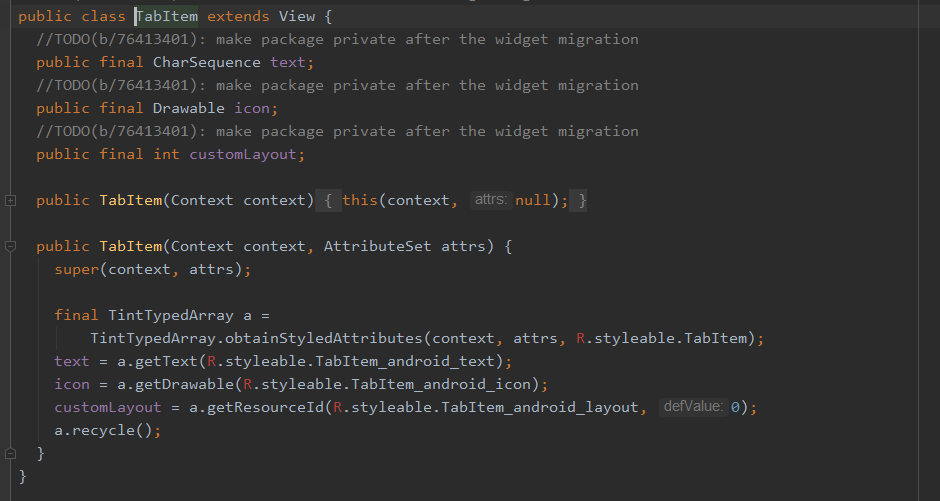
This appears to be a relatively recent addition to the design library, apparently added in version 23.2.0, though it's not mentioned in the revision history. It's functionality is pretty basic, and the only attributes it seems to use are the three given in its docs: text, icon, and layout.
From testing, it seems it's basically an XML shortcut for creating a new Tab, and setting its text, icon, and custom View, as one would usually do in code. When it says "This view is not actually added to TabLayout", I believe it's meant to suggest that it's not a View in the regular sense, in that you can't set any kind of standard layout attribute on it, like layout_width or background. It simply serves to cause the TabLayout to create a new Tab for each TabItem, and call setText(), setIcon(), and setCustomView() accordingly.
For example, to add a Tab in code, we would usually do something like this:
TabLayout tabLayout = (TabLayout) findViewById(R.id.tab_layout);
// Add Tab
TabLayout.Tab tab = tabLayout.newTab();
tab.setCustomView(R.layout.tab);
tab.setText("Tab 1");
tab.setIcon(R.drawable.ic_launcher);
tabLayout.addTab(tab);
Whereas now we can replace everything after the comment above by adding a TabItem in the layout.
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.TabItem
android:layout="@layout/tab"
android:text="Tab 1"
android:icon="@drawable/ic_launcher" />
</android.support.design.widget.TabLayout>
Do note that the same requirements for the custom View layout still apply. That is, the TextView for the text must have the system Resource ID @android:id/text1, and the ImageView for the icon must have the ID @android:id/icon. As an example, the R.layout.tab from above:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical">
<ImageView android:id="@android:id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView android:id="@android:id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>