This a somewhat random question, but I wanted to figure out what would be the best tools to create a web app which uses node based connections similar to that of Blender's Shader nodes and Unreal Engines Blueprint system. I am new to web development and didn't know what tools to use to create such an UI system. Any help would be appreciated.

I was wondering about the same thing today and seeing the most relevant SO question being unanswered was a little discouraging. Anyways, I took a little dive into the subject myself and came up with plenty of options. Hopefully, this list provides a good starting point.
Note: While the boundaries of "web app" are pretty extensive, I mainly focused on Javascript libraries.
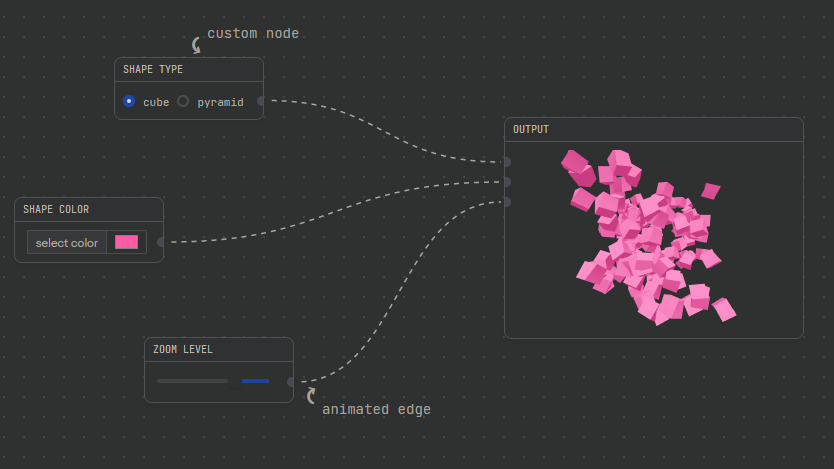
React Flow
Highly customizable library for building an interactive node-based UI, workflow editor, flow chart or static diagram
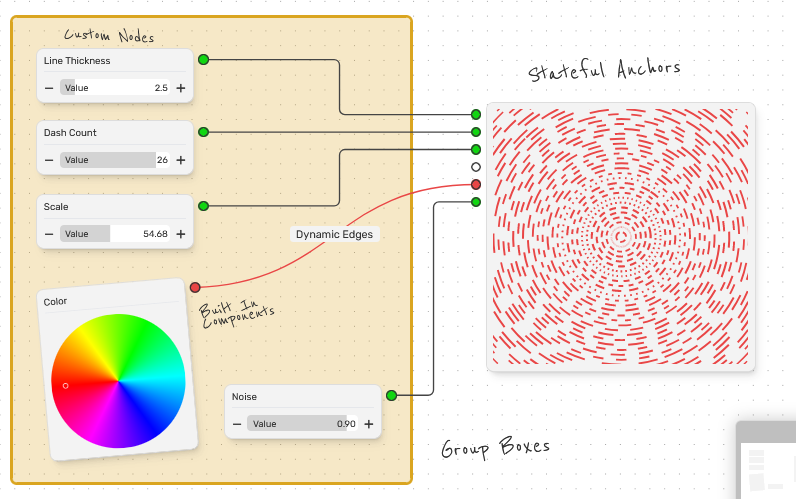
Rete.js
Rete.js is a modular framework for visual programming. Rete allows you to create node-based editor directly in the browser. You can define nodes and workers that allow users to create instructions for processing data in your editor without a single line of code.
Baklava.js
https://github.com/newcat/baklavajs
Graph / node editor in the browser using VueJS, less than 60kb gzipped
Flume
A React-powered node editor and runtime engine
CodeWire
https://github.com/ayushk7/CodeWire
CodeWire is a node based editor inspired by UE4 Blueprints which helps in better visualization of the code, and faster scripting of complex and repetitive tasks. It doesn't bind to any particular language. Multiple target languages can be added to added in the future.
Wire
https://github.com/emilwidlund/wire
Wire is a monorepo containing a set of libraries (artifacts) that makes it super easy to build blazing fast & reactive visual programming tools for the web. It offers a core data processing framework and a library with React-components that will get you started. Take a look at the underlying artifacts to learn more about Wire and its offerings.
