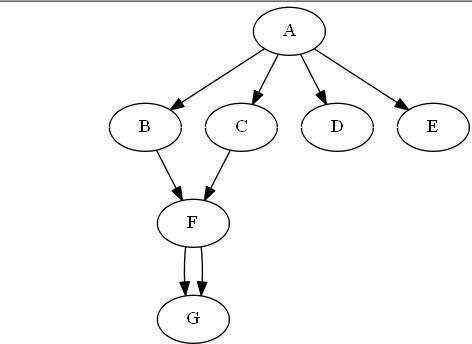
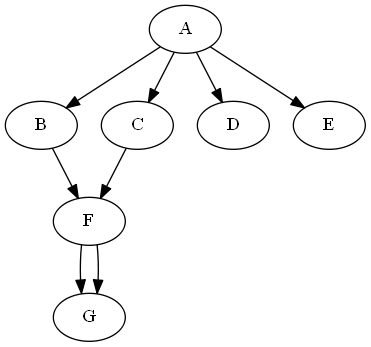
I have a graph that has a tree as its backbone. So I have, for example a node A with children B, C, and D. Assuming the graph is being drawn top-down, A will be on one level, then B, C, and D. I would like to force graphviz to lay them out in B, C, D order within their rank. Is this possible? If so, how?
If there are only A, B, C, and D, I can get this effect by just putting B, C, and D in that order in the input dot file. But if there are other edges out of B, C, and/or D, sometimes the order gets scrambled. That's what I would like to avoid.






node[ordering=out]works fine: graphviz.org/docs/attrs/ordering – Peeples