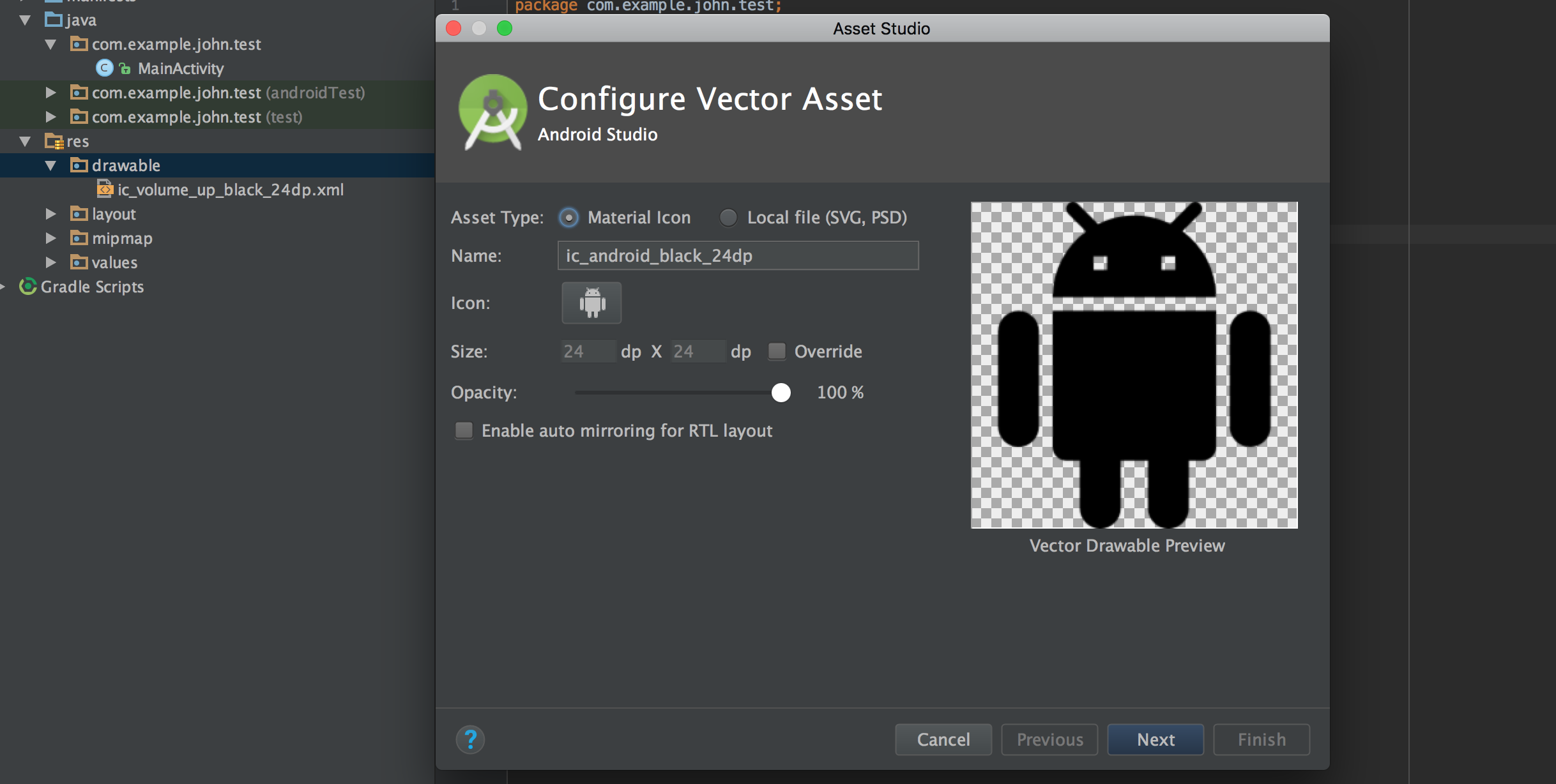
- expand the "res" folder
- right click drawable
- hover over "new"
- select "Vector Asset"
- click the image next to "icon"
- select desired material.io icon
- Name the icon what you would like
- select "next"
Now you will have two options of setting the icon color
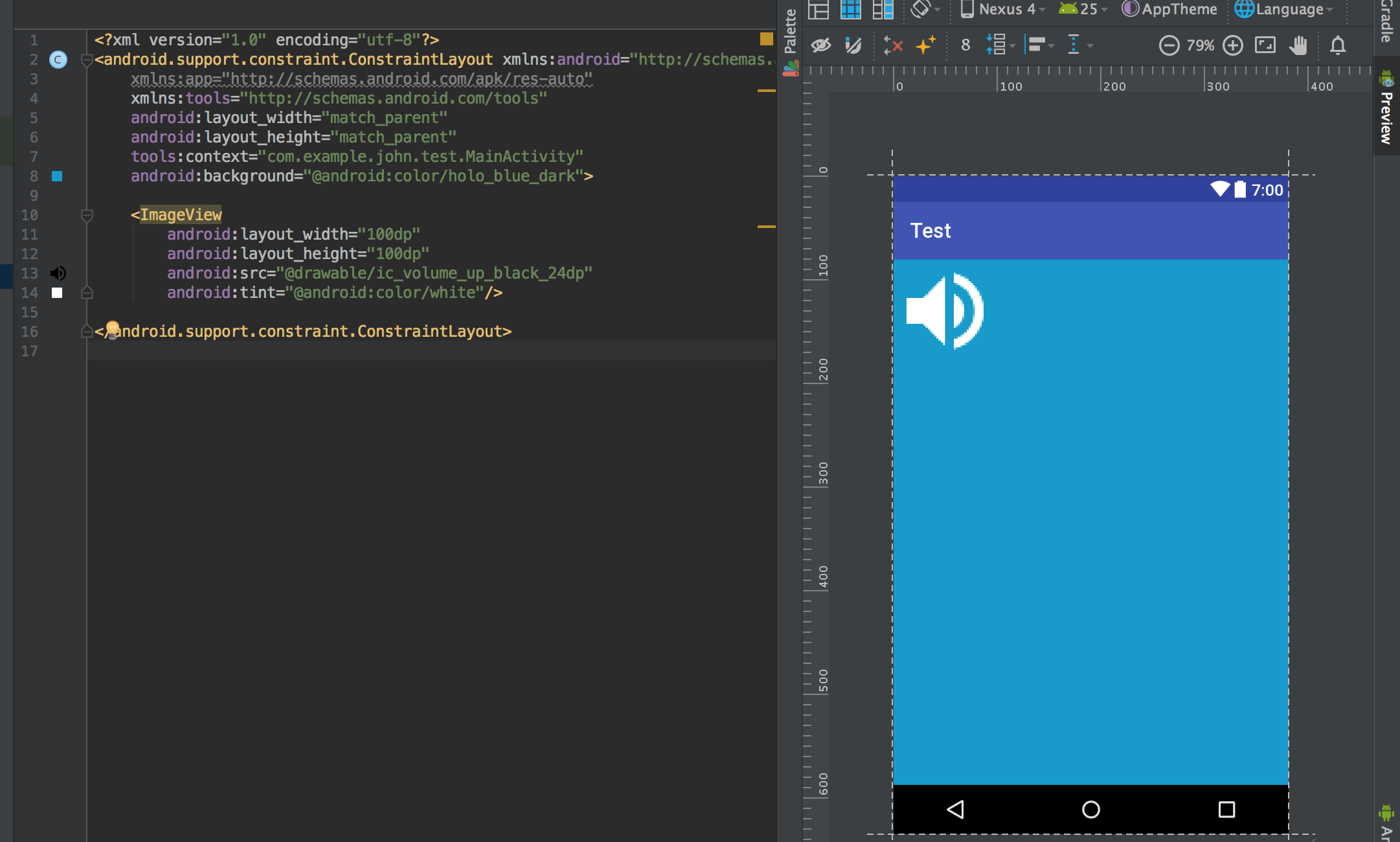
- In the layout by using the android:tint attribute of an ImageView. This is my preference because the icon can be viewed prior to runtime.
or
- In Java.
imageView.setColorFilter(ContextCompat.getColor(context, android.R.color.white),
PorterDuff.Mode.MULTIPLY);
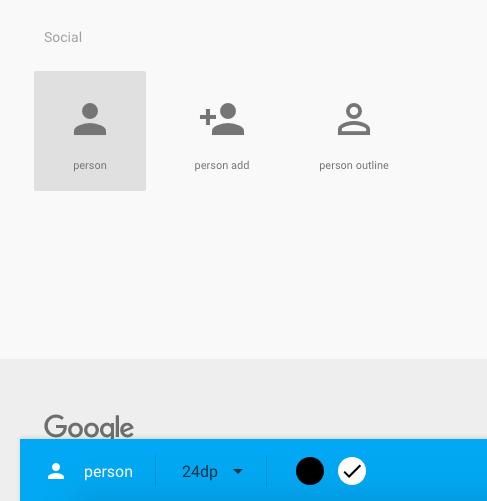
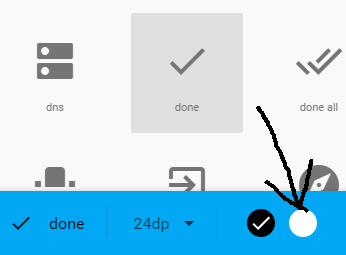
https://material.io/icons/ actually does let you download icons in white.
But, depending on what exactly you want to do, there are a few options. If you simply want white icons (and not to change them at runtime), you may find this plugin for Android Studio useful: https://github.com/konifar/android-material-design-icon-generator-plugin
It allows you to generate the material design icons right in Android Studio, in whatever color you want. Another alternative for downloading these icons in different colors is https://materialdesignicons.com/.
If you do want to color the icons at runtime, try something like this:
imageView.setColorFilter(ContextCompat.getColor(context, android.R.color.white),
PorterDuff.Mode.MULTIPLY);
Instead of android:src
I use attribute android:foreground
android:foreground="@drawable/ic_add"
For those not getting what they want yet try changing the PorterDuff mode, the following is what did it for me
imageView.setColorFilter(ContextCompat.getColor(context, android.R.color.white),
PorterDuff.Mode.SRC_ATOP);
maybe app:iconTint help you, I am writing this because of the following reference. Material Design 3
With Android Compose, you can try :
Icon(
painter = painterResource(id = iconId),
contentDescription = null,
modifier = Modifier.size(28.dp),
tint = MaterialTheme.colorScheme.secondary // set the color of your choice
)
As of 2023, Nouman's answer isn't working, at least with icons on buttons. Since this question appears first in relevant google searches, here's an update:
The correct way to set the color of an icon inside a button (and not create a new one) is with:
app:iconTint="@color/white"
© 2022 - 2024 — McMap. All rights reserved.