Yes it's possible, but it has few dependencies which may or may not be supported by either your cpanel hosting provider or the plan you opt in for.
Below steps that I'm mentioning is just for a demo purpose. If you are a student or just want to play with it you can try it out. I'm not a security expert so from security point of view how good it is I really don't know.
So with that being said let's see how I configured it. I have hostinger cpanel hosting subscription and following are the steps:
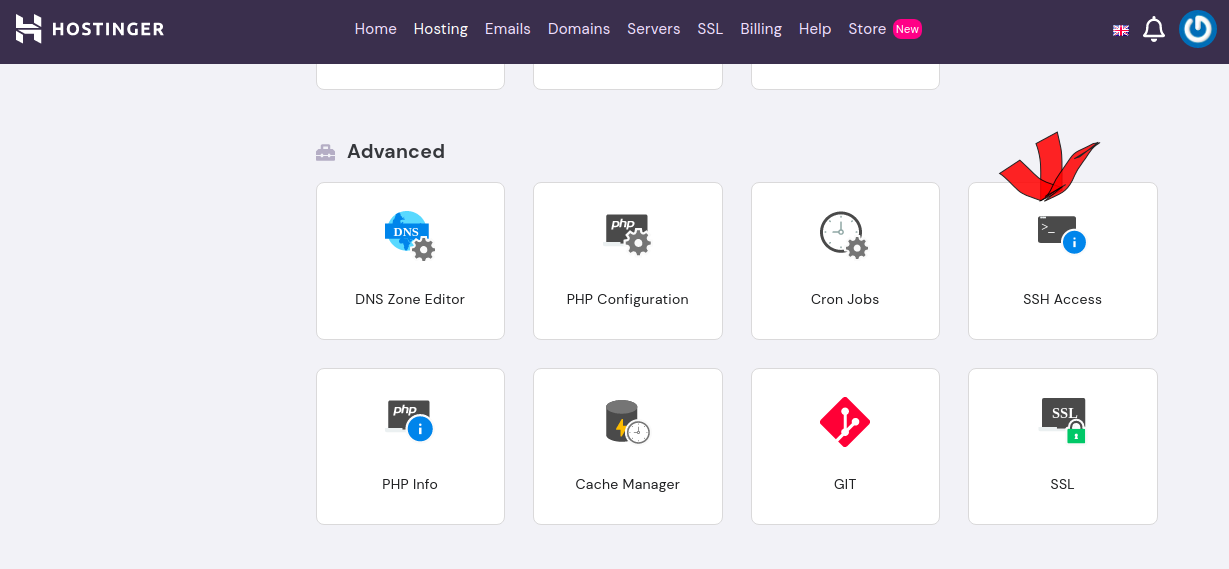
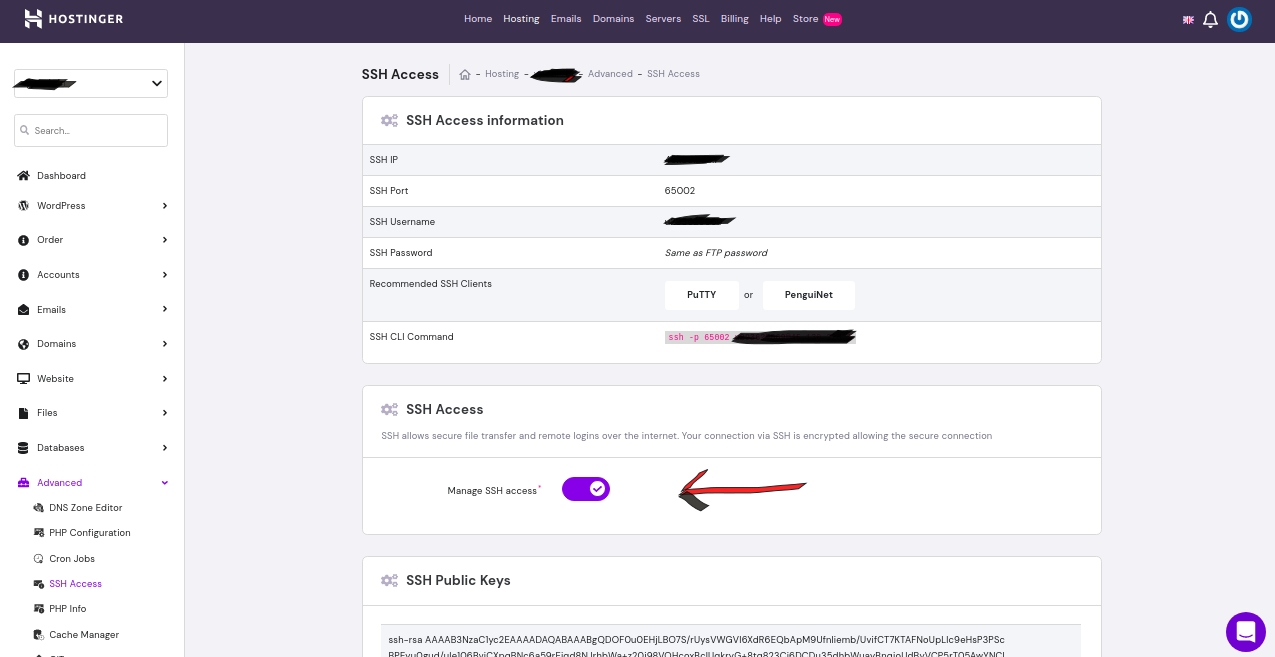
Enable SSH ACCESS
![ssh access in hostinger cpanel]()
![enter image description here]()
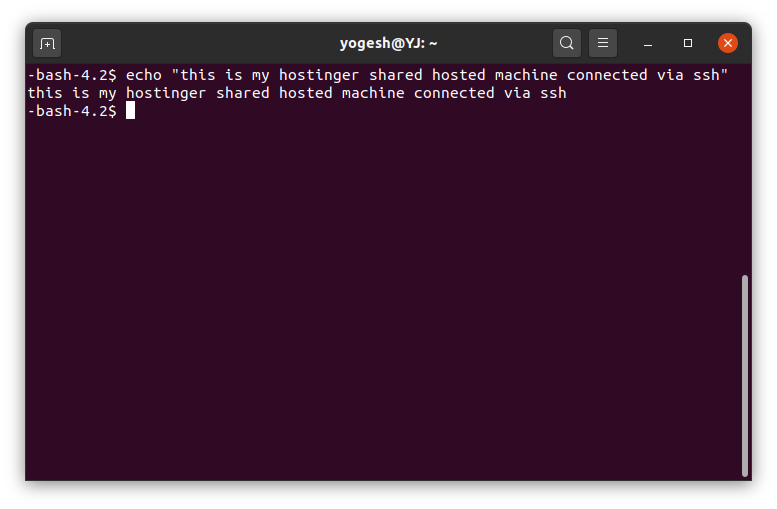
Connect to shared machine via ssh
![enter image description here]()
![enter image description here]()
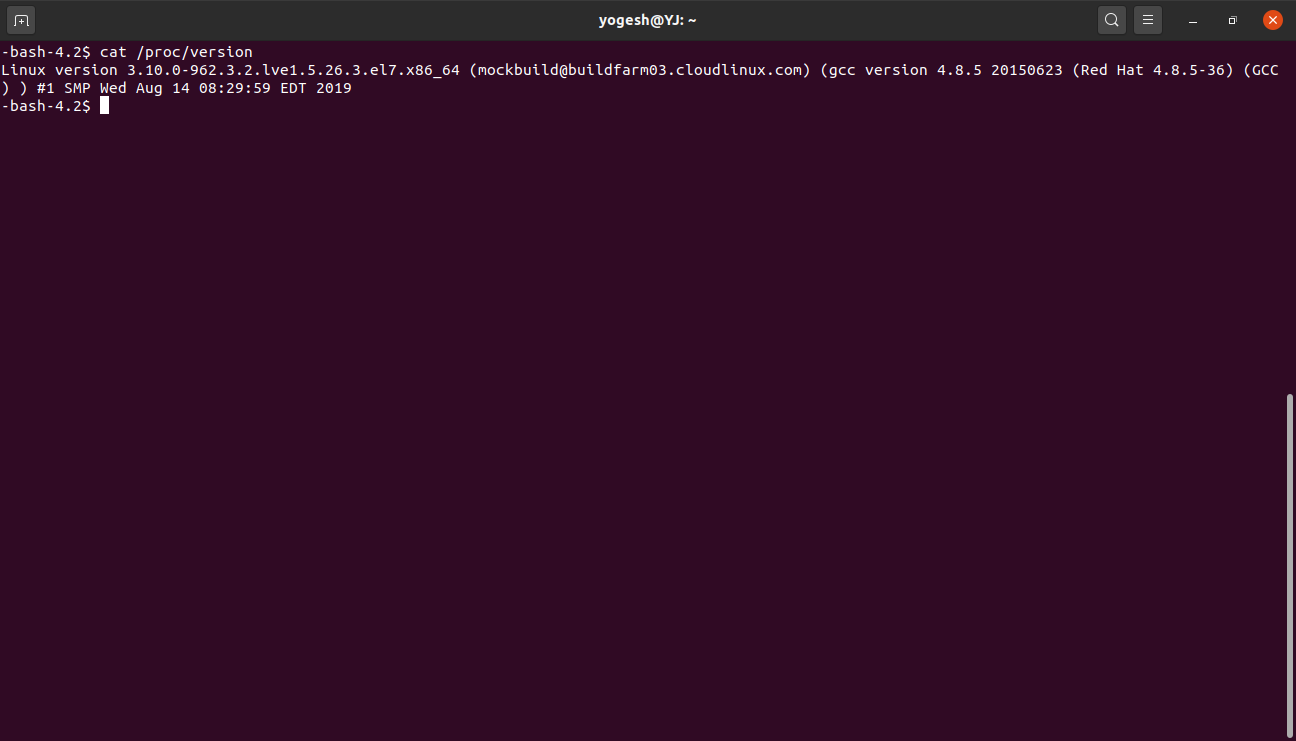
Check your linux distro and download & setup node js
In my case following are the commands for that:
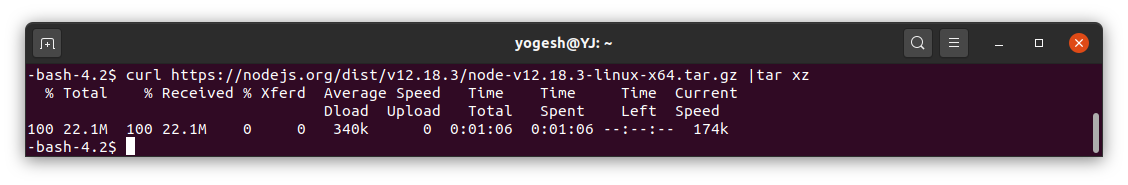
Downloading node & extracting it using curl
curl https://nodejs.org/dist/v12.18.3/node-v12.18.3-linux-x64.tar.gz |tar xz
![enter image description here]()
![enter image description here]()
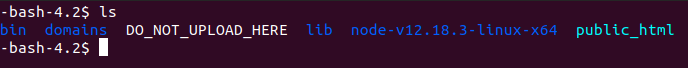
This will download & extract node & create a directory. You can confirm that using ls command as shown in the image below.
