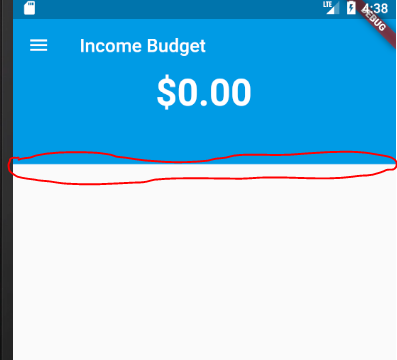
I have a simple screen with a container about 100 in height and with blue color. I want to add a shadow or elevation at the bottom of the container.
This is my code below
import 'package:flutter/material.dart';
import 'package:finsec/utils/strings.dart';
import 'package:finsec/utils/dimens.dart';
import 'package:finsec/utils/colors.dart';
void main() {
runApp(new IncomeFragment());
}
class IncomeFragment extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Stack(
children: <Widget>[
new Container(
height: margin_100dp,
color: colorPrimary,
),
new Container( //container to overlay on top of blue container
alignment: Alignment.topCenter,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text(
zero_amount,
style: TextStyle(color: white, fontSize: 40.0, fontWeight: FontWeight.bold)
),
],
),
)
],
);
}
}
can someone help me to add a shadow or elevation at the bottom of my blue container?
see image below. shawdow should be in place in the red circle

thanks in advance