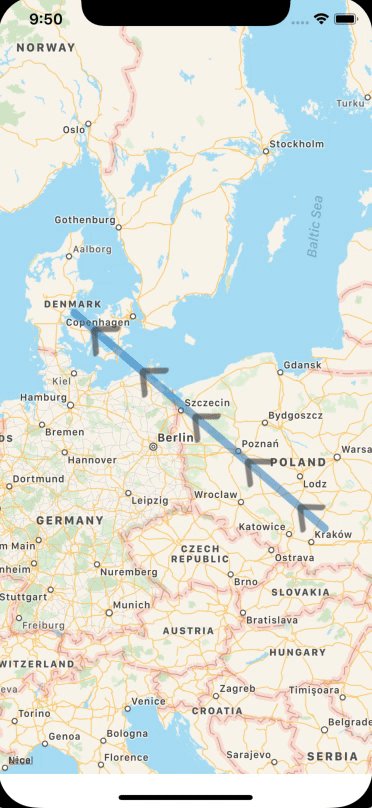
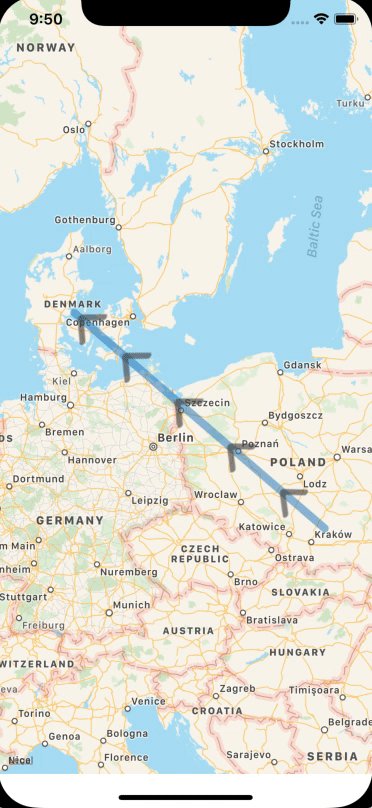
I try to draw a line on a MKMapView with a pattern image.
The drawing is done by adding a custom MKMapOverlay view.
I'm able to get the line drawn, but it seems that the drawing is done using only the left, topmost pixel of the pattern image, instead of the whole image.
Here is my drawing routine:
void drawPatternCellCallback(void *info, CGContextRef cgContext)
{
UIImage *patternImage = [UIImage imageNamed:@"tmpLine"];
CGContextDrawImage(cgContext, CGRectMake(0, 0, patternImage.size.width, patternImage.size.height), patternImage.CGImage);
}
- (void)drawMapRect:(MKMapRect)mapRect
zoomScale:(MKZoomScale)zoomScale
inContext:(CGContextRef)context
{
float alpha = 1;
float tileW = 6.0f;
float tileH = 4.0f;
CGFloat lineWidth = MKRoadWidthAtZoomScale(zoomScale)*2;
CGMutablePathRef path = CGPathCreateMutable();
if (path != nil)
{
//setup styles
CGContextSetRGBStrokeColor(context, 0.0f, 0.0f, 1.0f, 0.5f);
const CGPatternCallbacks kPatternCallbacks = {0, drawPatternCellCallback, NULL};
CGPatternRef strokePattern = CGPatternCreate(
NULL,
CGRectMake(0, 0, tileW, tileH),
CGAffineTransformIdentity,
tileW, // horizontal spacing
tileH,// vertical spacing
kCGPatternTilingConstantSpacing,
true,
&kPatternCallbacks);
//color sapce
CGColorSpaceRef patternSpace = CGColorSpaceCreatePattern(NULL);
CGContextSetStrokeColorSpace(context, patternSpace);
//pattern
CGContextSetStrokePattern(context, strokePattern, &alpha);
//joins/ends
CGContextSetLineJoin(context, kCGLineJoinMiter);
CGContextSetLineCap(context, kCGLineCapButt);
CGContextSetLineWidth(context, lineWidth);
//OK, let's draw it
CGPoint firstCGPoint = [self pointForMapPoint:self.point1];
CGPoint lastCGPoint = [self pointForMapPoint:self.point2];
CGPathMoveToPoint(path, NULL, lastCGPoint.x, lastCGPoint.y);
CGPathAddLineToPoint(path, NULL, firstCGPoint.x, firstCGPoint.y);
CGContextAddPath(context, path);
CGContextStrokePath(context);
//house hold
CGPathRelease(path);
CGPatternRelease(strokePattern);
CGColorSpaceRelease(patternSpace);
}
}
Any idea what's wrong?
Thanx!