I am limited to using jQuery 1.4.2 and jQuery ui 1.8.5 (this is not by choice, please do not ask me to upgrade to latest versions). I have created a slider that shows the current value above the slide bar, but what I need now is a way to populate a legend below the slide bar distanced the same as the slider (i.e. if the slider is 100px wide and there are five values the slider will snap every 20px. In this example, I would like the values in the legend to be placed at 20px intervals).
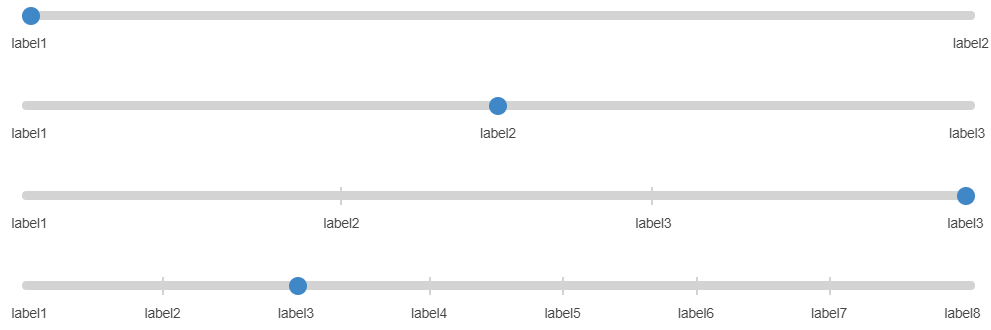
Here is an example of what I want:

Here is the jQuery I have (assimilated from the ui slider demo page):
//select element with 5 - 20 options
var el = $('.select');
//add slider
var slider = $( '<div class="slider"></div>' ).insertAfter( el ).slider({
min: 1,
max: el.options.length,
range: 'min',
value: el.selectedIndex + 1,
slide: function( event, ui ) {
el.selectedIndex = ui.value - 1;
slider.find("a").text(el.options[el.selectedIndex].label);
},
stop: function() {
$(el).change();
}
});
slider.find("a").text(el.options[el.selectedIndex].label); //pre-populate value into slider handle.