If I have a page/post in Jekyll with headers, is it possible to auto-generate a table-of-contents/outline for navigation? Something akin to the top matter of a Wikipedia article.
That is the markup parser's task.
In case of Markdown one of the syntax extensions defines Automatic generation of the table of contents:
* This will become a table of contents (this text will be scrapped).
{:toc}
{:toc} where you want the table of contents. {:toc} must be placed immediately after a list item. –
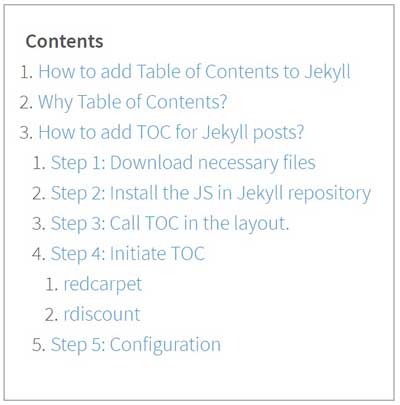
Urn I have TOC for Jekyll blog which looks similar to Wikipedia TOC

So all my Jekyll posts have a Table of Contents section. It can be done just using kramdown.
Use this code inside your post where you want the TOC to appear
* Do not remove this line (it will not be displayed)
{:toc}
And use this CSS to style it like Wikipedia TOC
// Adding 'Contents' headline to the TOC
#markdown-toc::before {
content: "Contents";
font-weight: bold;
}
// Using numbers instead of bullets for listing
#markdown-toc ul {
list-style: decimal;
}
#markdown-toc {
border: 1px solid #aaa;
padding: 1.5em;
list-style: decimal;
display: inline-block;
}
Use appropriate colors that suit your blog.
That is it!
TOC can also be done with the help of jekyll-table-of-contents, if in any case the above method doesn't work. This one uses Jquery and a js file.
Here is the detailed guide on how I did it: Jekyll TOC
pip. –
Carpel toc_levels. –
Fou https://github.com/allejo/jekyll-toc provides very easy way to add TOC to your jekyll page.
- Download the latest toc.html file (caution! should be raw file)
- copy this file to _includes folder.
- add this line before {{content}}: {% include toc.html html=content %}
I'm assuming you mean a list of all H1, H2 elements etc in the content itself? I don't think Jekyll has anything built-in to handle that. I suspect the easiest way is to let Javascript generate it for you once the page has rendered, using something like this jQuery plugin, or one of the many other plugins/snippets available.
you can use this code before your contents.
<link rel="stylesheet" href="http://yandex.st/highlightjs/6.2/styles/googlecode.min.css">
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script src="http://yandex.st/highlightjs/6.2/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<script type="text/javascript">
$(document).ready(function(){
$("h2,h3,h4,h5,h6").each(function(i,item){
var tag = $(item).get(0).localName;
$(item).attr("id","wow"+i);
$("#category").append('<a class="new'+tag+'" href="#wow'+i+'">'+$(this).text()+'</a></br>');
$(".newh2").css("margin-left",0);
$(".newh3").css("margin-left",20);
$(".newh4").css("margin-left",40);
$(".newh5").css("margin-left",60);
$(".newh6").css("margin-left",80);
});
});
</script>
<div id="category"></div>
All these methods specified didn't work for me for the GitHub pages blog, also I wanted to simply use the liquid for the purpose.
Here is the detailed description.
Here is how it looks.
© 2022 - 2024 — McMap. All rights reserved.