How to get the font download urls, including SVG and woff2.
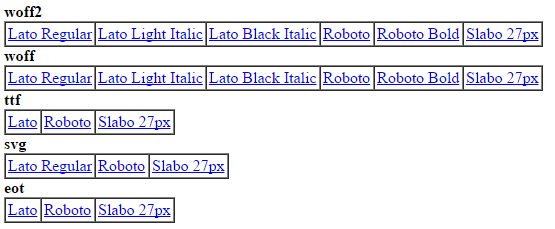
The user-agents required to download each font are as follows. source.
module.exports = {
USER_AGENTS: {
eot: 'Mozilla/5.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0)',
woff: 'Mozilla/5.0 (Windows NT 6.1; WOW64; rv:27.0) Gecko/20100101 Firefox/27.0',
woff2: 'Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML like Gecko) Chrome/38.0.2125.104 Safari/537.36', // complete woff2 file for one variant
svg: 'Mozilla/4.0 (iPad; CPU OS 4_0_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/4.1 Mobile/9A405 Safari/7534.48.3',
ttf: 'Mozilla/5.0 (Windows NT 6.1) AppleWebKit/534.54.16 (KHTML, like Gecko) Version/5.1.4 Safari/534.54.16'
},
GOOGLE_FONTS_API_KEY: 'AIzaSyDY-C-Lt9uyPP5fSTjMCR4bB944SlI4spw',
CACHE_DIR: __dirname + "/cachedFonts/",
}
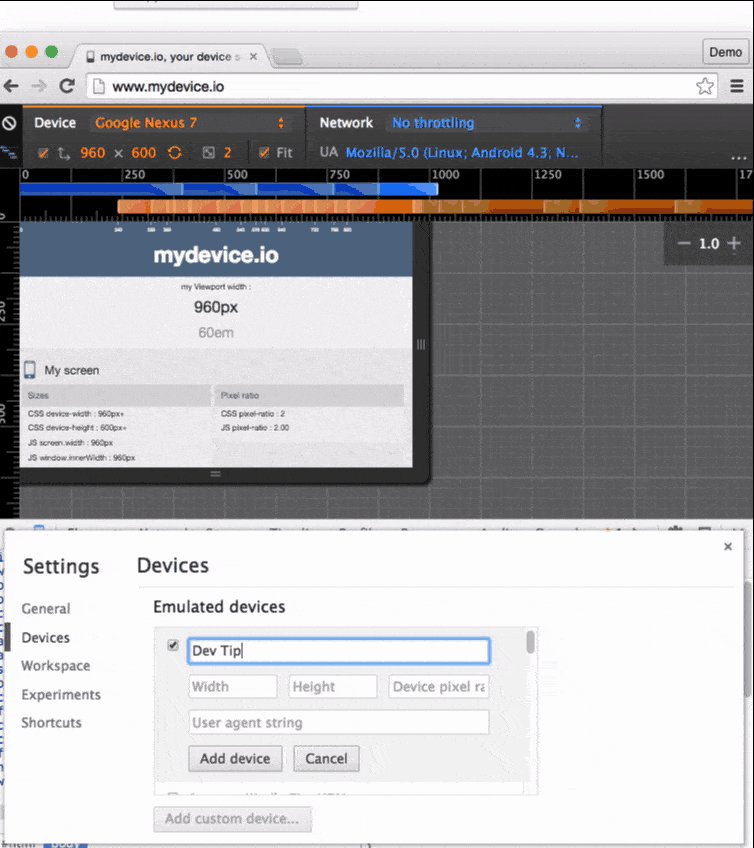
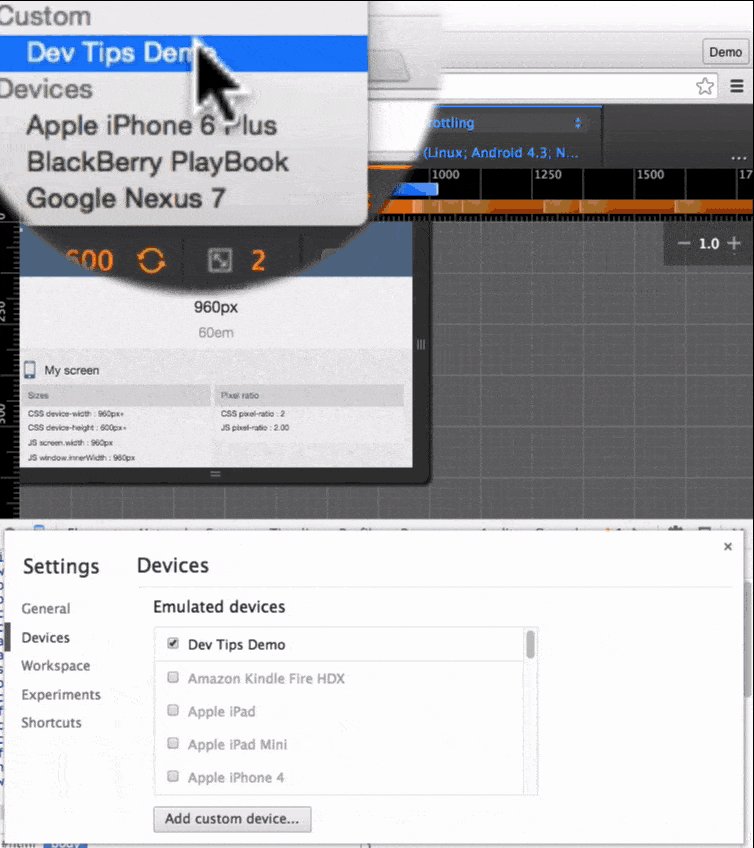
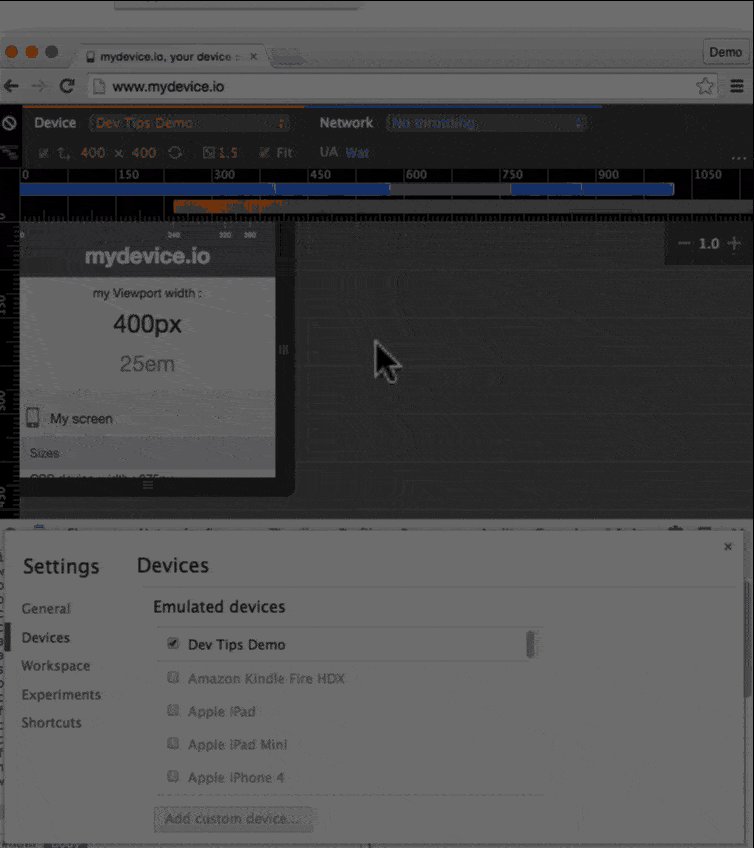
Add these useragents using devtool.
![How to add new devices to chrome]()
source
you can now visit https://fonts.googleapis.com/css?family=Open+Sans and spoof your user agent, download the fonts by visiting the url found in the @font-face.
