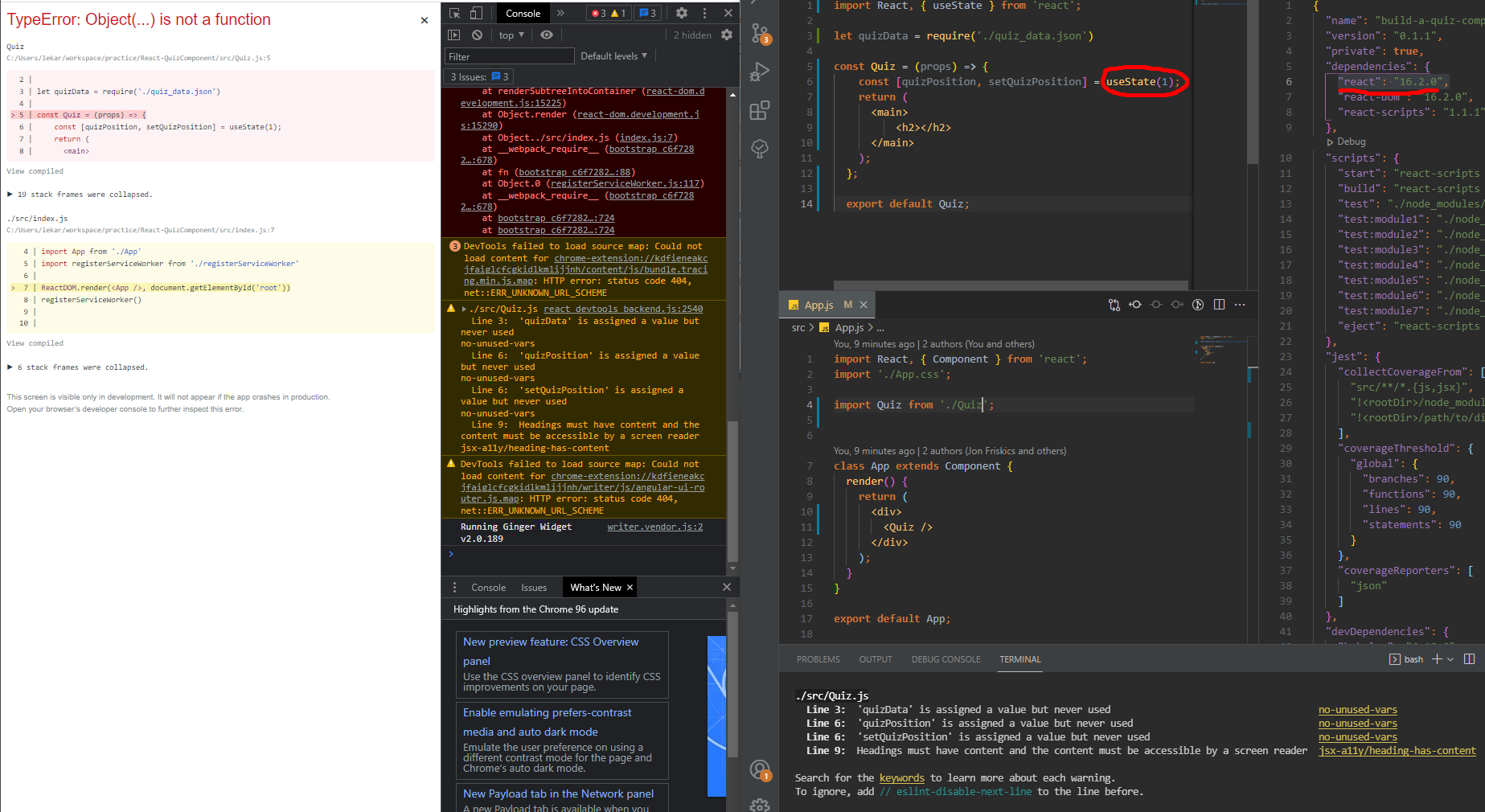
I was trying to clean up this react component by extracting fillCalendar() from being a method of the component into it's own js file and importing it instead. Originally this.state.datesArray was set in a componentWillMount() lifecycle method. Now I'm trying to directly initialize it inside the constructor because this is what the react docs recommends. Doing it this way now throws a "TypeError: Object(...) is not a function" error and I don't know why. Here is what Calendar.js use to look like see here.
Calendar.js
import React, { Component } from 'react';
import { fillCalendar } from '../calendar.tools'
class Calendar extends Component {
constructor(props) {
super(props)
this.state = {
datesArray: fillCalendar(7, 2018),
date: new Date(),
monthIsOffset: false,
monthOffset: new Date().getMonth(),
yearOffset: new Date().getFullYear()
}
}
render() {
return (
...
)
}
}
calendar.tools.js
let fillCalendar = (month, year) => {
let datesArray = []
let monthStart = new Date(year,month,1).getDay()
let yearType = false;
let filledNodes = 0;
// Check for leap year
(year%4 === 0) ?
(year%100 === 0) ?
(year%400) ? yearType = true : yearType = false :
yearType = true :
yearType = false
const monthArrays = yearType ? [31,29,31,30,31,30,31,31,30,31,30,31] : [31,28,31,30,31,30,31,31,30,31,30,31]
if (month === 0) { month = 12; }
let leadDayStart = monthArrays[month-1] - monthStart + 1
// Loop out lead date numbers
for (let i = 0; i < monthStart; i++) {
datesArray.push({date: leadDayStart, type: "leadDate", id: "leadDate" + i})
leadDayStart++
filledNodes++
}
if (month === 12) { month = 0; }
// Loop out month's date numbers
for (let i = 0; i < monthArrays[month]; i++) {
datesArray.push({date: i + 1, type: "monthDate", id: "monthDate" + i})
filledNodes++
}
// fill the empty remaining cells in the calendar
let remainingNodes = 42 - filledNodes;
for (let i = 0; i < remainingNodes; i++) {
datesArray.push({date: i + 1, type: "postDate", id: "postDate" + i})
}
return datesArray
}



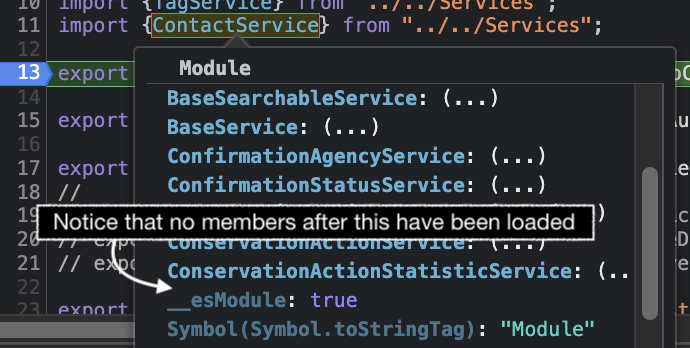
{named}import, when actually it was supposed to be a default inport – Malti