I'm building a frontend app with React and Redux and I'm using axios to perform my requests. I would like to get access to all the fields in the header of the response. In my browser I can inspect the header and I can see that all the fields that I need are present(such as token, uid, etc...), but when I call
const request = axios.post(`${ROOT_URL}/auth/sign_in`, props);
request.then((response)=>{
console.log(response.headers);
});
I get just
Object {content-type: "application/json; charset=utf-8", cache-control: "max-age=0, private, must-revalidate"}
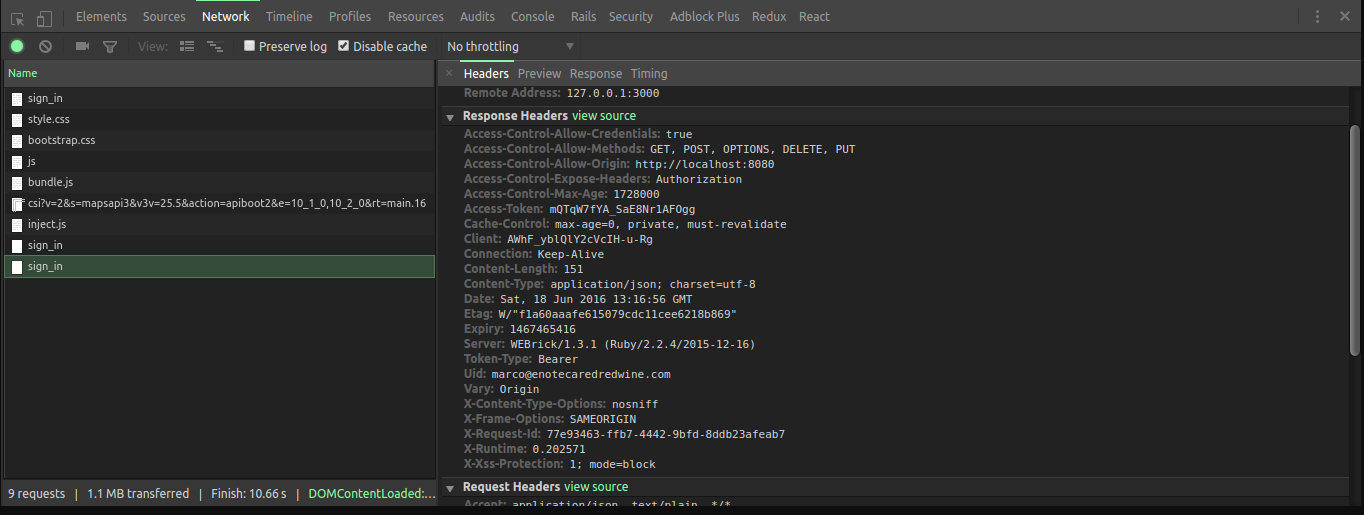
Here my browser network tab,as you can see all the other fields are present.
Bests.


axios.defaults.headersfor configure the REQUEST header params? I need to access the RESPONSE one. @BenHare – Penal