I'm trying to use geolocation in my ionic2 hello world project, and I add the ionic plugin "Geolocation" following the instruction on the official site.
I've run these two commands:
$ ionic plugin add cordova-plugin-geolocation
$ npm install --save @ionic-native/geolocation
And this is my home.ts:
import { Component } from '@angular/core';
import {Geolocation} from '@ionic-native/geolocation'
import { NavController } from 'ionic-angular';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
map:any=null;
geoInfo:any={
resp:'',
data:''
};
constructor(
public navCtrl: NavController,
private geolocation: Geolocation
) {
}
test(){
this.geolocation.getCurrentPosition().then((resp) => {
this.geoInfo.resp=JSON.stringify(resp);
// resp.coords.latitude
// resp.coords.longitude
}).catch((error) => {
console.log('Error getting location', error);
this.geoInfo.resp='Error getting location';
});
let watch = this.geolocation.watchPosition();
watch.subscribe((data) => {
this.geoInfo.data=JSON.stringify(data);
// data can be a set of coordinates, or an error (if an error occurred).
// data.coords.latitude
// data.coords.longitude
});
}
}
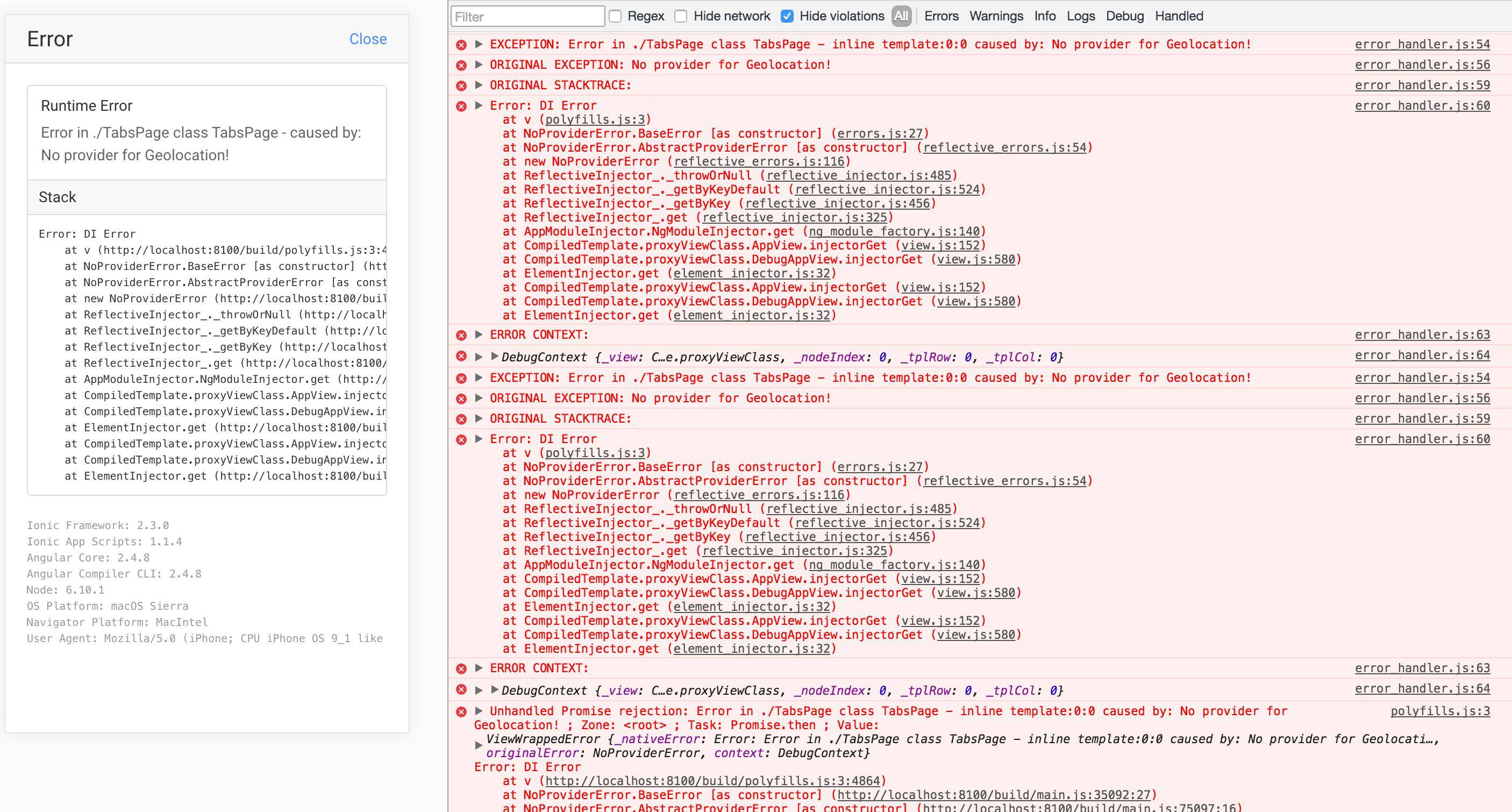
However, I got the following error in my chrome's console:
EXCEPTION: Error in ./TabsPage class TabsPage - inline template:0:0 caused by: No provider for Geolocation!
error_handler.js:56ORIGINAL EXCEPTION: No provider for Geolocation!
At first I thought it was because I was debugging in browser, but then I got then same error in my Android phone.
So what does No provider for Geolocation mean and how should I use geolocation in my ionic2 project?


app.module.ts, I got a new error:Uncaught ReferenceError: Geolocationa is not defined. – Exercitation