Scanning folders for symlinks in /home/sino/Desktop/we-clone/node_modules (4ms)
Starting JS server...
Building and installing the app on the device (cd android && ./gradlew installDebug)...
Incremental java compilation is an incubating feature.
:app:preBuild UP-TO-DATE
:app:preDebugBuild UP-TO-DATE
:app:checkDebugManifest
:app:preReleaseBuild UP-TO-DATE
:app:prepareComAndroidSupportAppcompatV72301Library UP-TO-DATE
:app:prepareComAndroidSupportSupportV42301Library UP-TO-DATE
:app:prepareComFacebookFbuiTextlayoutbuilderTextlayoutbuilder100Library UP-TO-DATE
:app:prepareComFacebookFrescoDrawee130Library UP-TO-DATE
:app:prepareComFacebookFrescoFbcore130Library UP-TO-DATE
:app:prepareComFacebookFrescoFresco130Library UP-TO-DATE
:app:prepareComFacebookFrescoImagepipeline130Library UP-TO-DATE
:app:prepareComFacebookFrescoImagepipelineBase130Library UP-TO-DATE
:app:prepareComFacebookFrescoImagepipelineOkhttp3130Library UP-TO-DATE
:app:prepareComFacebookReactReactNative0493Library UP-TO-DATE
:app:prepareComFacebookSoloaderSoloader010Library UP-TO-DATE
:app:prepareOrgWebkitAndroidJscR174650Library UP-TO-DATE
:app:prepareDebugDependencies
:app:compileDebugAidl UP-TO-DATE
:app:compileDebugRenderscript UP-TO-DATE
:app:generateDebugBuildConfig UP-TO-DATE
:app:mergeDebugShaders UP-TO-DATE
:app:compileDebugShaders UP-TO-DATE
:app:generateDebugAssets UP-TO-DATE
:app:mergeDebugAssets UP-TO-DATE
:app:generateDebugResValues UP-TO-DATE
:app:generateDebugResources UP-TO-DATE
:app:mergeDebugResources UP-TO-DATE
:app:bundleDebugJsAndAssets SKIPPED
:app:processDebugManifest UP-TO-DATE
:app:processDebugResources UP-TO-DATE
:app:generateDebugSources UP-TO-DATE
:app:incrementalDebugJavaCompilationSafeguard UP-TO-DATE
:app:compileDebugJavaWithJavac UP-TO-DATE
:app:compileDebugNdk UP-TO-DATE
:app:compileDebugSources UP-TO-DATE
:app:transformClassesWithDexForDebug UP-TO-DATE
:app:mergeDebugJniLibFolders UP-TO-DATE
:app:transformNative_libsWithMergeJniLibsForDebug UP-TO-DATE
:app:processDebugJavaRes UP-TO-DATE
:app:transformResourcesWithMergeJavaResForDebug UP-TO-DATE
:app:validateSigningDebug
:app:packageDebug UP-TO-DATE
:app:assembleDebug UP-TO-DATE
:app:installDebug
07:52:34 E/adb: * daemon not running; starting now at tcp:5037
07:52:37 E/adb: * daemon started successfully
:app:installDebug FAILED
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:installDebug'.
> com.android.builder.testing.api.DeviceException: No connected devices!
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output.
BUILD FAILED
Total time: 8.916 secs
Could not install the app on the device, read the error above for details.
Make sure you have an Android emulator running or a device connected and have
set up your Android development environment:
https://facebook.github.io/react-native/docs/android-setup.html
If you have android studio installed(if not install it) launch android studio with a dummy project, go to Tools -> AVD Manager. Make sure that you create a virtual device and start it.
Note: To create this virtual device you will need to download and install a compatible OS (compatible with your project's Android SDK version - SDK version can be found inside build.gradle file) on it before launching. AVD Manager will guide you with the process.
