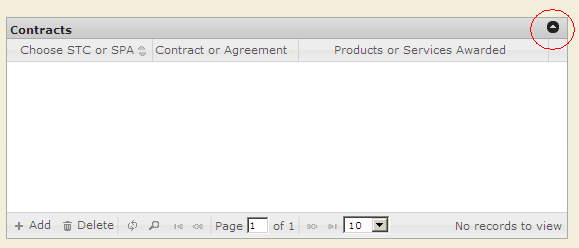
I'm using the jqGrid available at http://www.trirand.com/jqgrid/jqgrid.html and I can't find a way to disable its expand/collapse button on the top right of the header. Anyone know if there's an option to do that?
Is it possible to remove the expand/collapse button from the jqGrid header?
From the jqGrid documentation wiki for Options:
Asked Answered
Yes, there is an option for this: hidegrid: false
From the jqGrid documentation wiki for Options:
hidegrid
boolean
Enables or disables the show/hide grid button, which appears on the right side of the Caption layer. Takes effect only if the caption property is not an empty string.
Thanks Justin...must've overlooked it. –
Yamada
Don't worry about it, it took me awhile to find this one too :) –
Malmsey
Thanks for the answer, but to be totally accurate, it's not a colmodel option but an option. trirand.com/jqgridwiki/doku.php?id=wiki:options ;) –
Teriann
Good point, thanks for the catch! :) I just updated my answer. –
Malmsey
Use this code to colllapse all jqgrid on the page
elements = $('div.ui-jqgrid-bdiv');
elements.each(function() { $(this).css("display", "none"); });
elements = $('div.ui-jqgrid-hdiv');
elements.each(function() { $(this).css("display", "none"); });
$('#JQGrid_pager').hide();
$('#rs_mJQGrid').hide();
That may work, but it is safer to use the option in case the underlying implementation were to change in a future release of jqGrid... –
Malmsey
If you want to disable the main grids toggle button then you can set
hidegrid: false
If you are trying to disable or hide the subgrids expand and collapse button then use this on loadcomplete
jQuery("#GridTeableID").jqGrid('hideCol', "subgrid");
© 2022 - 2024 — McMap. All rights reserved.