I cant figure out whats going on here. I use the file-loader to load the fonts of my application:
{
test: /.(ttf|otf|eot|svg|woff(2)?)(\?[a-z0-9]+)?$/,
use: [{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath: 'assets/fonts/',
publicPath: '../fonts/'
}
}]
},
The fonts are also generated in the structure I specified: dist/assets/fonts.
outputPath: 'assets/fonts/' ... it seems to work correctly.
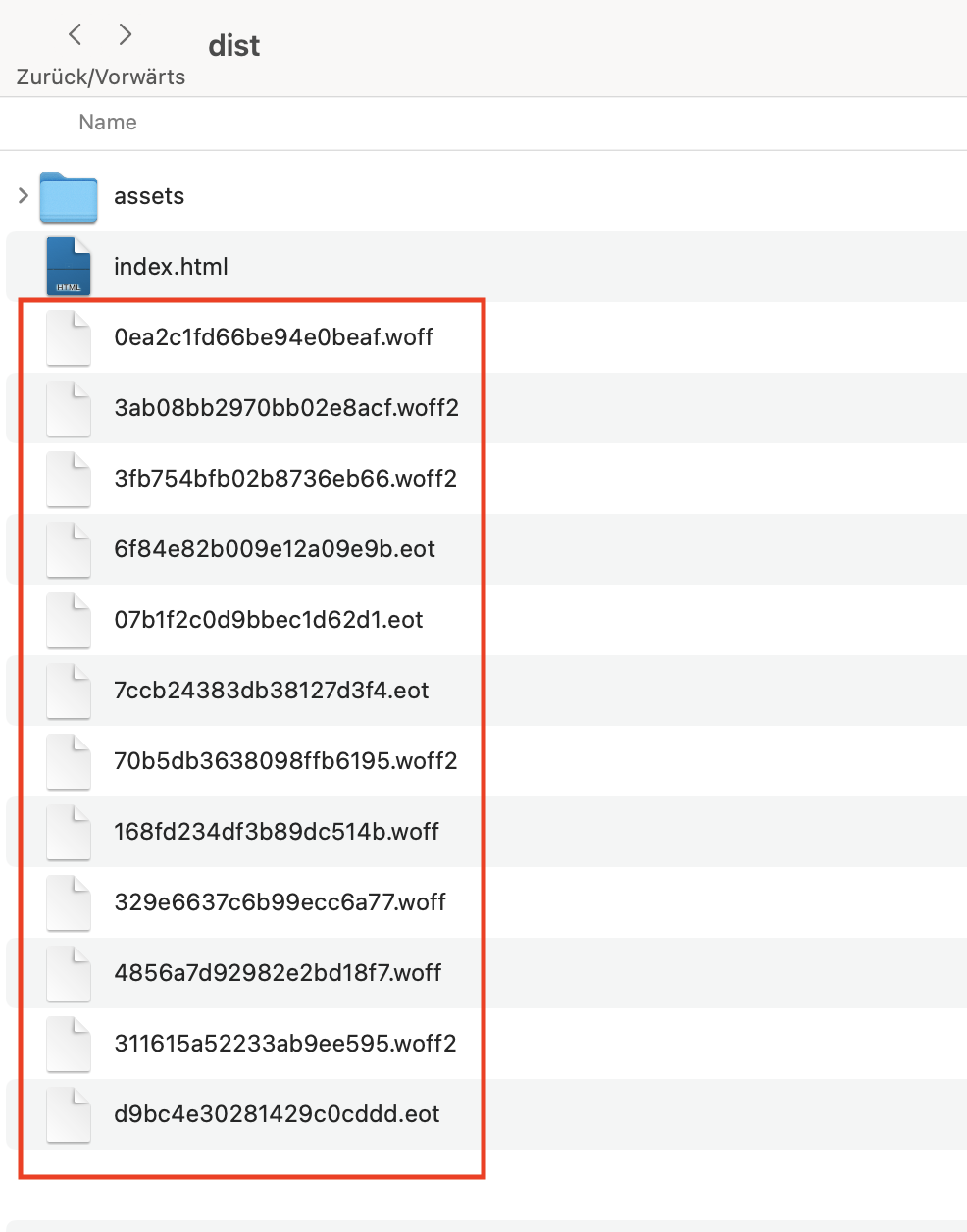
But: Webpack also packs the fonts with a hash as a name under /dist and sets the path in the CSS file to these files.
@font-face{font-family:"PaulGrotesk";font-style:normal;font-weight:400;src:url(../../d9bc4e30281429c0cddd.eot);
What is happening here? How can I prevent the additional files from being generated and used as a path?
I am using
- webpack: ^5.47.1
- webpack-cli: ^4.7.2
My webpack.config:
const path = require('path');
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'assets/js/bundle_v1.0.0.js'
},
module: {
rules: [
{
test: /\.js?$/,
exclude: /node_modules/,
loader: 'babel-loader',
include: path.join(__dirname, 'index'),
options: {
presets: ['@babel/preset-env']
}
},
{
test: /.(ttf|otf|eot|svg|woff(2)?)(\?[a-z0-9]+)?$/,
use: [{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath: 'assets/fonts/',
publicPath: '../fonts/'
}
}]
},
{
test: /\.scss$/,
use: [
MiniCssExtractPlugin.loader,
{
loader: 'css-loader'
},
{
loader: 'sass-loader',
options: {
sourceMap: true,
}
}
]
},
{
test: /\.css$/i,
use: [MiniCssExtractPlugin.loader, 'css-loader'],
},
]
},
resolve: {
alias: {
'@': path.resolve(__dirname, 'node_modules'),
/* https://webpack.js.org/configuration/resolve/ */
},
},
plugins: [
new MiniCssExtractPlugin({
filename: 'assets/css/bundle_v1.0.0.css'
}),
new HtmlWebpackPlugin({
inject: 'body',
template: './src/index.html',
filename: 'index.html',
})
]
};