Another thing, you may be using a real Android device not an emulator and still get this message. If your device is connected through USB to your laptop you need to first enable the developer options:
If using stock Android, go to Settings > About phone > Build number. On a Samsung Galaxy device, go to Settings > About device > Build number. On an HTC device, go to Settings > About > Software information > More > Build number. On an LG device, go to Settings > About phone > Software info > Build number. Tap Build number seven times. After the first few taps, you should see the steps counting down until you unlock the developer options. Once activated, you will see a message that reads, “You are now a developer!” Go back to Settings, where you’ll find a Developer options entry in the menu. (https://www.digitaltrends.com/mobile/how-to-get-developer-options-on-android/)
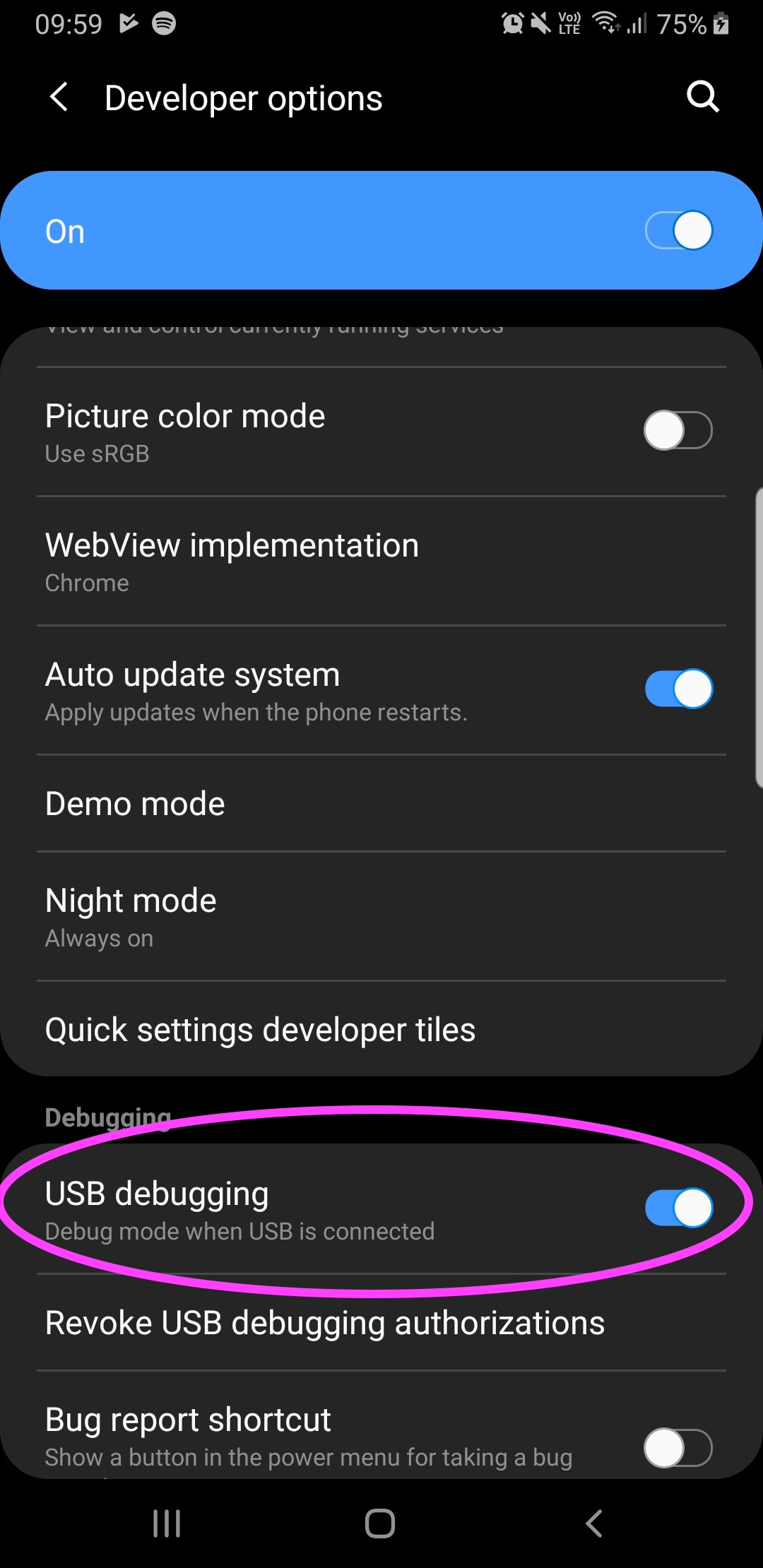
Then inside developer options, you should enable USB debugging.
You'll need to have an Android Emulator running or a physical device connected and in usb debugging mode.
See https://facebook.github.io/react-native/docs/getting-started.html#preparing-the-android-device for more information.
Looks like Version SDK is incompatible. Check the SDK version in build.gradle under the android folder.
For example
ext { buildToolsVersion = "29.0.2" minSdkVersion = 16 compileSdkVersion = 29 targetSdkVersion = 29 }
Then download the emulator from the AVD Manager like below.
Select Image API Level 29 (Follow SDK version)
In my case, my usb wasn't connected for some reason, even though it seemed like it was physically connected. I had to change the ports I used.
In my case I had two virtual devices set up in Android Studio. The first one was not compatible with React Native (e.g. needing Tiramisu API Level 33 as per https://reactnative.dev/docs/environment-setup?guide=native). The second one was compatible. When I deleted the first one, then everything worked.
© 2022 - 2024 — McMap. All rights reserved.