[UPDATE]
If you want to use GA4 Property (which is what has the ids in the format G-XXXXXXXXXX) you can try to use vue-gtag package by creating a plugin:
import Vue from 'vue'
import VueGtag from 'vue-gtag'
Vue.use(VueGtag, {
config: { id: 'G-XXXXXXXXXX' }
})
Add this in nuxtconfig.js
plugins: ['@/plugins/gtag']
About the problem indicated in your message, that plugin you mentioned works with the Universal version of Google Analytics (which is what has the ids in the format UA-XXXXXXXXX-X), like the example in your link:
buildModules: [
'@nuxtjs/tailwindcss','@nuxtjs/google-analytics'
],
googleAnalytics: {
id: 'UA-XXXXXXXX-X'
},
The code you entered in the example, G-HWW3B1GM6W, refers to the new Google Analytics 4 which, being a different system from the previous one and does not work (yet) with that plugin.
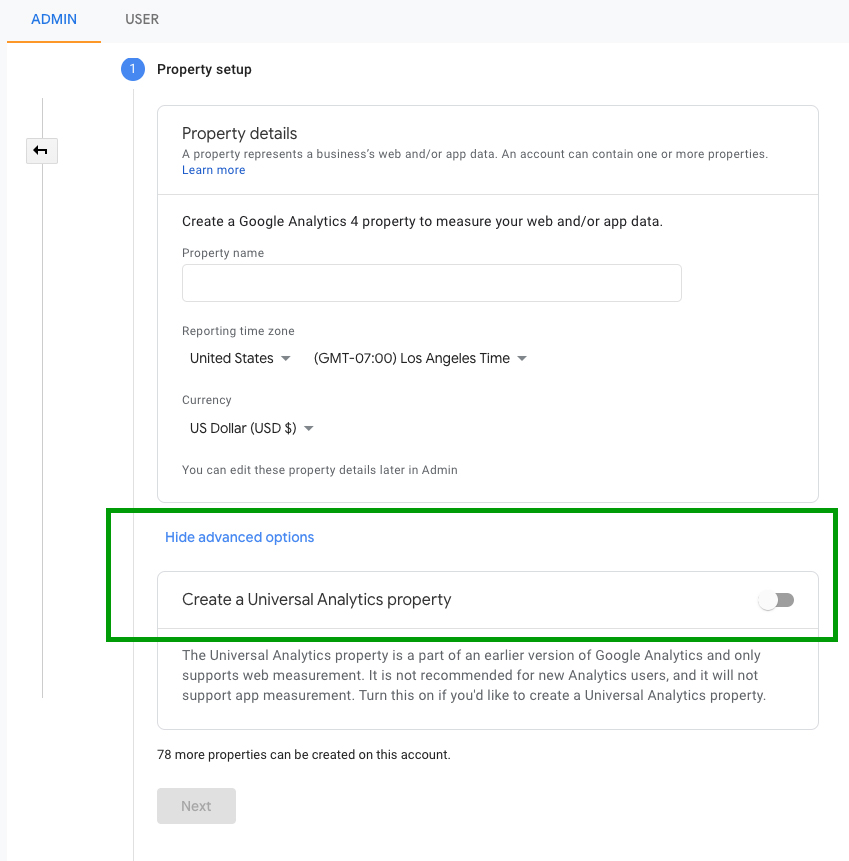
So I suggest you to create a Universal Analytics type Property and use its ID (UA-XXXXX-X) with the plugin you indicated. You can find it by clicking on Show advanced options (when you create a new property):
![enter image description here]()