I have a some snippet:
"JSON stringify": {
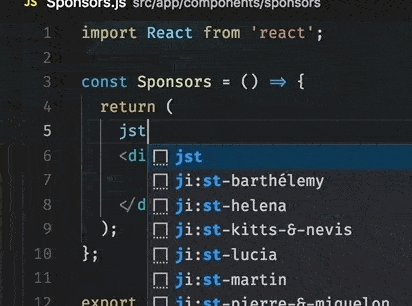
"prefix": "jst",
"body": [
"<pre>{JSON.stringify($1, null, 2)}</pre>"
]
},
and it works inside js scope, but when I'm trying to do same trick inside jsx render - it dont want to be working.
How to tell my VSCode, that I want to do same things inside jsx?


typescriptreactfor.tsxfiles. – Jurkoic