![enter image description here]()
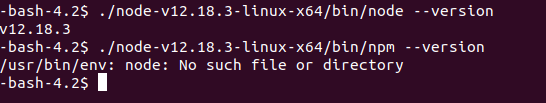
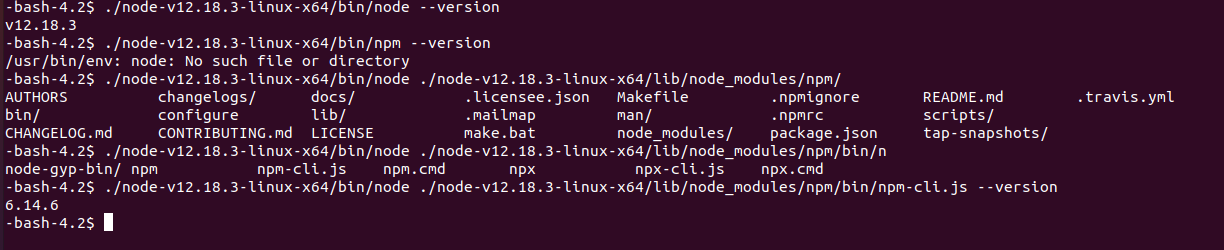
At this point you can check the versions as shown below
![enter image description here]()
as you can see for the node command it's okay but for the npm command we have modify it as follows
./node-v12.18.3-linux-x64/bin/node ./node-v12.18.3-linux-x64/lib/node_modules/npm/bin/npm-cli.js --version
![enter image description here]()
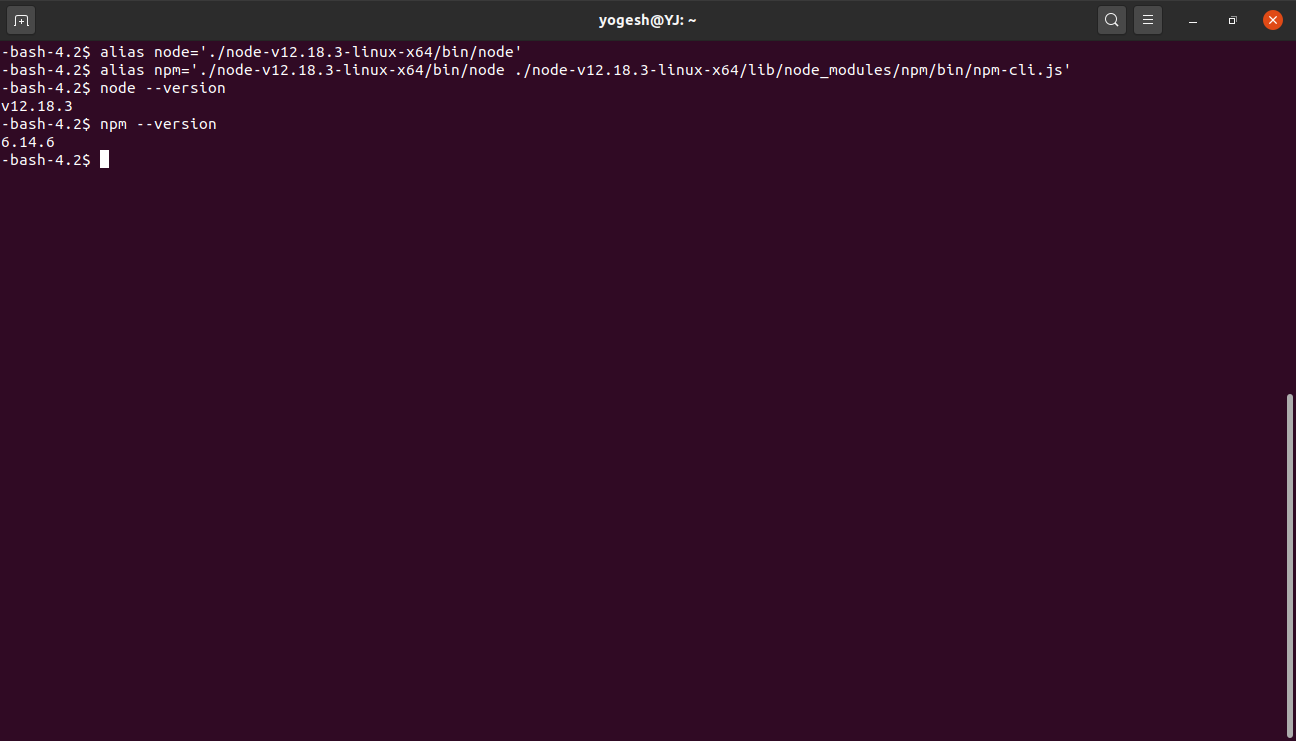
Further we can create alias to make life little easier
check the below images for that:
![enter image description here]()
![enter image description here]()
I tried using bashrc/bash_profile but somehow it didn't work .
