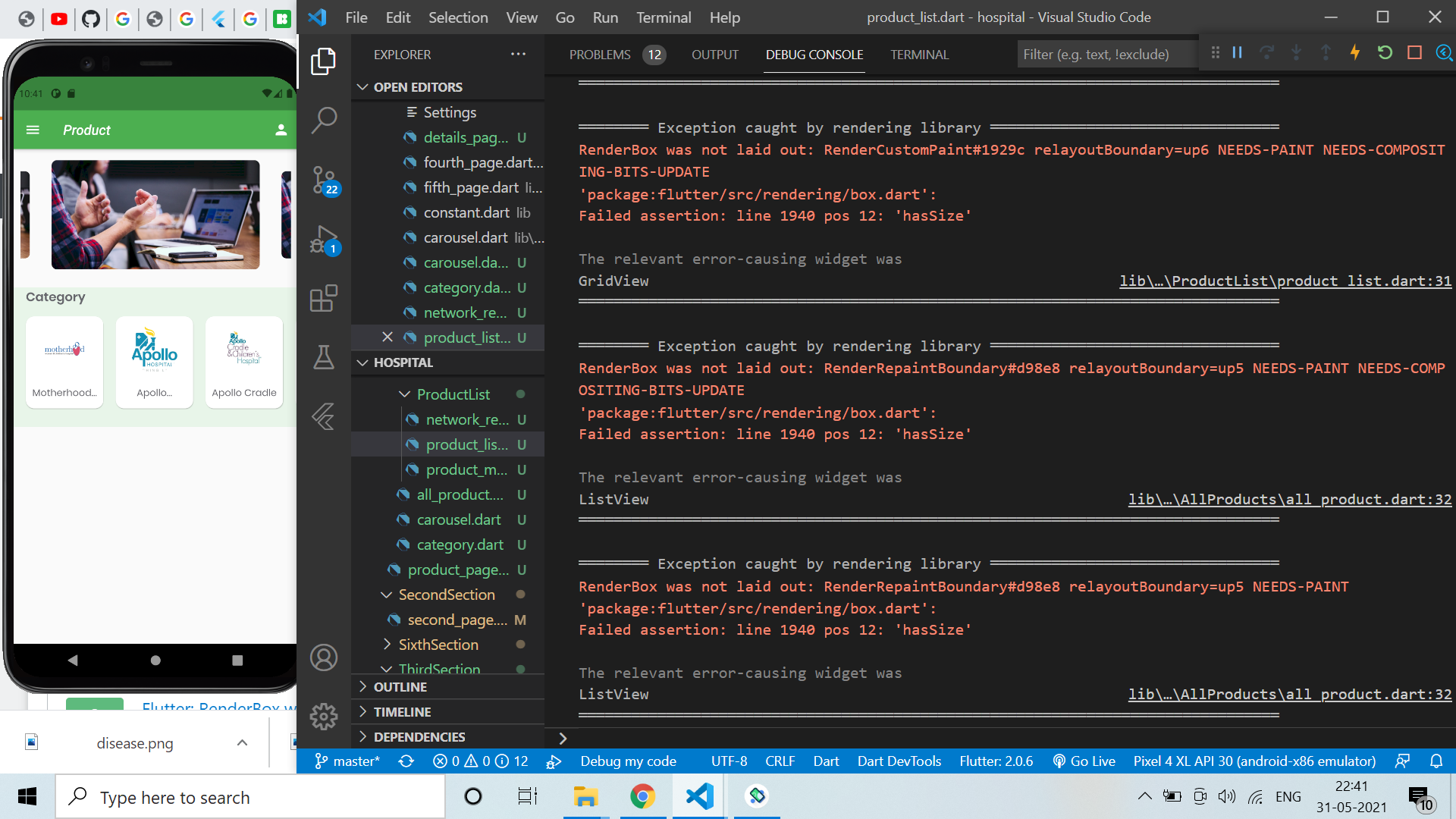
I can't fix this error
RenderBox was not laid out: RenderPointerListener#2b92a relayoutBoundary=up9 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE 'package:flutter/src/rendering/box.dart': Failed assertion: line 1940 pos 12: 'hasSize'. The relevant error-causing widget was ->ListView
This is my allProducts part.
import 'package:flutter/material.dart';
import 'package:hospital/Drawer/drawercontent.dart';
import 'package:hospital/Product/AllProducts/ProductList/product_list.dart';
import 'package:hospital/Product/AllProducts/carousel.dart';
import 'package:hospital/Product/AllProducts/category.dart';
class AllProducts extends StatefulWidget {
@override
_AllProductsState createState() => _AllProductsState();
}
class _AllProductsState extends State<AllProducts> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.green,
title: Text(
"Product",
style: TextStyle(fontStyle: FontStyle.italic),
),
actions: [
IconButton(
icon: Icon(Icons.person),
onPressed: () => print("open cart"),
),
],
),
drawer: Drawer(
child: DrawerContent(),
),
body: ListView(
children: [
Carousel(),
SizedBox(
height: 10.0,
),
CategoryPage(),
SizedBox(
height: 20.0,
),
ProductList()
],
));
}
}
This is my product part
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:flutter/foundation.dart';
import 'package:hospital/Product/AllProducts/ProductList/network_req.dart';
import 'package:hospital/Product/AllProducts/ProductList/product_model.dart';
import 'package:hospital/constant.dart';
import 'package:http/http.dart' as http;
// import '../../drawercontent.dart';
class ProductList extends StatefulWidget {
final s_id;
const ProductList({key, this.s_id}) : super(key: key);
@override
_ProductListState createState() => _ProductListState();
}
class _ProductListState extends State<ProductList> {
@override
Widget build(BuildContext context) {
return Container(
// ignore: missing_required_param
child: FutureBuilder<List<Model>>(
// future: NetReq.fetchTeams(),
future: NetReq.fetchTeams(widget.s_id),
builder: (context, snapshot) {
if (snapshot.hasError) {
return Text("Error ${snapshot.error}");
} else if (snapshot.hasData) {
return GridView.count(
// childAspectRatio: 1.0,
padding: EdgeInsets.only(left: 20, right: 20),
crossAxisCount: 2,
crossAxisSpacing: 18,
mainAxisSpacing: 18,
children: snapshot.data.map((team) {
return Card(
elevation: 3.0,
margin: EdgeInsets.all(10.0),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(12.0),
),
child: Container(
width: 150.0,
padding: EdgeInsets.all(8.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Expanded(
child: ClipRRect(
borderRadius: BorderRadius.circular(14.0),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12.0),
image: DecorationImage(
image: NetworkImage(
"https://5.imimg.com/data5/MR/TK/KJ/SELLER-769696/tulac-granules-500x500.jpeg"),
),
),
),
),
),
SizedBox(height: 12.0),
Text(
// "Tulac Granules, For Personal, Packaging Size: 90 Gm",
team.teamUniqId,
overflow: TextOverflow.ellipsis,
maxLines: 2,
style: kTitleStyle),
SizedBox(height: 6.0),
Text(
// "\u20B9 239/ Box",
team.teamType,
maxLines: 1,
style: kSubTitleStyle),
],
),
),
);
}).toList());
}
return Center(
child: CircularProgressIndicator(),
);
},
),
);
}
}