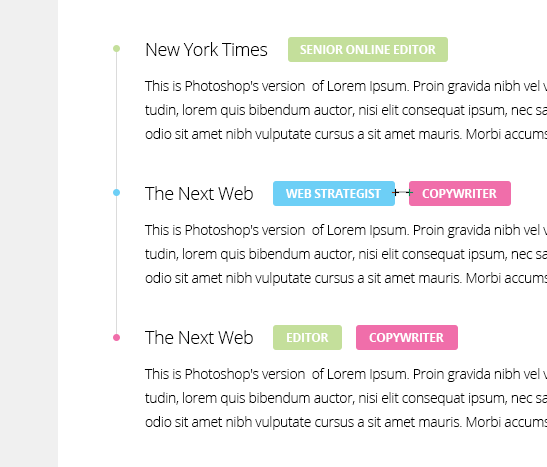
How would I go about drawing a vertical line between the bullets in an unordered list, like so:
Notice that the line stops at the last list bullet. I'm using list-style:none; and images as bullets. The HTML looks like this:
<ul class="experiences">
<!-- Experience -->
<li class="green">
<div class="where">New York Times</div>
<h3 class="what green">Senior Online Editor</h3>
<div class="when">2012 - Present</div>
<p class="description">Jelly-o pie chocolate cake...</p>
</li>
...
CSS code as requested:
/* Experiences */
ul.experiences {
padding-left: 15px;
margin-top: -1px;
}
ul.experiences li {
padding-left: 33px;
margin-bottom: 2.5em;
list-style: none;
background: url('../img/misc/list-bullet-darkgray.png') no-repeat;
}
ul.experiences li.green {
background: url('../img/misc/list-bullet-green.png') no-repeat;
}
ul.experiences li.blue {
background: url('../img/misc/list-bullet-blue.png') no-repeat;
}
ul.experiences li.pink {
background: url('../img/misc/list-bullet-pink.png') no-repeat;
}
.where {
font-size: 1.2857em; /* 18/16 -> 18px */
font-weight: 300;
display: inline;
margin-right: 0.5em;
}
.what {
font-size: 0.75em; /* 12/16 -> 12px */
font-weight: 700;
text-transform: uppercase;
color: #fff;
background-color: #444444;
display: inline-block;
padding: 0 12px;
margin: -5px 0.5em 0 0 !important;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
.what.green {
background-color: #c4df9b;
}
.what.blue {
background-color: #6dcff6;
}
.what.pink {
background-color: #f06eaa;
}
.when {
float: right;
color: #b9b9b9;
font-style: italic;
}
.description {
display: block;
margin-top: 0.5em;
}



.experiences li:last-childto -not- display a left-border while you can use.experiences lito display a border on the left side of the rest – Boreas