Right now I think there only exists either workarounds like using a combination of HTML elements and aria-hidden, or limited support from browsers that implement the CSS3 speech module.
Note that this module is still at Candidate Recommandation level, but should provide a more accurate control on what should be read aloud or not.
If browser support was perfect, a good answer would be:
Use CSS3 speech module.
But yeah, this is the Web, and browser support isn't perfect, so I'd recommend using some combination of span with aria-hidden="true" even 4 years after this question was asked.
But one should know that although the aria-hidden property indeed prevents the element content from being read, it also hides its presence to the user. The difference is subtle, but the speak property will not hide the element presence by mentioning it when saying how many children belong to an element.
For instance, let's consider this code:
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>What a beautiful day!</title>
<style type="text/css">
body {
counter-reset: headers;
}
h2::before {
counter-increment: headers;
content: counter(headers, upper-roman);
speak: none;
}
</style>
</head>
<body>
<h2>Early morning</h2>
<h2>Lunch</h2>
<h2>Before dinner</h2>
</body>
</html>
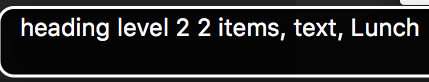
And this is what Voice Over reads for the Lunch element, on a supporting web browser (Firefox 59 here):
![Voice Over on Firefox 59 result for CSS speak: none property]()
It counts the speak: none; element in (pseudo-elements count for one), but doesn't read it alound.
Using aria-hidden leads the element not to be counted at all.
I haven't tried other screen readers, and your mileage may vary.