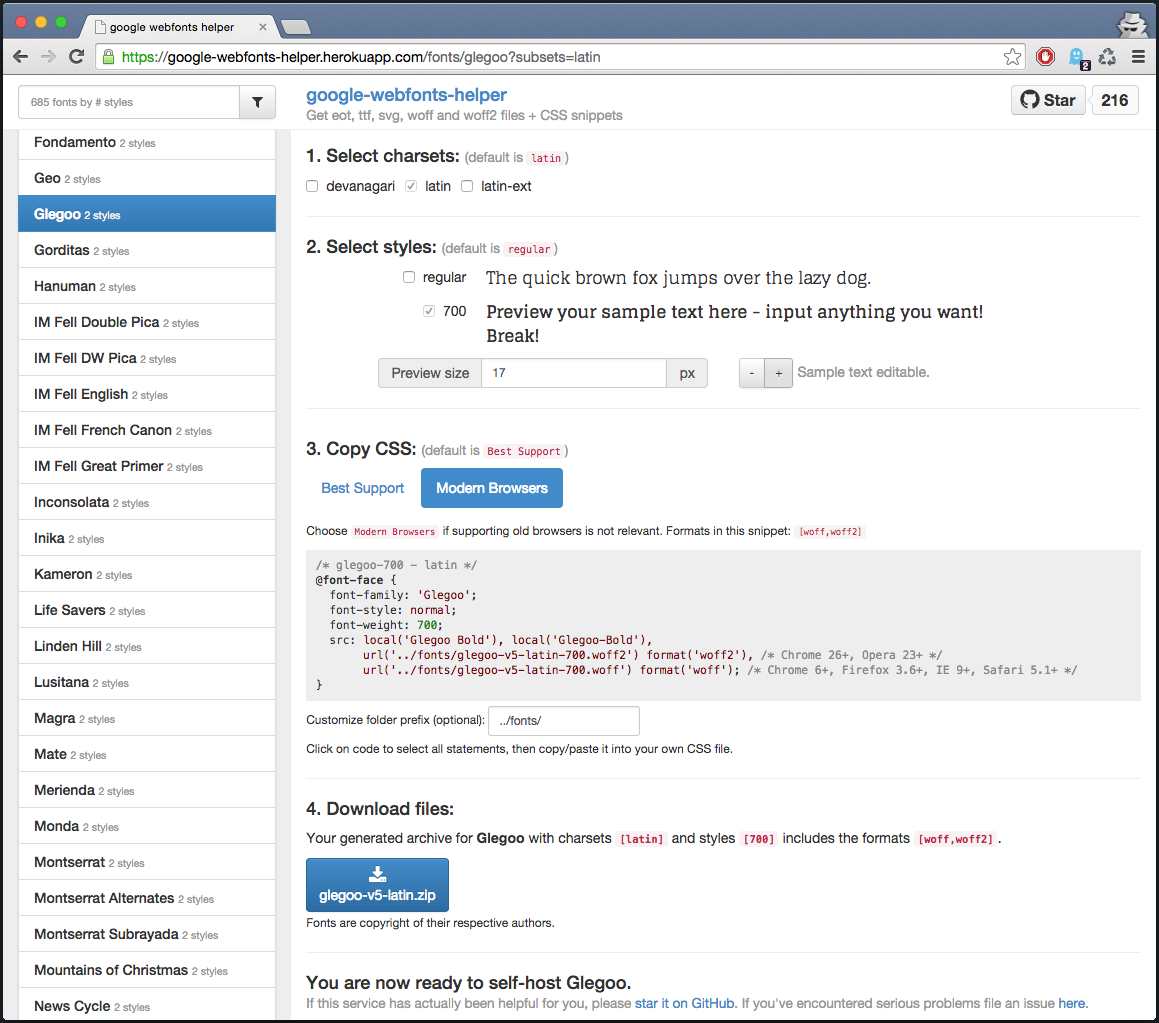
Alternatively google-webfonts-helper does it all for you.
![google-webfonts-helper]() There's a great blog post here from the developer where I acquired the image.
There's a great blog post here from the developer where I acquired the image.
Why do you want to self host?
Always use a common CDN if possible, its a lot more likely that your font won't even need downloading(browser cached).
If you are worried about google sending the wrong font to users, most likely because they are spoofing their user-agent, Then there in another option and still get the benefits of using google hosting.
Insert the @font-face yourself, just use the steps above to find the google font url and insert this into the <head>;
<style>
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: url(google-font-url-here/opensans.eot);
src: local('Open Sans'), local('OpenSans'),
url(google-font-url-here/opensans.eot?#iefix) format('embedded-opentype'),
url(google-font-url-here/opensans.woff2) format('woff2'),
url(google-font-url-here/opensans.woff) format('woff'),
url(google-font-url-here/opensans.ttf) format('truetype'),
url(google-font-url-here/opensans.svg#OpenSans) format('svg');
}
</style>
This comes with its risks as the URLS may change!