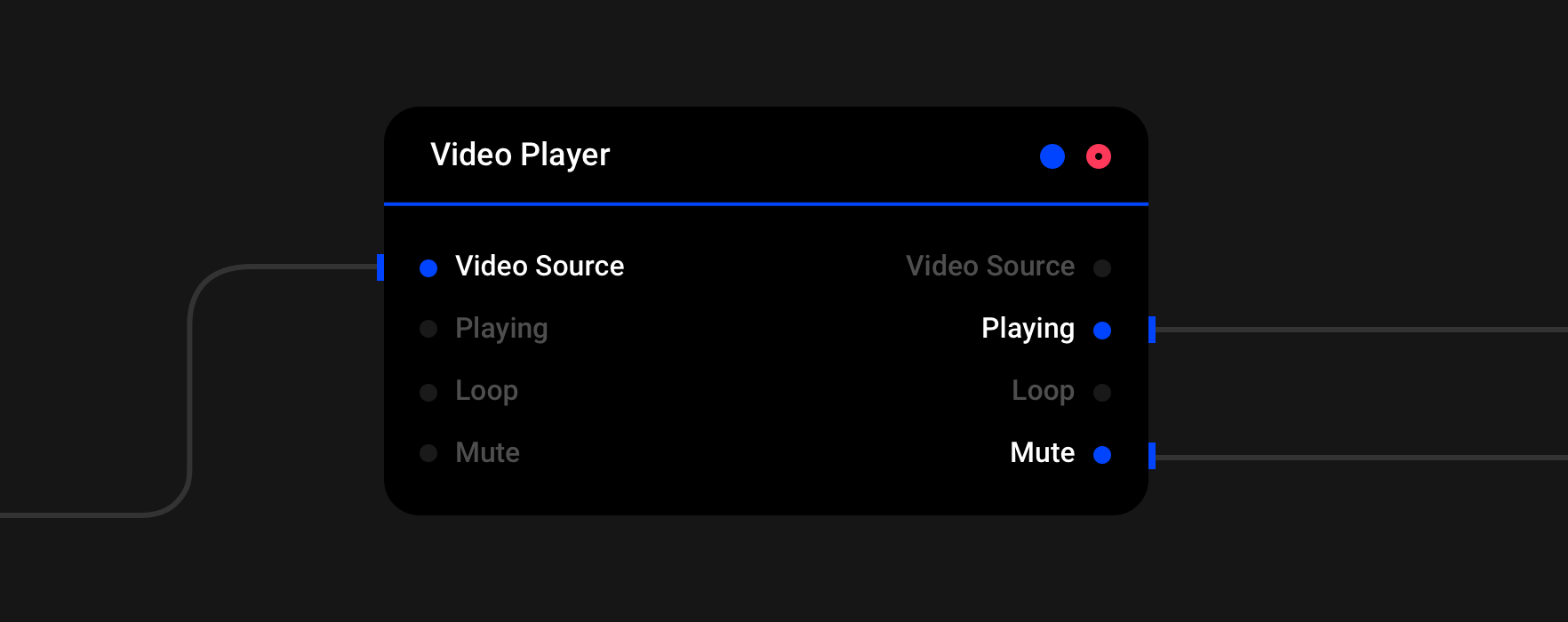
Svelvet
Svelvet is a lightweight Svelte component library for building interactive node-based user interfaces and diagrams.
Litegraph.js
https://github.com/jagenjo/litegraph.js
A library in Javascript to create graphs in the browser similar to Unreal Blueprints. Nodes can be programmed easily and it includes an editor to construct and tests the graphs.
You can search on GitHub using topics,
for example: search for node-editor
You can also use specified relevant
- languages such as
l=javascript,l=python,l=c%2B%2B(C++) - Order:
asc,desc - Sort:
stars,forks,updated
for example:
- https://github.com/topics/node-editor?l=c%2B%2B
- https://github.com/topics/node-editor?l=javascript
- https://github.com/topics/node-editor?l=javascript&o=desc&s=stars
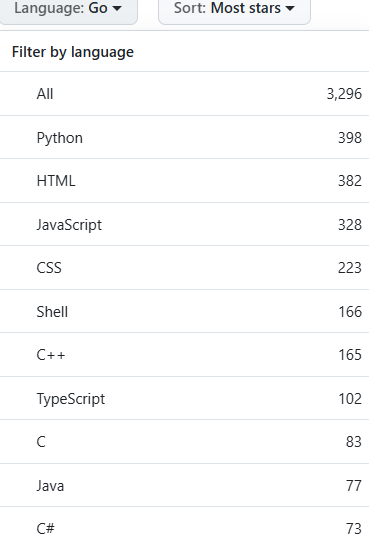
You can also use the UI interface to filter
The filters provided by the UI are not exhaustive. For example: Search: font
You can see that the UI doesn't offer the go language option.
However, when you actually use the language search with go, projects still appear in the results
Therefore, when your preferred language doesn't appear in the filter list, don't give up. Try modifying the URL directly, as you might find some results.
© 2022 - 2025 — McMap. All rights reserved.