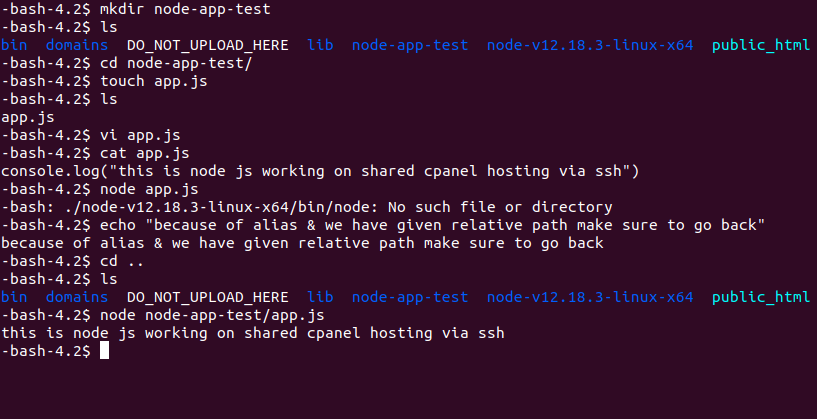
And that's all node server running on a shared cpanel machine.
Now I wanted to have an express js based rest api support in this case. The problem with that is it will be locally hosted on the port I'll give. Check the below example:
var express=require('express')
var app=express()
app.get('/', function (req, res) {
res.send('hosting node js base express api using php & shared hosting a great way to start yjtools')
})
console.log("listening yjtools node server on port 49876...")
app.listen(49876)
The problem here is even though it will execute I'll not be able to access it over the network. This is because we only get fixed predefined ports (like 80,21,3306 etc.) which are allowed/open on the shared cpanel machine. Due to this the express app I hosted will only available locally on 49876 port.
Let's see what do we have:
- An express js based app hosted locally on cpanel machine.
- Php based hosted Apache server available over http/https.
So we can make use of php with redirect rule set and curl to bridge the gap.
Following are the changes I did to make it work:
In .htaccess file add a redirect rule, say domain/api is what I want my rest api path to be.
RewriteRule api/(.*)$ api/api.php?request=$1 [QSA,NC,L]
In the api/api.php file (this is the path I choose you can choose any path)
<?php
echo "Hello ".$_REQUEST['username'];
echo '<hr>';
$curl = curl_init('http://127.0.0.1:49976/');
curl_setopt($curl, CURLOPT_HEADER, 1);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
//Get the full response
$resp = curl_exec($curl);
if($resp === false) {
//If couldn't connect, try increasing usleep
echo 'Error: ' . curl_error($curl);
} else {
//Split response headers and body
list($head, $body) = explode("\r\n\r\n", $resp, 2);
$headarr = explode("\n", $head);
//Print headers
foreach($headarr as $headval) {
header($headval);
}
//Print body
echo $body;
}
//Close connection
curl_close($curl);
?>
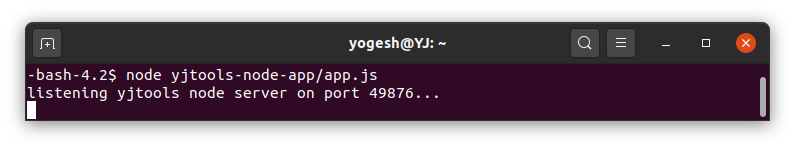
And on the ssh prompt just run the app.js file
node api/app.js
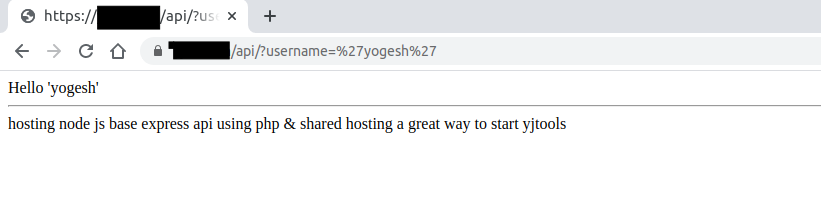
Below are the images for this working in action:
![enter image description here]()
![enter image description here]()
Here is the similar thing which I referred for my program, so we can also make this node call via php itself.
Now I have express based rest api support , angular app hosted and mysql for database everything on cpanel.