I have a name tag in the sidebar which should display single line and truncate if long text follow by triple dots (lorem ipsum...) and should show full text on hover.
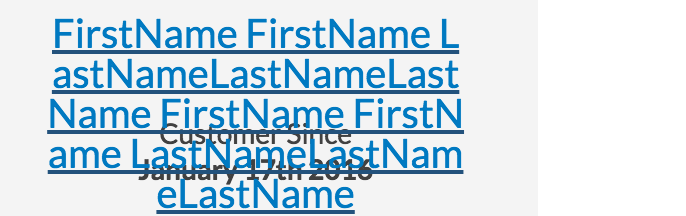
I am able to achieve this using css but my problem is when full text is displayed it overlaps the text below it. (Images attached)
HTML
<p class="name">
Lorem ipsum lorem ipsum lorem ipsum
</p>
CSS
.name{
color: #0079c1;
height: 2em;
line-height: 1em;
font-size: 20px;
font-weight: 400;
text-overflow: ellipsis;
margin-bottom: 12px;
cursor: pointer;
word-break: break-all;
overflow:hidden;
white-space: nowrap;
}
.name:hover{
overflow: visible;
white-space: normal;
}
Here is a JSFiddle
Text overlapping on hover. Expected behaviour is it should push the content below it.