I'm trying to implement the Http2 push server functionality using "PushPromise" .NET 4.6.1, for this I have a "html extension" with Razor (we did not implement MVC only used the Razor engine to build the pages).
public static IHtmlString PushPromiseStylesheet(this HtmlHelper htmlHelper, string src, bool addDomElement = true)
{
var context = HttpContext.Current;
var path = System.Web.Optimization.Styles.Url(src).ToString();
var headers = new NameValueCollection { { "accept-encoding", context.Request.Headers["accept-encoding"] } };
context.Response.PushPromise(path, "GET", headers);
var styleElement = $"<link rel=\"preload\" href=\"{path}\" as=\"style\">";
return new HtmlString(addDomElement ? styleElement : String.Empty);
}
public static IHtmlString PushPromiseJavascript(this HtmlHelper htmlHelper, string src)
{
var context = HttpContext.Current;
var path = System.Web.Optimization.Scripts.Url(src).ToString();
var headers = new NameValueCollection { { "accept-encoding", context.Request.Headers["accept-encoding"] } };
context.Response.PushPromise(path,"GET",headers);
var javascriptElement = $"<link rel=\"preload\" href=\"{path}\" as=\"script\">";
return new HtmlString(javascriptElement);
}
public static IHtmlString PushPromiseImage(this HtmlHelper htmlHelper, string src, bool addDomElement = false)
{
var context = HttpContext.Current;
var path = System.Web.Optimization.Scripts.Url(src).ToString();
var headers = new NameValueCollection { { "accept-encoding", context.Request.Headers["accept-encoding"] } };
context.Response.PushPromise(path,"GET",headers);
var imgElement = $"<link rel=\"preload\" href=\"{path}\">";
return new HtmlString(addDomElement ? imgElement : String.Empty);
}
public static IHtmlString PushPromiseWebFont(this HtmlHelper htmlHelper, string src, string type = null)
{
var context = HttpContext.Current;
var path = System.Web.Optimization.Scripts.Url(src).ToString();
type = string.IsNullOrWhiteSpace(type) ? "font/woff2" : type;
var headers = new NameValueCollection { { "accept-encoding", context.Request.Headers["accept-encoding"] } };
context.Response.PushPromise(path, "GET", headers);
var fontElement = $"<link rel=\"preload\" href=\"{path}\" as=\"font\" type=\"{type}\"> ";
return new HtmlString(fontElement);
}
And in the < head > of the page:
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>@Page.Title</title>
@Html.PushPromiseStylesheet("~/css/app/fonts.css")
@Html.PushPromiseStylesheet("~/css/landing.base.css")
@Html.PushPromiseStylesheet("~/css/landing.style.css")
@Html.PushPromiseImage("/assets/img/bg-ofertas.jpg")
@Html.PushPromiseImage("/assets/img/landings/v2/iphone.png")
@Html.PushPromiseImage("/assets/img/landings/v2/ipad-new.png")
@Html.PushPromiseImage("/assets/img/landings/v2/macbook-new.png")
@Html.PushPromiseWebFont("/assets/fonts/CredimejoraIcons.woff2?miydpz")
@Html.PushPromiseWebFont("/assets/fonts/centrale_sans_regular_italic-webfont.woff2")
@Html.PushPromiseWebFont("/assets/fonts/centrale_sans_bold_italic-webfont.woff2")
@Html.PushPromiseWebFont("/assets/fonts/centrale_sans_regular-webfont.woff2")
@Html.PushPromiseWebFont("/assets/fonts/centrale_sans_bold-webfont.woff2")
@Html.PushPromiseJavascript("/assets/js/public/libs/jquery.inputmask.bundle-3.3.6.2.js")
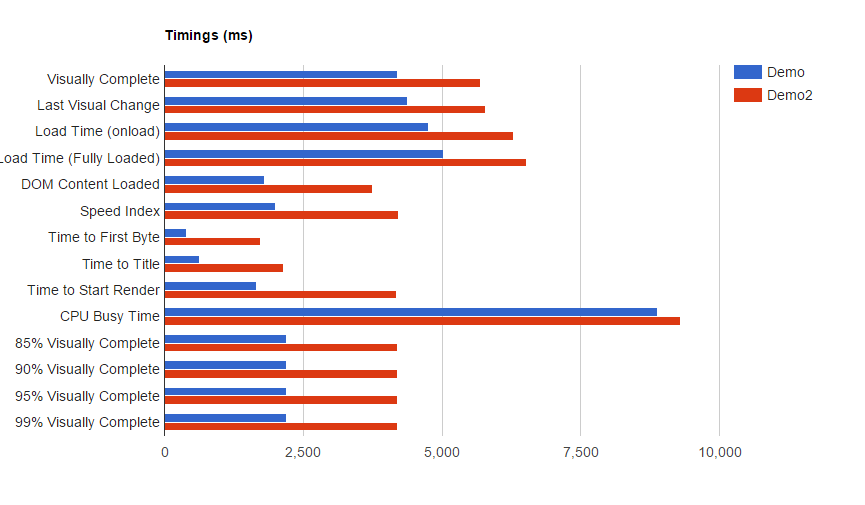
I have hosted the same project "without using PushPromise" (credimejorademo), and in another domain I have implemented PushPromise (aquituinmueble):