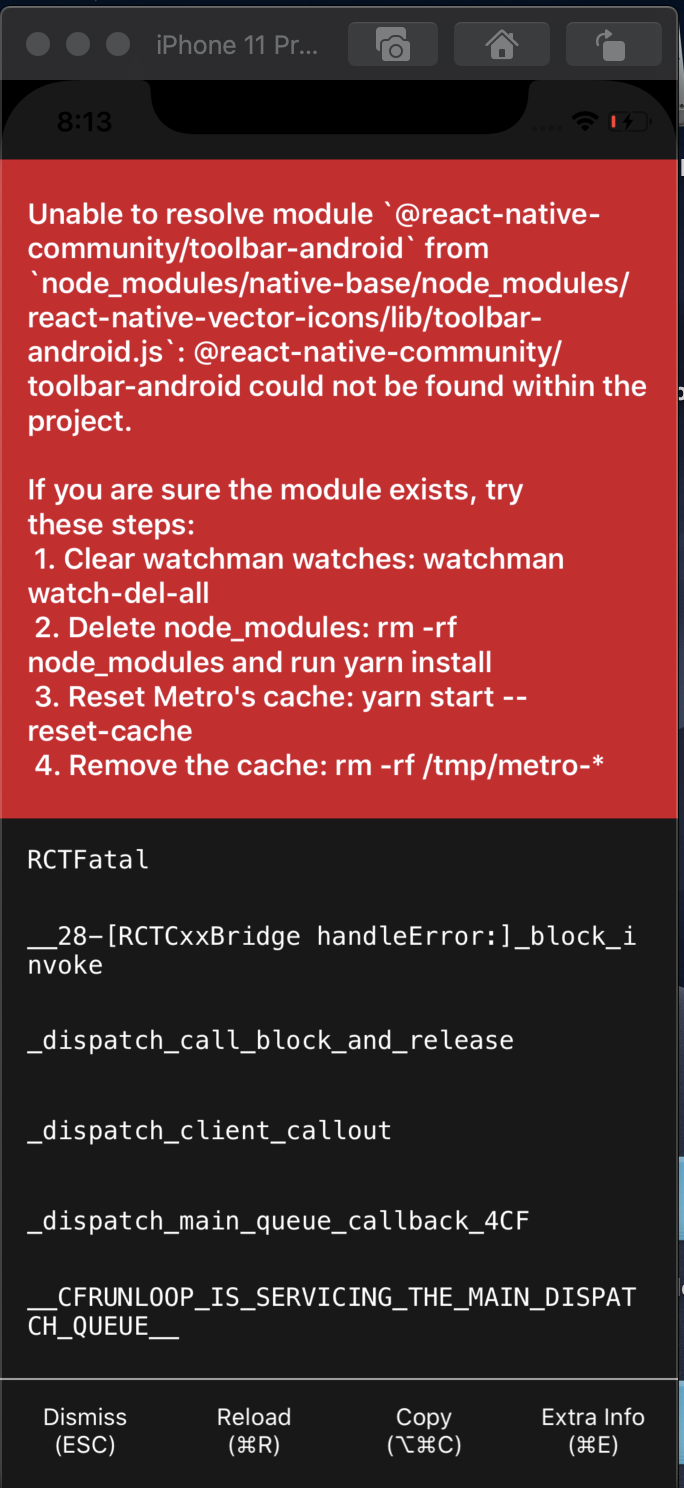
for this case you have not toolbar-android in your modules file and as friends saying you can fix it by this command
windows users:
npm install --save @react-native-community/toolbar-android
Mac users:
yarn add @react-native-community/toolbar-android
But IN GENERAL: I wanna tell you an experience for you guys whenever you encounter with this kind of errors that start with "Unable to resolve module" .
if you have a look to the error we have a problem with the module that system is telling us.
if you have not that module . you can install it with the commands
Windows users:
npm install --save THE MODULE(attention: THE MODULE IS THE NAME OF PACKAGES OR MODULES that u need to install)
and Mac users:
yarn add THE MODULE(attention: THE MODULE IS THE NAME OF PACKAGES OR MODULES that u need to install)
for example lets look at this error:
error Unable to resolve module `@react-native-community/slider` from `App.js`: @react-native-community/slider could not be found within the project.
as you can see error is telling us this module could not be found within our project.
so we need install it with this command:
for windows programmers:
npm install --save @react-native-community/slider
and for mac programmers:
yarn add @react-native-community/slider
that's all.
I hope you understand me clearly and do not have problem with unable to resolve module errors and my command be useful for you.


"^7.1.0"? i am still getting this issue. – Longe