Here are a few ways to control the format of your jsdoc comments in Google Apps Script:
<pre>
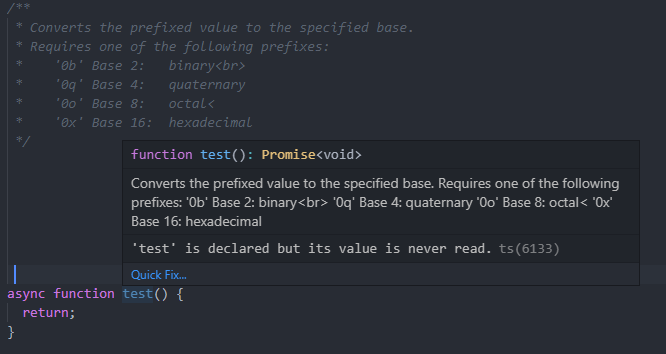
/**
* Converts the prefixed value to the specified base.
* Requires one of the following prefixes:
* <pre>
* '0b' Base 2: binary
* '0q' Base 4: quaternary
* '0o' Base 8: octal
* '0x' Base 16: hexadecimal
* </pre>
*
* @param {string} Value The prefixed value to convert.
* @param {number} To The base to convert to.
* @return The converted base.
* @customfunction
*/
function BASEP(Value, To) { }
<p> paragraphs
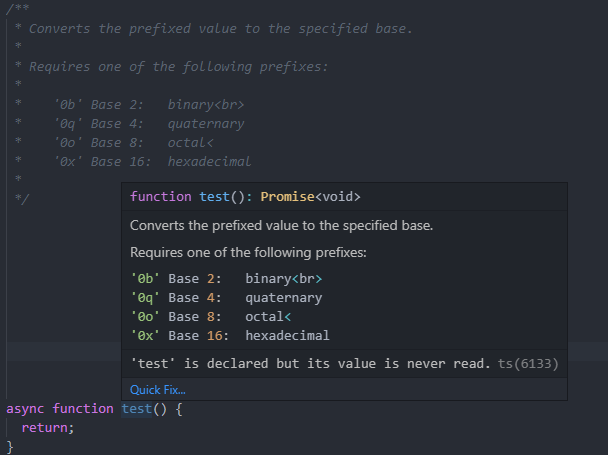
/**
* Converts the prefixed value to the specified base.
* Requires one of the following prefixes:
* <p>'0b' Base 2: binary </p>
* <p>'0q' Base 4: quaternary </p>
* <p>'0o' Base 8: octal </p>
* <p>'0x' Base 16: hexadecimal </p>
*
* @param {string} Value The prefixed value to convert.
* @param {number} To The base to convert to.
* @return The converted base.
* @customfunction
*/
function BASEP2(Value, To) { }
List
/**
* Converts the prefixed value to the specified base.
* Requires one of the following prefixes:
* <ul style="list-style: none;">
* <li> '0b' Base 2: binary
* <li> '0q' Base 4: quaternary
* <li> '0o' Base 8: octal
* <li> '0x' Base 16: hexadecimal
* </ul>
*
* @param {string} Value The prefixed value to convert.
* @param {number} To The base to convert to.
* @return The converted base.
* @customfunction
*/
function BASEP3(Value, To) { }
Table
/**
* Converts the prefixed value to the specified base.
* Requires one of the following prefixes:
* <table style="width:30%;">
* <tr><td>'0b'</td><td>Base 2:</td><td>binary</td></tr>
* <tr><td>'0q'</td><td>Base 4:</td><td>quaternary</td></tr>
* <tr><td>'0o'</td><td>Base 8:</td><td>octal</td></tr>
* <tr><td>'0x'</td><td>Base 16:</td><td>hexadecimal</td></tr>
* </table>
*
* @param {string} Value The prefixed value to convert.
* @param {number} To The base to convert to.
* @return The converted base.
* @customfunction
*/
function BASEP4(Value, To) { }



0b ... , 0q ...) need to have additional line breaks too, otherwise they will be displayed in single line not as your screenshot! – Taggart