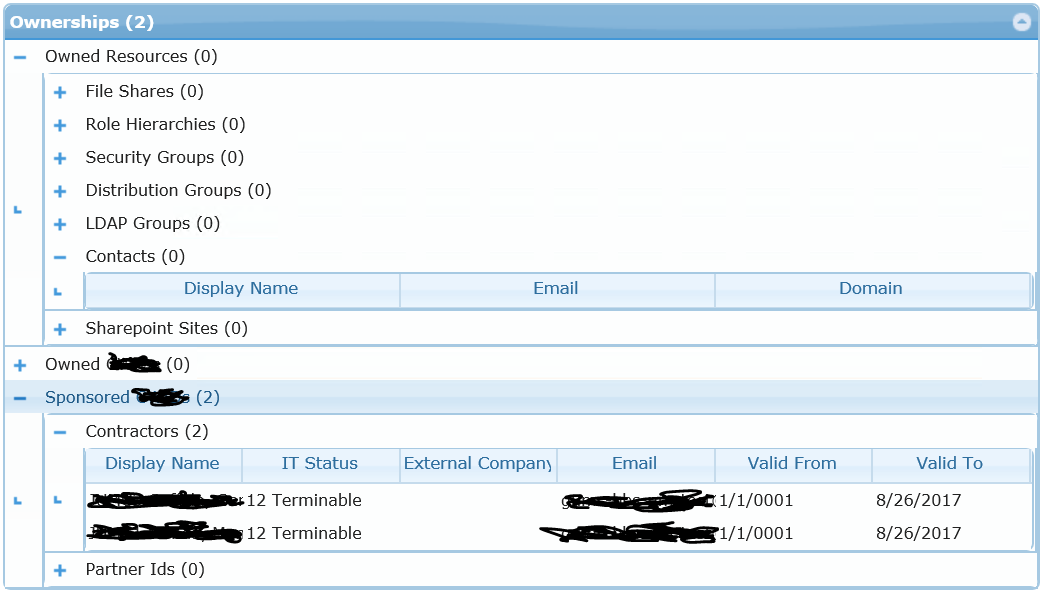
I created a grid with multiple sub-grid levels using jqGrid and with a little help from this answer. Here is what I have currently:
I am trying to modify it in a way to only show the sub grid if there is data to show. In other words if the count > 0. Logically I tried to add a condition (pseudo code below, based on previously mentioned answer):
Original Code
var gridParams = {
datatype: 'local',
data: myGridData,
colNames: ['Column 1', 'Column 2'],
colModel: [
{ name: 'col1', width: 200 },
{ name: 'col2', width: 200 }
],
...
subGrid: true,
subGridRowExpanded: function (subgridDivId, rowId) {
var subgridTableId = subgridDivId + "_t";
$("#" + subgridDivId).html("<table id='" + subgridTableId + "'></table>");
$("#" + subgridTableId).jqGrid({
datatype: 'local',
data: mySubgrids[rowId],
colNames: ['Col 1', 'Col 2', 'Col 3'],
colModel: [
{ name: 'c1', width: 100 },
{ name: 'c2', width: 100 },
{ name: 'c3', width: 100 }
],
...
});
}
}
$("#grid").jqGrid(gridParams);
Adjusted Code
var gridParams = {
datatype: 'local',
data: myGridData,
colNames: ['Column 1', 'Column 2'],
colModel: [
{ name: 'col1', width: 200 },
{ name: 'col2', width: 200 }
],
...
}
// Condition added HERE
if (count > 0)
{
gridParams.subGrid = true;
gridParams.subGridRowExpanded = function (subgridDivId, rowId) {
var subgridTableId = subgridDivId + "_t";
$("#" + subgridDivId).html("<table id='" + subgridTableId + "'></table>");
$("#" + subgridTableId).jqGrid({
datatype: 'local',
data: mySubgrids[rowId],
colNames: ['Col 1', 'Col 2', 'Col 3'],
colModel: [
{ name: 'c1', width: 100 },
{ name: 'c2', width: 100 },
{ name: 'c3', width: 100 }
],
...
});
}
}
$("#grid").jqGrid(gridParams);
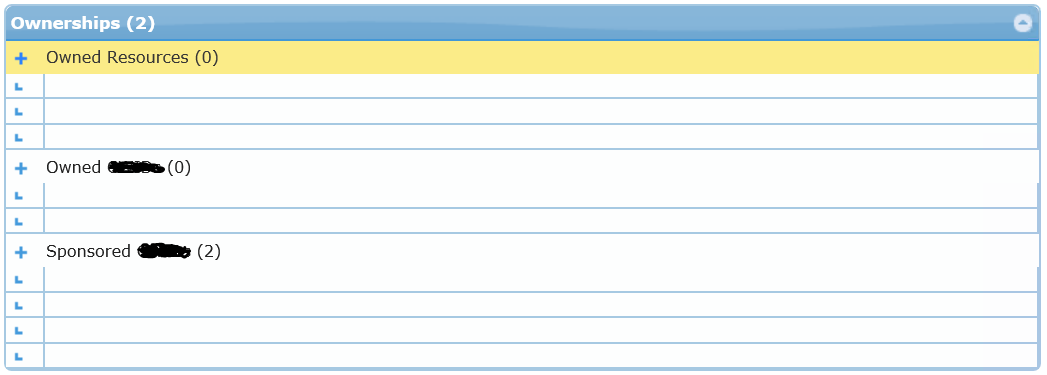
but that just fails miserably:
Is this simply not supported or I am doing something wrong?