Hello guys I'm trying to grasp RxJS lib and the whole idea of reactive programming.
I'm trying to merge two observables into one. First observable contains an array of objects DefectImages[] the second observable contains an array of strings, which then I convert to an array of DefectImages[]. After that I would like to merge these two observables into one.
Below my code:
const observable = CachedPhotosBuffer.getInstance().asObservable()
.pipe(
switchMap(data => {
return data.map((url) => DefectImage.createTempImage(url, 'you', Date.now()));
})
);
this.observable = Observable.create(observer => observer.next(this.defectImages));
this.observable.pipe(
merge(observable)
).subscribe(data => console.log('merge', data))
This KIND OF works as I expect BUT this merged observables Is connected to HTML Angular template.
<ion-list>
**<ng-container *ngFor="let image of observable | async">**
<ion-item *ngIf="image.deletedAt === undefined">
<span class="item-container" (click)="showImage(image)">
<ion-thumbnail item-start>
<img id="{{image.url}}" src="{{getUrl(image) + image.url}}">
</ion-thumbnail>
<span>
<p>created at: {{image.createdAt | date: 'd/M/yy H:m'}}</p>
<p>created by: {{image.createdBy}}</p>
</span>
</span>
<button ion-button item-end (click)="removeImage(image)">
<ion-icon name="trash"></ion-icon>
</button>
</ion-item>
</ng-container>
</ion-list>
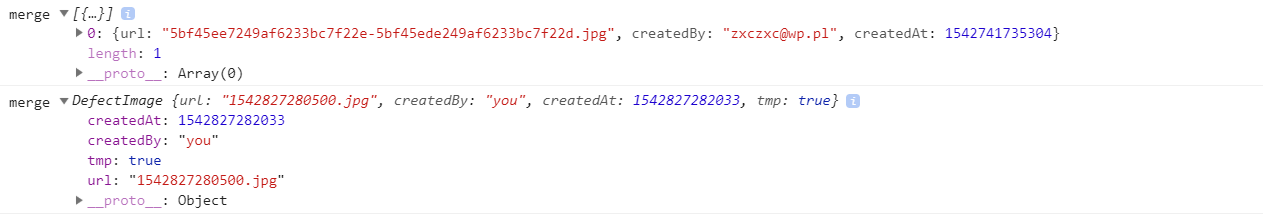
Console logs that I'm getting:

My question is Why do I have two separate logs for each stream instead of One console log with all the data combined?
